
初心者向けブログの始め方ガイド 無料やスマホで作る方法も紹介

シンレンタルサーバーのWordPressブログの作成・申し込み手順

永久無料ドメインが取得できるレンタルサーバーの条件をわかりやすく解説

違法行為でアフィリエイトが捕まる事例と対策

WordPressブログに人気のレンタルサーバー 【新規契約・乗り換えにおすすめ】トップ3

WordPressブログ 人気テーマランキング トップ3はどれ?

SWELLテーマの使い方やテンプレートカスタマイズ機能を紹介

趣味ブログ収益化の例 月3万円を稼ぐ具体的な方法

ラッコキーワードのメリットやキーワードプランナーとの違いをわかりやすく解説
WordPressを高速化する具体的な3つの方法【超簡単】PSIスコア改善

ブログが遅い(PageSpeed Insightsのスコアが悪い)ブログにありがちな原因

「WordPress高速化」で検索すると、いろいろと面倒くさい施策が出てきて正直やる気をなくしてしまって放置しちゃいますよね。
でもこれはもったいないことです。
- WordPressを高速表示したい
- SEO対策でワードプレスを高速化する方法を知りたい
- ブログの高速表示は必須なのか知りたい
- 検索順位を少しでも上げたい
こういった悩みがある人はこの記事を参考にしてください。
ユーザー目線で見ると「それ不要」っていうのがブログが結構あるので気をつけましょう。
- 無駄な画像の使い方
- 無駄なWEBフォントを使ってる
- 無駄なJavaScriptを使ってる
- 無駄にSNSを引用している
- 広告表示の処理を対策してない
ワードプレスを遅くしている原因は、無駄な機能を使っている場合がほとんどです。
これが出来てないと、高速なレンタルサーバーを使っていても結果は散々なものになるでしょう。
もちろんスペックの低いレンタルサーバーを使うのは論外なので、国内で速いと言われているレンタルサーバーを使いましょう。

WordPress高速化|超簡単にスピードアップする使い方3つ
ブログを検索上位に表示させるためにはブログの表示速度が大事だと、どこかで読んだことがある人は多いでしょう。

でも具体的にどうやればいいのか放置している人も多いはず。
SEO対策のひとつでGoogleがサイト表示高速化をすすめています。
検索順位に影響する重要なポイントです。
本記事ではズボラな人でも超簡単にスピードアップする使い方を紹介します。
ステップ1
PageSpeed Insightsでスピードテストをしよう
まずはあなたのブログの表示速度を測定しよう!

あなたのブログの表示速度を計測するにはGoogleが提供している『PageSpeed Insights』を使います。
計測方法は簡単!
あなたのブログの計測したい記事のURLを入力するだけです。
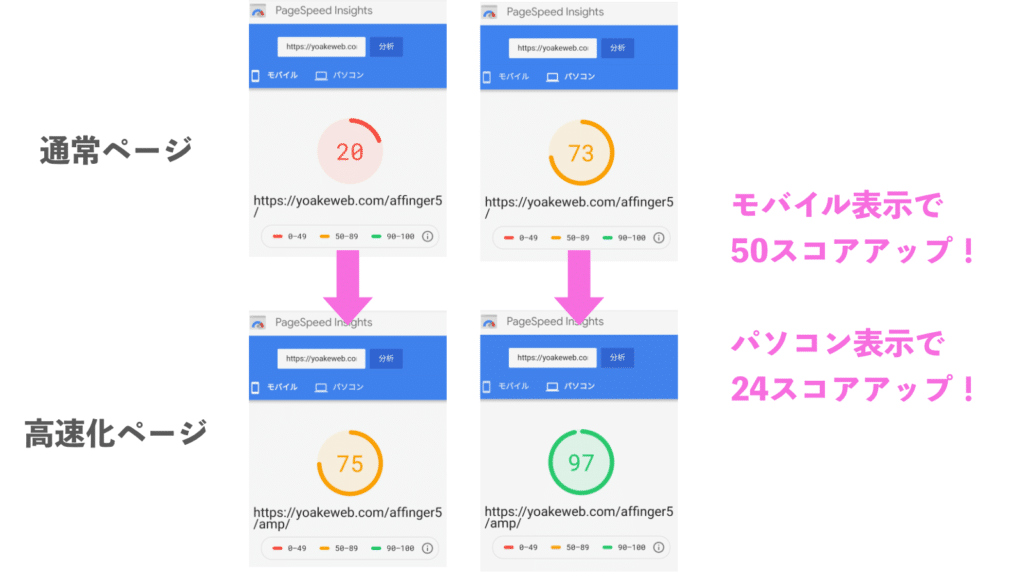
WordPress高速化ビフォーアフター
ワードプレスの高速化を実施してみました。
すると・・・

ワードプレスの高速化をしたところ、モバイル表示で50スコアアップ!
パソコン表示で24スコアアップしました!
ずぼらな私でも簡単にワードプレスの高速化ができた〜!
ステップ2
WordPressを高速化する具体的な3つの方法
- 不要なプラグインを徹底的に削除する
- ブログに大きな画像を使わない
- キャッシュ系プラグインで余計なスクリプトをブロック or 遅延読み込みしよう
高速化1:不要なプラグインを徹底的に削除する
便利なプラグインを使ってWordPressを充実させたいですよね。
でもプラグインを使えば使うほどブログの表示速度は重くなります。
そこで、はじめから多機能なブログテーマを使うことが重要になってきます。
多機能なブログテーマを使うとプラグインを増やすことなく、ブログを充実させることができます。
だからブログを高速に表示させることができます。
高速化2:ブログに大きな画像を使わない・画像を圧縮する
ブログ記事を飽きさせずに読んでもらうために見出しの次に大きな画像を入れたりしていないだろうか?
この大きな画像が表示遅延の2番目の大きな原因だ。
記事内の画像は適度な小ささにしよう。
無駄に画像を使わずに必要最低限にとどめよう。
プラグイン EWWW Image Optimizerを使って画像をWebP化しておくことをオススメする。
WebPとはGoogleが推奨する画像形式で、見た目はほぼ劣化しないのに画像を超軽量化してくれる画像の形式だ。
AMP対応にしたければアイキャッチの画像幅は1200ピクセル以上が推奨されている。
当ブログでは幅1600ピクセルを使用している。
ブログ本文の画像幅は960ピクセルとか300ピクセルを使用している。
その方が高速表示されるからだ。
使用するプラグイン EWWW Image Optimizer
高速化3:キャッシュ機能を使おう
WP Fastest Cacheなどのキャッシュプラグインを使って余計なスクリプトをブロックしよう。
ワードプレスの表示やデザインや見た目を派手にするスクリプトをたくさん読む込むと、それだけで無意味にブログ表示を遅延させる原因になる。
読者はデザイン性よりもコンテンツや情報そのものに価値を感じるものだ。
見せかけだけの文字装飾などは不要だ。
不要なスクリプトは徹底的に使わずにブロックしよう。
WordPress記事を検索上位に表示させたいなら今すぐブログを高速化しよう
この記事で紹介した方法だけでもワードプレスを簡単に高速化してくれる!
検索順位2ページ目と1ページ目でアクセス数が桁違いだし、検索1ページ目でも3位以内に入るとアクセス数が更に倍増します。
ブログを収益化するには徹底的なSEO対策が重要です。
ステップ3
高速化機能が充実した有料テーマを使う
有料テーマにはあらかじめ独自の高速化機能が実装されているものがあります。
高速化ができるおすすめのテーマは以下の3つ。
- AFFINGER
- SANGO
- SWELL
有料テーマ『SWELL』は、スクリプトを遅延してくれる『Flying Scripts』と同等の機能を実装したWordPressテーマです。
SWELLのスクリプト遅延機能をテストしてみたので参考にしてください。
表示速度が速いレンタルサーバーを使おう
ブログの収益化を目的にする場合は、安いレンタルサーバーを使っては絶対にダメです。
レンタルサーバーは月額料金が安いものから、そこそこの値段がするものまであります。
安いレンタルサーバーは趣味で使うには問題ありません。
でも収益化を目的としたブログの場合は、大量のアクセス数が必要ですし、たくさんのアクセスが発生した時にブログが表示されないようなスペックのサーバーでは困るのです。

これからはじめてレンタルサーバーを使う場合や、表示速度の速いレンタルサーバーを使いたい場合は、ConoHa WINGというサーバーを使いましょう。
実際に使ってみた感想などを詳しくレビューしました。
まとめ|WordPressブログを高速化する具体的な3つの方法
- 自分のワードプレスの表示速度をチェック
- 不要なプラグインを徹底的に削除する
- 画像を適切に圧縮する
- キャッシュ系プラグインを使う
- 高速化設定がある有料テーマを使う
- 表示処理が速いレンタルサーバーを使う
WordPressの表示速度改善をまとめると以上の6点です。
これをするだけでもあなたのワードプレスの表示速度が改善できます。




