WordPress有料テーマSANGOにコンテンツブロックというものができました。
SANGOコンテンツブロックの使い方について説明します。
SANGOコンテンツブロックの使い方

SANGOコンテンツブロックでできること
- あらかじめテンプレ的にブロックを組んでおける
- コンテンツブロックを使って条件設定をして表示するページを変えることができる
- カテゴリーごとに表示する内容を変更できる(CTAの変更など)
- カテゴリ一覧の説明をブロックで書くことができる(カテゴリ別で自動切り替え可能)
SANGOコンテンツブロックを使えば、カテゴリ記事ごとに表示させたいテンプレ的内容を自動で変更できます。
例えば、有料テーマのアフィリエイトリンクをWordPressカテゴリだけに表示して、ほかのカテゴリでは非表示にできます。
SANGOコンテンツブロック設定の手順
- コンテンツ・ブロックを新規作成
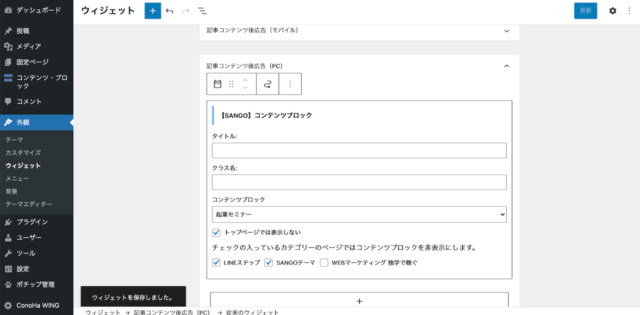
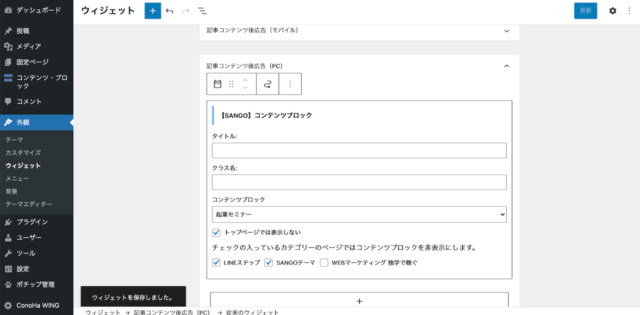
- ウィジェット設定で表示したい箇所にコンテンツブロックを設定

SANGOコンテンツブロックで、表示させたい内容をあらかじめブロックで書いておくことができます。

外観・ウィジェット設定で、SANGOコンテンツブロックを設定します。

これらの設定を行うだけで、当ブログのようにカテゴリごとのテンプレート表示を自動で切り替えることができます。
SANGOテーマのカテゴリ説明ページは、通常だとHTMLで打ち込まなければ設定できません。
ですが、SANGO条件ブロックを使うとブロックエディタを使って、カテゴリ一覧のページをカスタマイズすることができます。

SANGOテーマのカテゴリ一覧ページのカスタマイズの手順
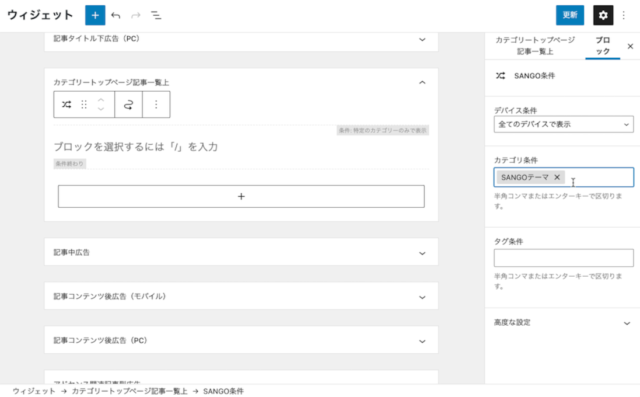
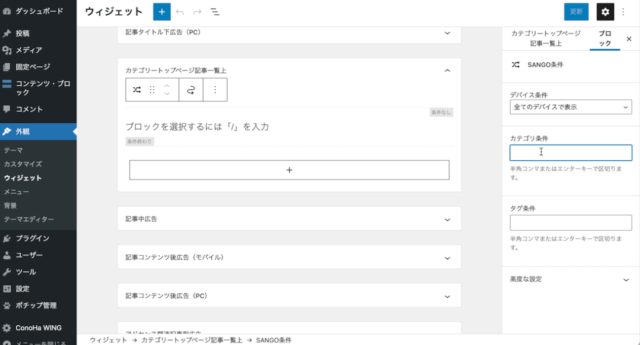
- ウィジェットのカテゴリートップページ記事一覧上(下)にSANGO条件ブロックを挿入
- SANGO条件ブロックを設定する
SANGO条件ブロックの条件設定(切り替え)は以下の種類があります。
- 全てのデバイスで表示
- モバイルのみ表示
- PCのみ表示
- 特定のカテゴリで表示
- 特定のタグで表示

SANGO条件ブロックを使って、当ブログのようにカテゴリ別に任意の説明文をブロックエディタで設定できるようになります!
まとめ SANGOコンテンツブロックの使い方・実例
SANGOコンテンツブロックやSANGO条件ブロックを使えば、当ブログのように、カテゴリ別の表示を自動で切り替えることができます。
ブロックエディタをフル活用できるので非常に便利です。
ほかにもWordPressブログについてわからないことがあれば、次の記事も参考にしてください。
\WordPressの運営におすすめの高速・簡単レンタルサーバー/
人気ワードプレステーマSANGO・JINが割引で購入可能







