SANGOブロックの装飾のサンプルを作りました。
SANGOにどんなデザインのブロックがあるのか確かめたい人に役立つと思います。
SANGOのブロック装飾を全て使う必要はありません。
全ての装飾を乱用すると非常に読みにくいブログ記事になってしまいます。
装飾の中からお気に入りのいくつかの装飾に絞ってシンプルな構成にすると、読みやすいブログ記事に仕上がります。
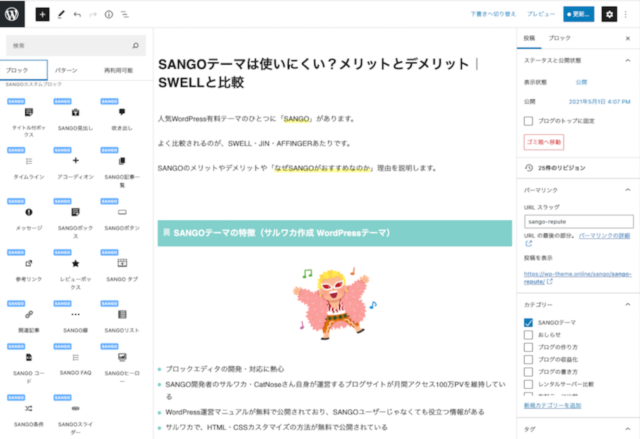
SANGOテーマの使い方 ブロックエディタ機能のサンプル
このページではSANGOのブロックエディタの装飾のデモページです。
装飾は多用せずに、1つのブログでは統一した方がよいでしょう。
SANGOのブロックエディタ 記事編集画面




直感的に選択できる「SANGOブロック」は、ブログ記事のさまざまな装飾に対応しています。
非常に使いやすくなっています。
 WordPressテーマSANGOの評判レビュー ブログ初心者におすすめの理由
WordPressテーマSANGOの評判レビュー ブログ初心者におすすめの理由SANGOでよく使う装飾
- 見出し
- マーカー機能
- 吹き出し機能
- タイトル付きボックス
- シンプルなリスト
- リンクボタン
見出し見本3
見出し見本4
見出し見本5
見出し見本6
吹き出し見本

こんにちは!
吹き出し見本です。

こんにちは!
吹き出し見本です。

こんにちは!
吹き出し見本です。
SANGOタイトル付きボックス
ここにテキストを入れます。
- リストで入れることもできます
- タイトル付きボックスの見本です
ここにテキストを入れます。
- リストで入れることもできます
- タイトル付きボックスの見本です
ここにテキストを入れます。
- リストで入れることもできます
- タイトル付きボックスの見本です
ここにテキストを入れます。
ここにテキストを入れます。
- リストで入れることもできます
- タイトル付きボックスの見本です
- リストで入れることもできます
- タイトル付きボックスの見本です
- リストで入れることもできます
- タイトル付きボックスの見本です
ステップレベル見本
見本です。
見本です。
見本です。
アコーディオン見本
こちらが隠れています。

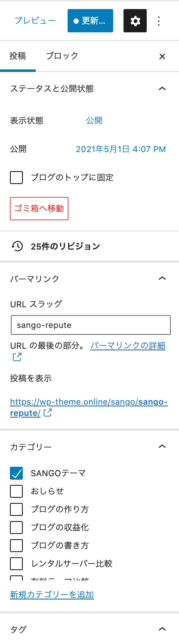
SANGO記事一覧
右サイドのブロックエディタから、3つのタイプとカテゴリやタグを選択できます。

WordPressテーマSANGOでサルワカ風トップページを作る

SANGOコンテンツブロックの使い方|カテゴリごとに表示を切り替える

SANGOテーマの使い方 購入からインストールやカスタマイズ例まで

SANGOテーマを使ったブログの作り方 月収入3万円の収益ブログを作った方法

ConoHaWING(コノハウィング)でワードプレスブログを始める手順【10分で完了】

WordPressを高速化PSIスコア改善 アドセンス広告対策|速度計測を100点に近づける6つの対策
メッセージ見本
SANGOボックス見本
ボックスの装飾が24種類
SANGOボックス見本です。
SANGOボックス見本です。
SANGOボックス見本です。
SANGOボックス見本です。
SANGOボックス見本です。
SANOGOボタン見本
ごんたん装飾が18種類
SANGO参照リンク
URLを入力すると自動でリンク先のカードを作成してくれます。
SANGOレビューボックス
評価をつけるときに便利です。
SANGOタブ見本
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
SANGOカード
右サイドのブロックエディタから「記事タイトルや内容から検索」の機能を使うと、さくさくとリンク候補が出てきて選択することができます。
 WordPressとは?費用や料金・無料で使う方法
WordPressとは?費用や料金・無料で使う方法 SANGO線 見本
SANOGOリストボックス
リストボックスの装飾が12種類
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
SANGOコード
コードの記述ができるなんてSANGOらしいですね。
<p>テストです</p>
<br />SANGO FAQブロック
レビュー記事でよく使う「Q&A」が使えます。
- 質問
- 回答
SANGOヒーロースタイル

スライダーブロック
SANGOのスライダーブロックです。
サクサク画像を見せることができて便利。
設定するのも簡単でした。
 ブログデザインの配色は心理学で考えると悩まない|カラーコード付き
ブログデザインの配色は心理学で考えると悩まない|カラーコード付きSANGO独自のテーブル拡張
SANGOはテーブルブロックに独自の装飾を加えることができます。
| A | B | C | D |
|---|---|---|---|
| 見出し | |||
| 見出し | |||
| 見出し | |||
| 見出し |
数クリックでテーブルのブロックセレクターで好みのみやすいテーブル装飾に仕上げることができます。

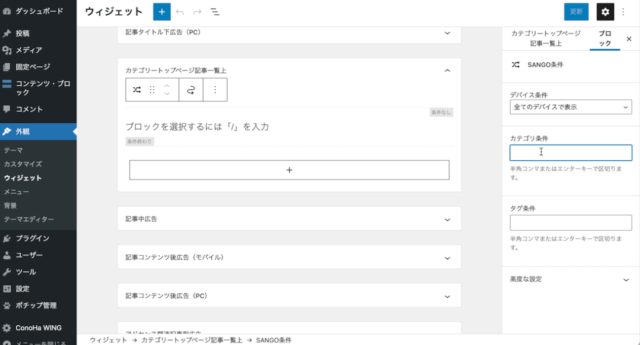
SANGO条件ブロック

SANGO条件ブロックは条件を設定することで、表示非表示を設定できます。
- PCかモバイルか
- 設定したカテゴリやタグのみで表示設定が可能
パソコンだけに表示
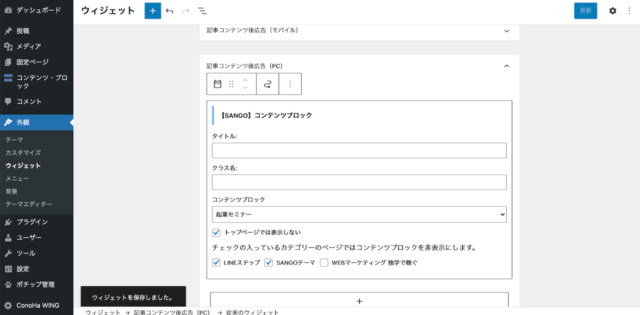
SANGOコンテンツブロックの使い方

条件ブロックと似ているようで違う性質を持ったコンテンツブロックの使い方を詳しく解説しました。
 SANGOコンテンツブロックの使い方|カテゴリごとに表示を切り替える
SANGOコンテンツブロックの使い方|カテゴリごとに表示を切り替えるSANGOテーマのトップページカスタマイズ方法
当ブログでやっているSANGOテーマのトップページのカスタマイズ方法を紹介します。
そのまま真似るだけで当ブログのようになります。
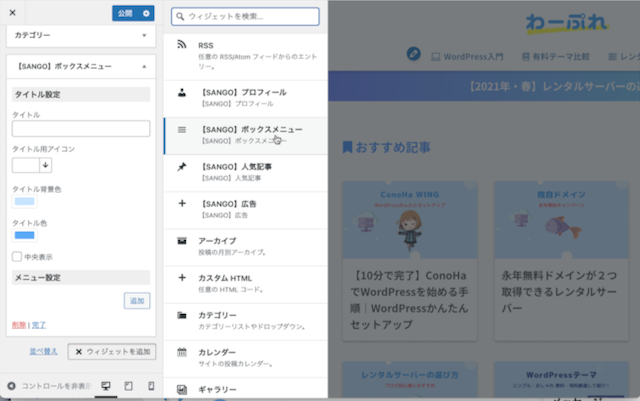
SANGO ボックスメニューの設定方法

SANGOの新しいブロック機能に「ボックスメニュー」ができました。
アイコンがメニューになっているよくみる形のメニューです。
カスタマイザーを表示してサイドバーのウィジェットに「ボックスメニュー」を設定すればOKです。
アイコンは英語で検索しますので、あらかじめどんなアイコンにするかは決めておいた方がいいです。
色の設定も可能です。
SANGOのトップページに任意の記事を表示する方法

私の運営するSANGOを使ったブログでは、トップページにおすすめ記事を表示するようにしています。
タグを利用しておすすめ記事を作る手順を解説します。
トップページに表示したい記事をまとめる「tag」を作ります。
カテゴリではなくタグで設定しましょう。
名前はなんでもいいです。
例)名前:おすすめ記事 スラッグ:push or osusume など
トップページに表示したい記事に先ほど設定したタグをつけていきます。
4記事〜6記事ぐらいがちょうど良いかと思います。
ウィジェット →「トップページ記事一覧上」に「カスタムHTML」を設定。
当ブログではこんな感じにしてます。
- id=”タグのIDナンバーを入力”
- num”記事数を入力”
<h3 style="color: #4f96f6"><i class="fas fa-bookmark"></i> おすすめ記事</h3>
[tagpost id="20" num="6" type="card"]
<h3 style="color: #81D0CB"><i class="fas fa-bookmark"></i> 新着記事一覧</h3>記事を入れ替えたい場合は、ウィジェットはそのままで「おすすめ記事」にしたい記事にtagを付けるだけでOKです。
この方法でトップページに任意の記事を簡単に素早く表示できるようになります。
ぜひやってみてください。
関連記事 WordPressテーマSANGOでサルワカ風トップページを作る
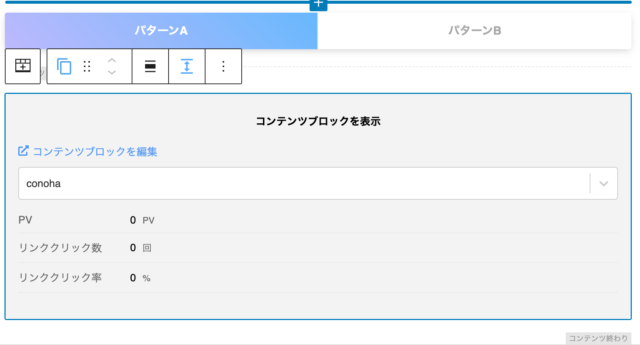
ABテストブロック

SANGOのABテストブロックは、あらかじめコンテンツブロックにそれぞれの表示パターンを作成しておく必要があります。
次にABテストしたい箇所にABテストブロックを呼び出して、ABパターンを設定する必要があります。
ABテストブロックの中に『コンテンツブロック』が表示されているので、その箇所に文字列を入力してあらかじめ設定しておいたコンテンツブロックを選択する形で作成します。
SANGOのABテストブロックは作成するのに少し手間がかかりますが、クリック数を計測したりすることができます。
カウントダウンブロック
10
Days
12
Hours
35
Minutes
40
Seconds
おまけで、カウントダウンタイマーも設定してみました。
何かの企画に使いやすいですね。
まとめ SANGO Gutenbergの使い方・ブロックエディタ機能のサンプル
SANGOテーマは現在もブロック機能を小まめに開発しています。
かゆいところに手が届く装飾機能が充実しているのもSANGOの特徴です。
ほかにもWordPressブログについてわからないことがあれば、次の記事も参考にしてください。
\WordPressの運営におすすめの高速・簡単レンタルサーバー/
人気ワードプレステーマSANGO・JINが割引で購入可能










[…] 》SANGOテーマ Gutenberg|ブロックエディタ機能のサンプル […]
[…] […]
[…] […]