
初心者向けブログの始め方ガイド 無料やスマホで作る方法も紹介

シンレンタルサーバーのWordPressブログの作成・申し込み手順

永久無料ドメインが取得できるレンタルサーバーの条件をわかりやすく解説

違法行為でアフィリエイトが捕まる事例と対策

WordPressブログに人気のレンタルサーバー 【新規契約・乗り換えにおすすめ】トップ3

WordPressブログ 人気テーマランキング トップ3はどれ?

SWELLテーマの使い方やテンプレートカスタマイズ機能を紹介

趣味ブログ収益化の例 月3万円を稼ぐ具体的な方法

ラッコキーワードのメリットやキーワードプランナーとの違いをわかりやすく解説
GA4 新Googleアナリティクスの設定・使い方・データの見方

GA4|新Googleアナリティクス
2020年にGoogleアナリティクスが新しくなっています。
Googleアナリティクスの設定は非常に簡単なのですが、ブログ初心者には何のことかさっぱりわからないと思います。
この記事では初心者の人でも、手順通りにやればアナリティクスの設定ができるように解説しています。

GoogleアナリティクスはGoogleが提供している無料で使えるアクセス解析ツールです。
アカウントを作ると無料で使うことができます。
新規サイトを設定すると新しいアナリティクス解析が使えるようになります。
旧アナリティクスには影響がありません。
私自身、新しくアナリティクスの設定をした時に戸惑いました。
データのどこを見ればいいかもわからなくなったので、参考程度に私がみているデータも紹介します。
Googleアナリティクスでできること
Googleアナリティクスを使うと、サイトにアクセスしてきた訪問者数を知ることができたり、サイト内の動向を調査できます。
どのページにアクセスしてきて、次にどんな行動をしたのかまでわかります。
- アクセス数がわかる
- ユーザー数とセッション数検索クエリがわかる
- 人気ページがわかる
Googleアナリティクスの設定方法
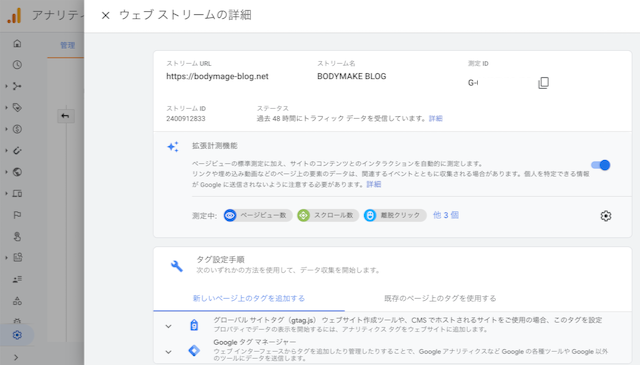
アナリティクス設定に必要なIDを確認するところ

アナリティクスページの管理から → データストリーム → ウェブストリームの詳細 へ進む
画面右上の測定IDをコピー G-xxxxxxxxxx(10桁のコード) または UA-xxxxxxxxxx
有料テーマAFFINGERの場合、アナリティクス測定ID(Gコード)を設定するだけで完了します。
簡単です!
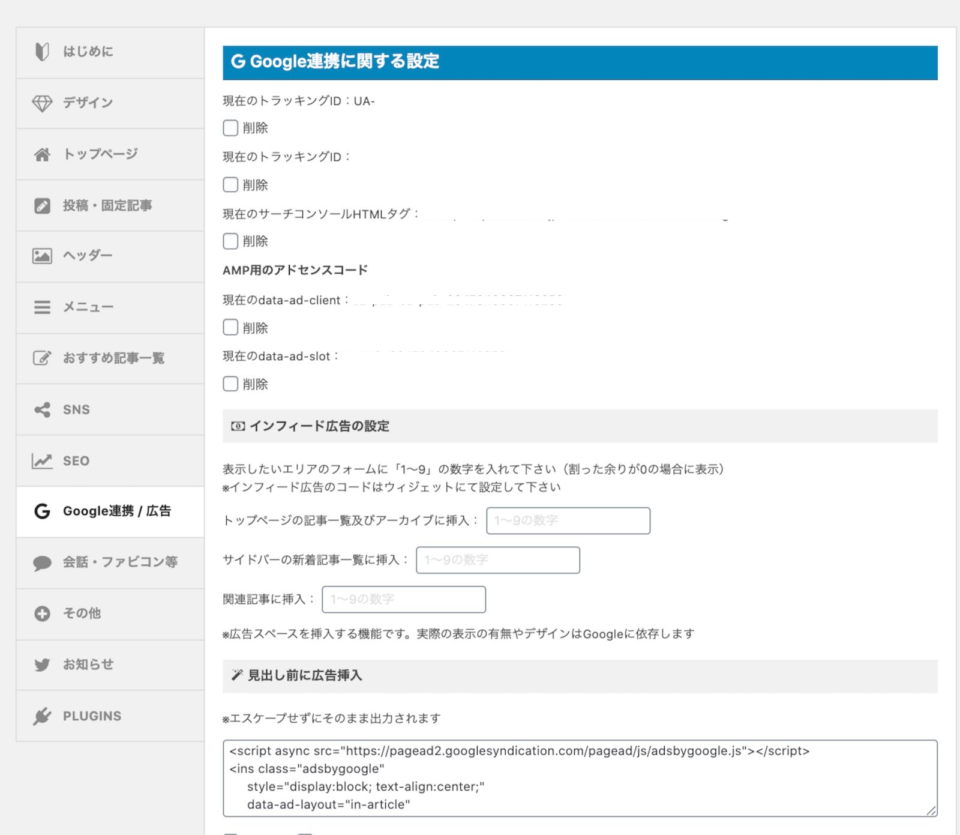
AFFINGERのGoogleアナリティクス設定方法
AFFINGERの場合は「Google連携/広告」のページで設定します。
AFFINGER管理画面 → Google連携/広告 → Google連携に関する設定
ここに「測定ID(G-コード)」、または「UA-コード」をペースト

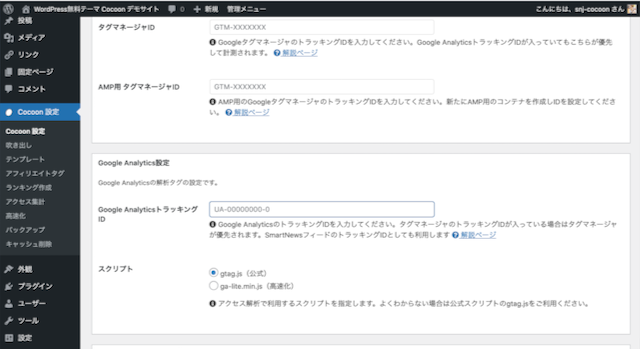
CocoonのGoogleアナリティクス設定方法
Cocoonの場合は、Cocoon設定の「Googleアナリティクス 設定」で設定します。
Cocoon設定 → Googleアナリティクス設定 → Google Analyticsトラッキング
ここに「測定ID」、または「UA-コード」をペースト

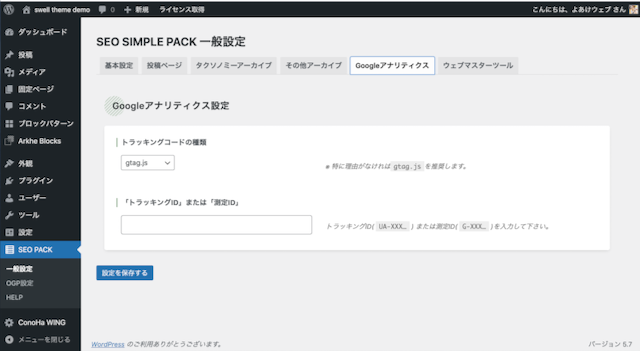
ArkheのGoogleアナリティクス設定方法
SWELLやArkheの場合は、プラグイン 「SEO SIMPLE PACK」のページで設定します。
SEO PACK一般設定 → Googleアナリティクス設定
「トラッキングID」または「測定ID」、に「Gコード」または「UA-コード」をペースト


WordPressとGoogleアナリティクスの設定は、設定方法さえ間違えなければ、基本的にコピペで完了するので簡単です。
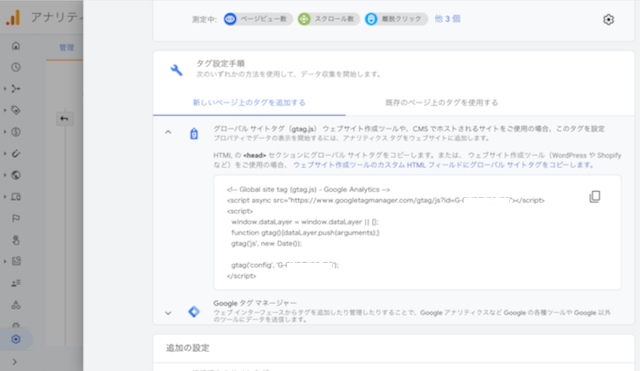
タグ設定をする必要がある場合
タグ設定をする必要があるワードプレステーマの場合、少し設定の難易度が上がります。

アナリティクスページの管理から → データストリーム → ウェブストリームの詳細
タグ設定手順 → 「新しいページ上のタグを追加する」をクリック
タグコードを全てコピー
アナリティクスの管理ページから、上の手順を確認しながら上の順番で進んでください。
下のようなタグコード(グローバル サイトタグ)が出てきます。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-xxxxxxxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-xxxxxxxxxx');
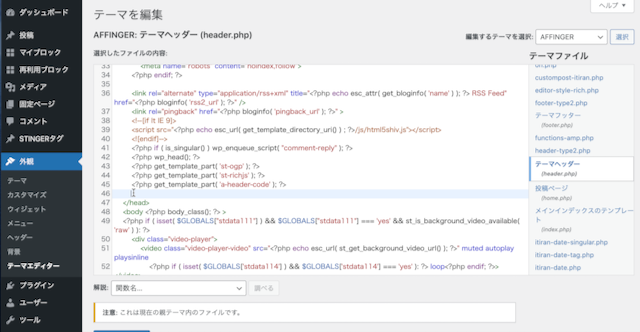
</script>HTML の <head> セクションに、このグローバル サイトタグ(上のタグ)をコピペします。
<head>〜</head>セクションは、テーマヘッダー (header.php)にあります。編集します。

PHPを直接編集するので、この方法は初心者にはおすすめできません。
PHPとHTMLの基礎知識ぐらいはあったほうがいいです。
新Googleアナリティクスの使い方・データの見方
Googleアナリティクスが新しくなって、データを解析する名称や見方が変わりました。
わたしもはじめ戸惑ったので、どのデータをみればブログ改善になるかを、参考程度にまとめます。

Googleアナリティクスでは、あなたのブログにアクセスしてくるユーザーが、どこからきて、どの記事を読んで、どこで離脱するのかがわかります。
Googleサーチコンソールの解析データでクエリ(キーワード)を知ることができます。
これを分析してブログのアクセス数を上げていきます。
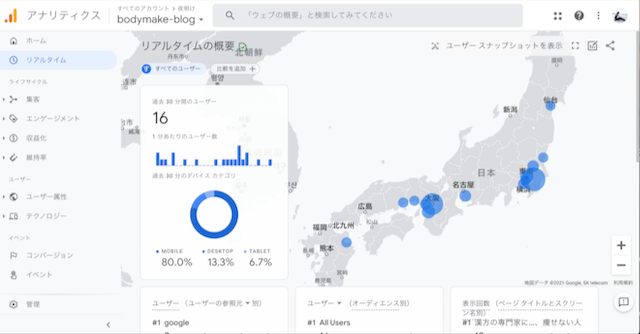
- リアルタイムアナリティクス
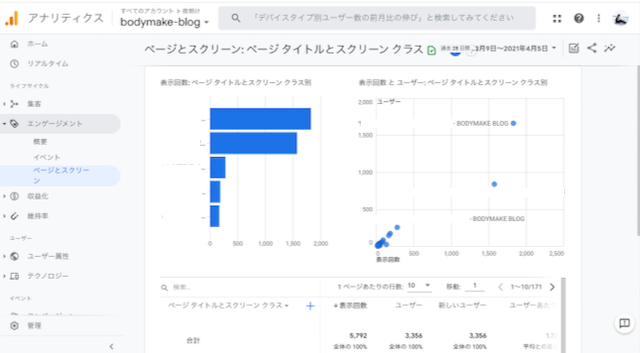
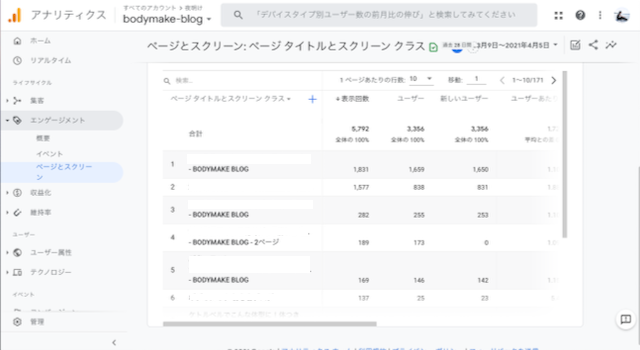
- ページとスクリーン
アナリティクスページの管理から → エンゲージメント → ページとスクリーン
「ページとスクリーン」をみると、あなたのブログの人気ページがわかります。
Googleアナリティクスの見るポイント
- ユーザー数
- 表示時間
- デバイス
- 人気記事
どんな記事に、どんな人が、どれぐらいの時間アクセスしているのか。
スマホからなのか、パソコンからなのか。
他にももっと多くのデータを解析できますが、初心者はまず上にあげたデータを参考にするとよいでしょう。

あなたのブログの人気記事がわかれば、Googleサーチエンジンのクエリ(キーワード)と照らし合わせて、次の対策を練りましょう。

- どんなキーワードでアクセスが集まっているのか?
- どんなことを知りたいのか?
これにより、クエリを含めた記事タイトルに修正したり、ユーザーが知りたいこと、求めていることに応えた記事に修正していきます。
そうすれば、検索順位は上がるでしょう。
Googleアナリティクスは、アクセス解析ツールの中でももっともよく見ているデータです。
リアルタイムの動きが観れるのもおもしろいので、さらにブログにハマります。
新しいGoogleアナリティクスは、あまりページを切り替えなくてもユーザーの動きをザックリ把握できるところが便利です。
どんな人がどんな意図でアクセスしてくれているのか?
問題は解決したのだろうかとか、購入したいものは見つかったのかとか想像すると、よりブログ記事の執筆に活かせます。


