- ブログの離脱率が高すぎる
- 表示速度を改善した方がいいと言われた
- ブログの表示速度が気になるけど改善方法がわからない
- Twitterの埋め込みを軽くしたい
- Google広告の表示を軽くしたい
こんな悩みを持っている人は参考にしてください。
アクセスアップの施策として「WordPressを高速表示させること」は非常に重要です。
WordPressの高速化が重要な理由
そもそもWordPressの高速化が重量な理由をご存知でしょうか?
- WordPressはそもそも重くなりがち
- WordPressの表示が遅いとユーザーの離脱率が上がる
- ユーザーの離脱率が上がるとブログの評価が落ちる
どんなにいい記事が書かれていても、アクセスして記事が表示されるまでに時間がかかってしまうと、記事を読む前に読者は離脱してしまいます。
その時間は0.1秒でも短くしておきたいところ。
2秒遅いだけで直帰率が増加するというデータもあります。
サイト表示が2秒遅いだけで直帰率は50%増加! DeNA事例から学ぶWebの自動最適化手法/日本ラドウェア
サイト表示が2秒遅いだけで直帰率は50%増加! DeNA事例から学ぶWebの自動最適化手法/日本ラドウェア
実際のところは3秒も待ってくれません。
2秒以内に記事を表示させないと致命的です。
PageSpeed InsightsとはGoogleが用意しているサイトのブラウザでの読み込み時間を計測して数値化するツールです。
スコアが低い原因も丸わかりなので、サイト表示時間の改善対策ができます。
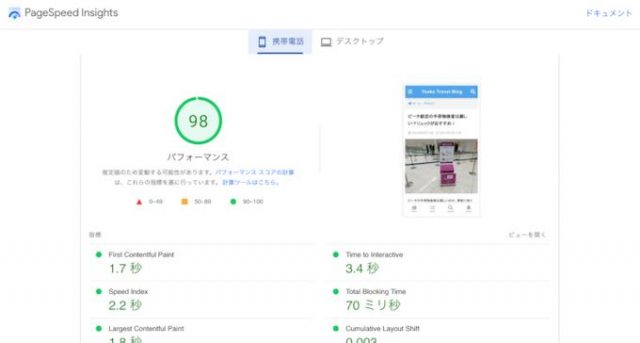
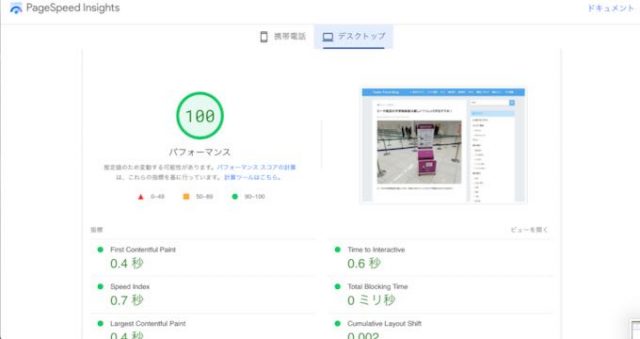
当ブログのこの記事のPSI速度計測


- スマホ表示 81
- PC表示 99
トップページではなく、この記事ページスコアです。
今のところ爆速で表示できています。
このように高速表示するには6つのことに気をつける必要があり、どれか手を抜くとこのスコアは出ません。
速度計測 PSIスコアを100点にする意味はある?
必ずしもスコアを100点にする必要はありません。
スコアを高くする目的は、ユーザーに素早くページを表示させることと、検索順位に悪影響を与えないことの2つです。
表示速度スコアをチェックすることで、あなたのWordPressの問題点をあぶり出すことができます。
表示速度を改善するだけでも検索順位が上がることは期待できます。
あなたのブログの表示速度をチェックする方法

ブログの表示速度を調べるのは。Googleの無料で使えるWEBツール「PageSpeed Insights」を使います。
ライバルブログの表示速度チェックもできます。
計測したいURLを入力するだけです。
- 0〜49 改善せなあかんね
- 50〜89 改善の余地ありやな
- 90〜100 めちゃええやん
スコアはモバイル/パソコン表示別に結果が出ます。
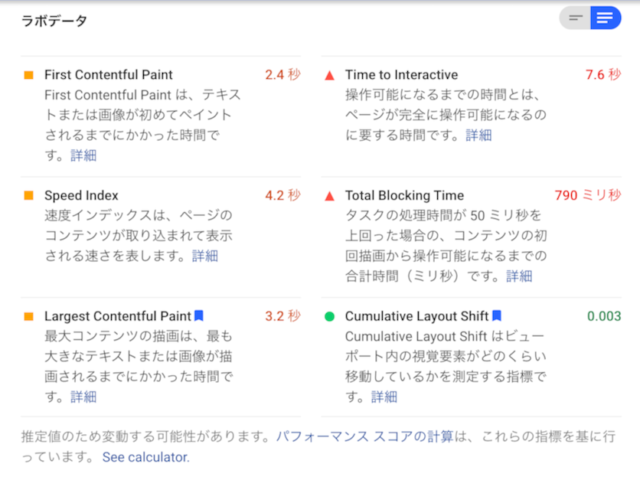
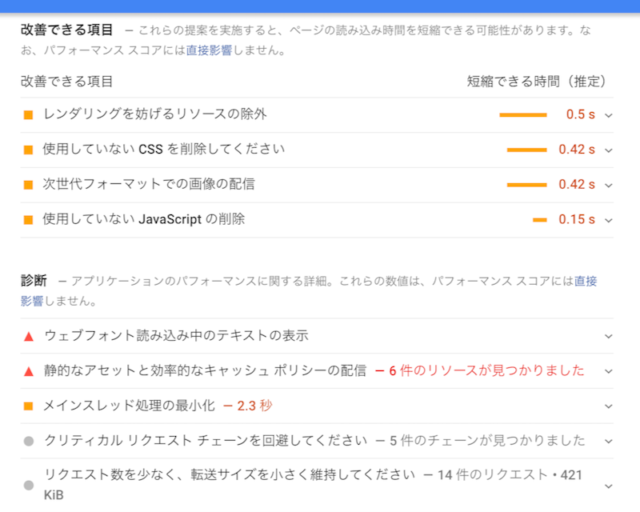
それぞれ悪影響がある箇所も指摘してくれるので改善ポイントがわかりやすいです。


改善できる項目を見て対策しましょう。
WordPressを高速化|表示速度を100点に近づける6つの対策

そもそもWordPress自体が重くなりがちな仕組みになっています。
WordPress・データベース・CSSのデザイン・レイアウトデータ、アクションを加えるJavaScriptなどを読み込んでサイトを表示させます。
これに加えて動画やSNSの埋め込みでさらに遅くなります。
どうすれば0.1秒でも速く記事を表示させることができるのか?
- 画像を最適化
- ソースの読み込み
- キャッシュ
この3つをどう処理するかで、表示速度はかなり変わります。
1:SNS や動画の埋め込みを最小限に

SNSの埋め込みは必要最小限にしましょう。
SNSの埋め込みを行うと、SNS独自のスクリプトを読み込んでしまうので非常に遅くなります。
SNSの埋め込み乱用はやめましょう。
ウィジェットにTwitterのタイムラインを掲載しているブログも多いですが、フォロワーが増える効果が期待できるわけでもないので、特に意図がない場合は今すぐやめましょう。
2:プラグインでWordPressを高速化する

高速化の一番簡単な方法はプラグインを使うことです。
使用するプラグインは少ない方がいいという情報もあります。
プラグインを入れるほど、処理が増えてワードプレスが重くなるからです。
ですが、さほど重くならないプラグインもあります。
プラグイン同士の相性が悪ければ、WordPressは重くなります。
AプラグインとBプラグインで正反対の処理をしていたとしたらどうなると思いますか?
WordPressの処理は遅くなり、最悪バグってWordPressがクラッシュすることもあります。
そうなるとあなたの頭もクラッシュします。
焦っちゃいますよね。
WordPressの処理を遅くするプラグインで有名なのは「WordPress Popular Posts」「All in One Seo Pack」です。
もし、これらのプラグインを使っている場合は、使わなくてもいい方法を考えましょう。
人気記事を表示したい場合は、有料テーマ「SANGO」や「AFFINGER」を使うのがおすすめです。
SEOの設定もWordPressテーマの設定でできるので、これら2つのプラグインを使わなくてもよいです。
あなたはブログのオーナー=経営者です。
仕事をひとつしかしないバイトを2人雇うのと、オールマイティーに仕事をしてくれるバイトを1人雇うのとではどちらが経営者にとって楽かを考えればわかるはずです。
- Autoptimize
- EWWW Image Optimizer
- Flying Scripts
使用しているサーバーや他のプラグインの関係で、必ずしもこれがベストというわけではありません。
「Lazy Load」は場合によっては使わない方が高速表示できる場合があります。
(WordPressに画像遅延読み込み機能が実装されたのでLazy Loadはほぼ不要になりました)
最終的には自分でプラグインをON・OFFしてみて、最速表示できているプラグインと設定を採用しましょう。
3:画像を圧縮・最適化・遅延読み込みして高速化する
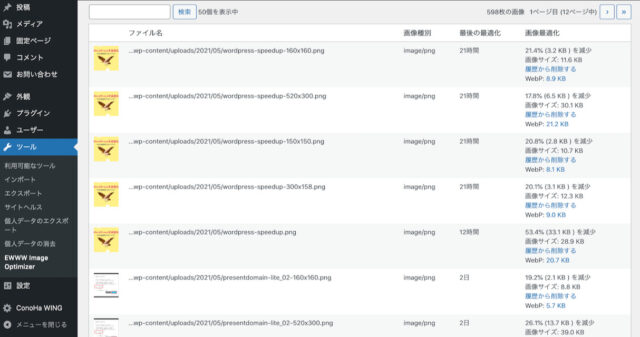
画像の圧縮は先ほど紹介したプラグイン「EWWW Image Optimizer」でまとめて圧縮できます。

EWWW Image Optimizerを使うと、自動で画像を最適化してくれます。
過去の画像データも一括して最適化できます。
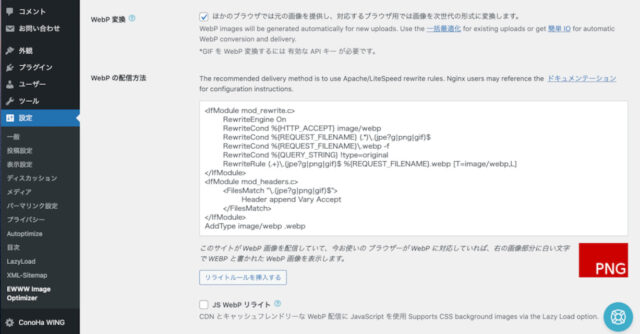
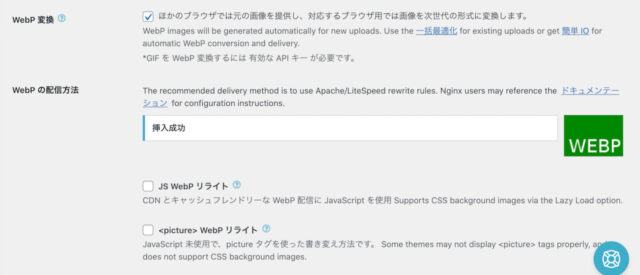
EWWW Image OptimizerでWebPを設定する方法


- EWWW Image Optimizerは有料モードもありますが、無料モードの使用でOK
- 画像の保存されているメタデータを削除
PSIチェックをするとよく「次世代フォーマットでの画像の配信」という項目が出るのに気がつくと思います。
次世代フォーマットのひとつに「WepP」があります。
設定方法はやや難易度が上がりますが、この記事で詳しく解説されていますので挑戦してみてください。
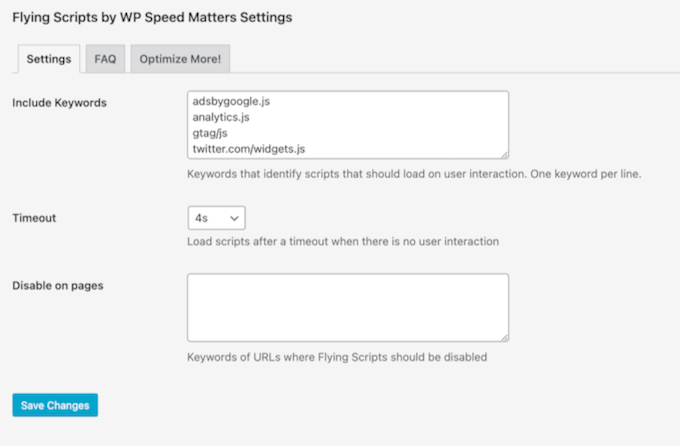
4:Flying Scriptsでスクリプトの読み込みを遅延させてGoogleAdSense広告を遅延読込、モバイル表示を高速化する



アドセンス広告を表示してこのハイスコアがでるので、普通にブログをやるならSANGOで十分ですね。
WordPressは、CSSやJavaScript、fontawesomeなどを読み込んでデザインを整えたりします。
通常はこれがヘッダーで読み込まれます。
ブラウザにスクリプトを先に読み込ませると「コンテンツはまだ?」ってことになります。
たった数秒の処理ですが、先にコンテンツをGoogleに読ませると内容が速く伝わるのでクロールしやすいわけです(仮説ですが)。

使用しているWordPressテーマや読み込んでいるJSによって設定が違うので、下記をコピペすればいいというわけではないので注意が必要です。
Timeout設定は4秒にしました。
遅延させるJSの例
adsbygoogle.js
analytics.js
gtag/js
twitter.com/widgets.js
instagram.com/embed.jsGoogle系やSNSのスクリプトを遅延させています。
残念ながらYouTubeの動画読み込みをしている記事はスコアが50ぐらいでした。
それでも無料で対策できるので満足感はあります。
有料プラグインのWP Rocketなどを使わなくてもスコア改善ができるので、プラグインを購入前によく検討しましょう。
どんな目的でそのJavaScriptを使用しているのか理解していないと逆にスコアが下がる恐れもあります。
スコアが改善しない場合は、原因となっているであろうスクリプトを設定型外してください。
Flying Scriptsの仕組みですが、ソースの中で設定した文言が出てくるとその部分を遅延させます。
例えばソースの中に「twitter.com/widgets.js」を見つけたらそれを遅延させます。
関連記事 AFFINGERを高速化 表示速度改善|PSIスコア100点に近づける方法
Googleアドセンス広告の遅延方法はこちらの記事が参考になりました。
5:WordPressテーマを軽いものを使う
WordPressテーマによって表示速度が全然違います。
WordPressテーマの機能が増えるほど処理も重くなる傾向にあります。
ですから、多機能だからといって使っていると、結果的に「SEOによくなかった」「表示速度を改善するのに限界がある」というテーマもあります。
機能が厳選されていて、表示速度も速いWordPressテーマは「SWELL」か「SANGO」か「AFFINGER」です。
》SANGOの価格・特徴|レンタルサーバーConoHa WING SWELL・SANGO・AFFINGERの比較レビュー |買うならこれ
SWELL・SANGO・AFFINGERの比較レビュー |買うならこれ有料テーマ『SWELL』は、スクリプトを遅延してくれる『Flying Scripts』と同等の機能を実装したWordPressテーマです。
SWELLのスクリプト遅延機能をテストしてみたので参考にしてください。
関連記事 SWELLの表示速度の高速化設定 有料テーマでは最も速い?
6:レンタルサーバーに処理速度が速いものを使う
レンタルサーバー側でキャッシュ機能を装備しているものもあります。
そういうレンタルサーバーを使うと、サーバー側で処理してくれるため、WordPress側の処理の負担が軽減します。
ConoHa WINGサーバーは、一般人でも使える価格でキャッシュ機能を標準装備しています。
通常はデータベースにデータを取りに行って、WordPressの仕組みで組み立てて記事を表示します。
キャッシュ機能を使えば、あらかじめ作っておいたデータを見せるだけなので表示が速くなります。
出来立てのハンバーガーを食べたければちょっと待たないといけないけど、作り置きのハンバーガーならすぐに食べることができるっていうのに似ています。
どちらもメリットとデメリットがあります。
レンタルサーバーがキャッスに対応していない場合は「WP Fastest Cache」というプラグインを使う方法もあります。
ですが、サーバー側にキャッシュ機能がある方が高速表示させることができます。
\WordPressの運営におすすめの高速・簡単レンタルサーバー/
人気ワードプレステーマSANGO・JINが割引で購入可能
 ConoHa WING コノハウィングの評判レビュー
ConoHa WING コノハウィングの評判レビューまとめ WordPressを高速化|速度計測を100点に近づける6つの対策
- SNSは基本埋め込みしない
- 画像は最適化しておく
- ソースを快適に読み込ませる
- キャッシュ機能を利用して高速表示
- 軽いWordPressテーマを使う
- キャッシュ機能のあるレンタルサーバーを使う
WordPressの表示速度を最適化するにはこの6つを改善しましょう。
WordPressを運用していると、知らないうちに表示速度が落ちていたりする場合があるので、ときどきチェックしましょう。
私の場合は、記事を書いたらすぐに公開する記事の表示速度をチェックしています。
ほかにもWordPressブログについてわからないことがあれば、次の記事も参考にしてください。
\WordPressの運営におすすめの高速・簡単レンタルサーバー/
人気ワードプレステーマSANGO・JINが割引で購入可能











[…] 》WordPressを高速化|表示速度を100点に近づける6つの対策|ワープレ […]
[…] SANGOの表示速度を最適化すれば、ライバルブログよりも高速化も可能です。 […]