
初心者向けブログの始め方ガイド 無料やスマホで作る方法も紹介

シンレンタルサーバーのWordPressブログの作成・申し込み手順

永久無料ドメインが取得できるレンタルサーバーの条件をわかりやすく解説

違法行為でアフィリエイトが捕まる事例と対策

WordPressブログに人気のレンタルサーバー 【新規契約・乗り換えにおすすめ】トップ3

WordPressブログ 人気テーマランキング トップ3はどれ?

SWELLテーマの使い方やテンプレートカスタマイズ機能を紹介

趣味ブログ収益化の例 月3万円を稼ぐ具体的な方法

ラッコキーワードのメリットやキーワードプランナーとの違いをわかりやすく解説
SWELLの表示速度の高速化設定 有料テーマでは最も速い?

SWELLの表示速度の高速化設定方法を解説します。
SWELLはプラグインなしで最も速いPSIスコアを出すことができる有料テーマです。
SWELLの表示速度の高速化設定
以前はSWELLを使うと重くなりがちなブログが多かったのですが、高速化に力を入れるようになりました。
2021年8月にSWELLと高速化の専門家スキルシェアさんと顧問提携を結びました。
その為、SWELLには標準でJavaScriptの遅延ができる機能が実装されました。


スキルシェアさんが関わることを知り一安心というか、すげぇと思いました。

ワードプレスのヴァージョンアップもあったし一人で開発するのは大変すぎる・・・
スキルシェアさんが関わってよかった。
その他のWordPressテーマでは別途プラグインを入れなければいけないですが、SWELLはプラグインなしで高速化ができるようになりました。

遅延機能が実装されたのが2021年12月のようです。
WordPressサイトを高速化する必要性はSEO対策
WordPressを高速化する必要があるのは、検索エンジンに「重いサイトは離脱率が高くユーザビリティに欠けたサイト」と評価されるから。
そのようなサイトはGoogleでは高評価しないので、頑張ってサイトの軽量化をしてください。
ってことなんです。
サイトにアクセスしたら何秒も待たされて見るのを辞めたって経験ありませんか?
そのようなサイトをGoogleが検索上位に表示しているとGoogle自体の信頼は下がってしまいます。
ですから表示速度が最適化されたサイトを高評価するとGoogleも発表しています。

がんばって自信のある質の高い記事を書いても検索順位が上がらない理由はここにあるんだね。
記事に力を入れれば入れるほど、動画や埋め込みなどが増えて記事はどんどん重くなる。
相反することをうまい具合にやらないといけません。
WordPress多機能にするほど便利にはなりますが、ユーザーにとってはサクサクみれる快適なサイトであることが最優先に大事なことです。

ユーザーファースト、ユーザビリティはこんなところにも反映されているんだね。
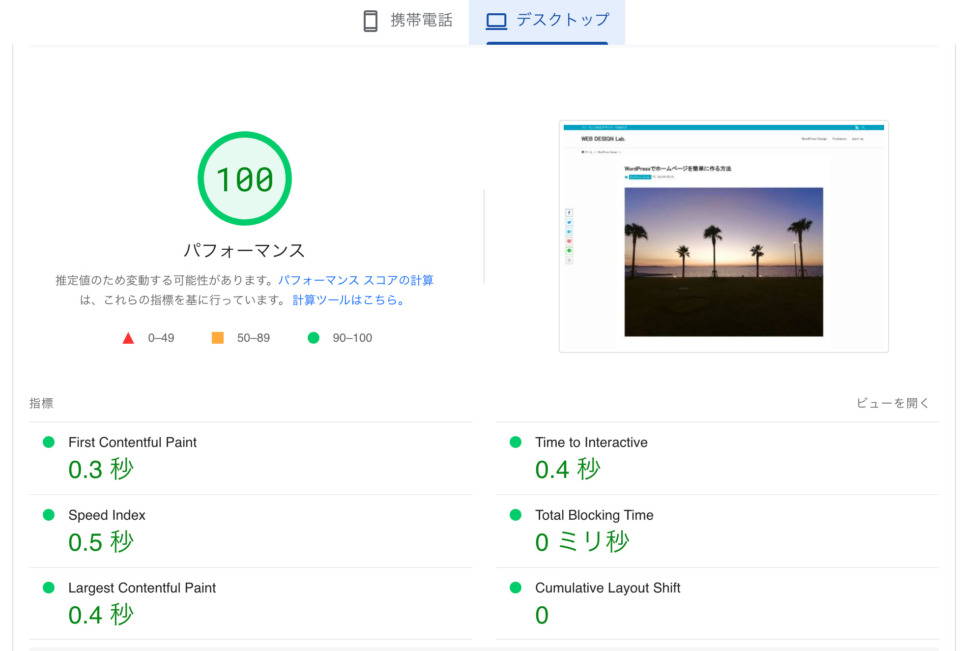
PageSpeed Insights(PSI)スコア(パフォーマンススコア)とは?

PageSpeed Insights(PSI)とはGoogleが無償で提供しているサイト表示が最適化できているかを計測するサービスです。
略してPSI、PSIスコアといいます。
PSIスコアとは、Googleがモバイル環境とPC環境をシミュレーションして数値化したものです。
高スコアであるに越したことはありません。
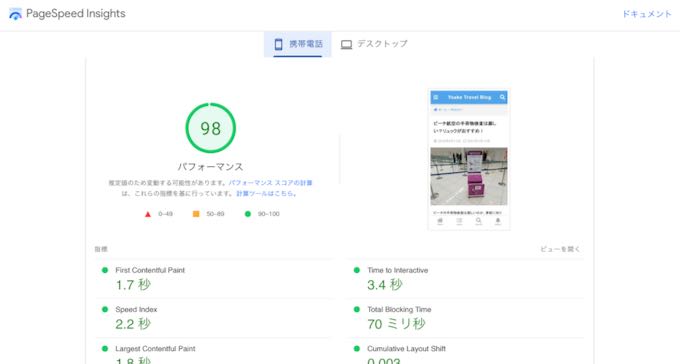
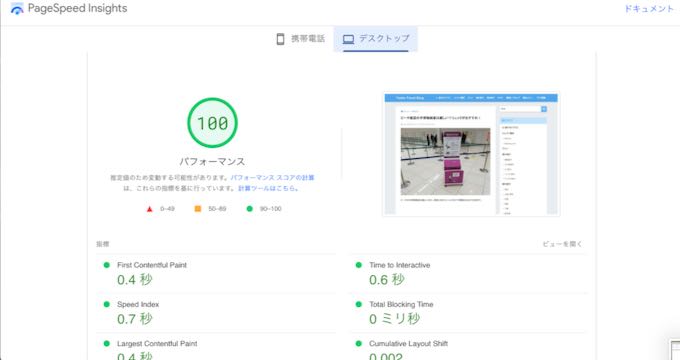
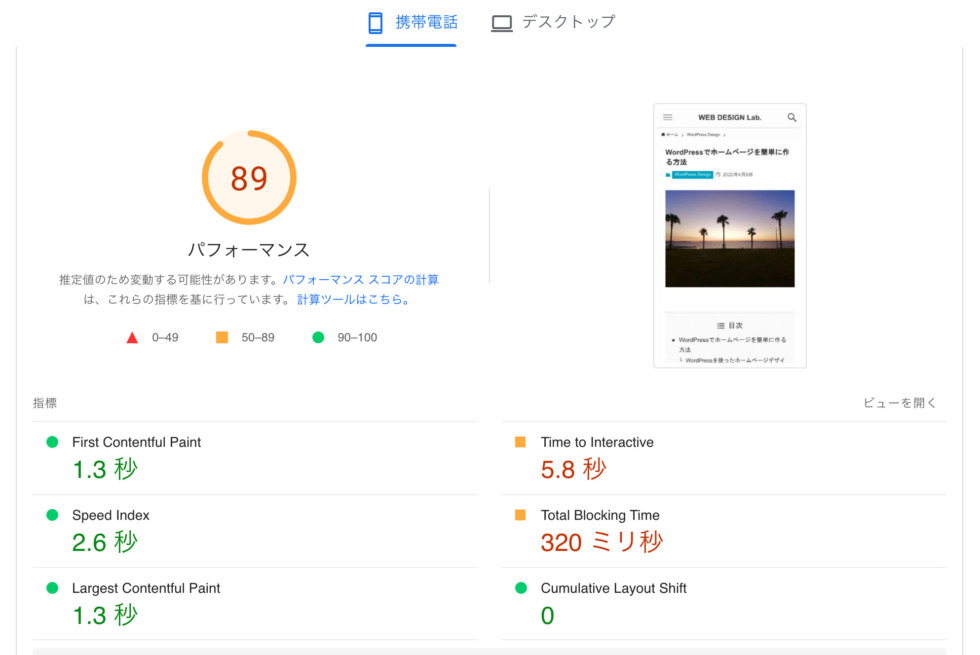
PCスコアはだいたい90以上出るのが通常ですが問題はモバイルスコアであり、改善すべき点もモバイル環境です。
Twitterなどでスコア自慢しているのをよく見かけますが、トップページのスコアだったりPCページのスコアだけを見せている場合もあるので、SNSの情報は気をつけてみた方がいいです。
私の場合はいつも記事ページのスコアを報告したりしています。
スコアはあくまで目安であり、スコアが高くても問題が発生している場合があります。
その場合、細かくパフォーマンスをチェックして改善していく必要があります。
PSIスコアの測定方法
PSIスコアのチェックはこちら
PageSpeed Insightsにアクセスしてみて自分のブログや気になるサイトを計測してみよう!
そのサイトのPSIスコアがわかります。
ラボデータのみかた
- 「速い」場合は、緑のチェックマーク
- 「平均」の場合は、オレンジの丸の情報アイコン
- 「遅い」場合は、赤の三角の警告アイコン
測定結果を見ながら「速い」スコアになるように改善していきましょう。
高速化で気をつけなければいけないのは、必要なコンテンツを削ってしまってページデザインが崩れることがあります。
こうなるといくら数値上のスコアが良くても意味がありません。
情報の質を優先させることも必要です。
動画やアドセンス広告を掲載すればどうしてもスコアはある程度下がります。
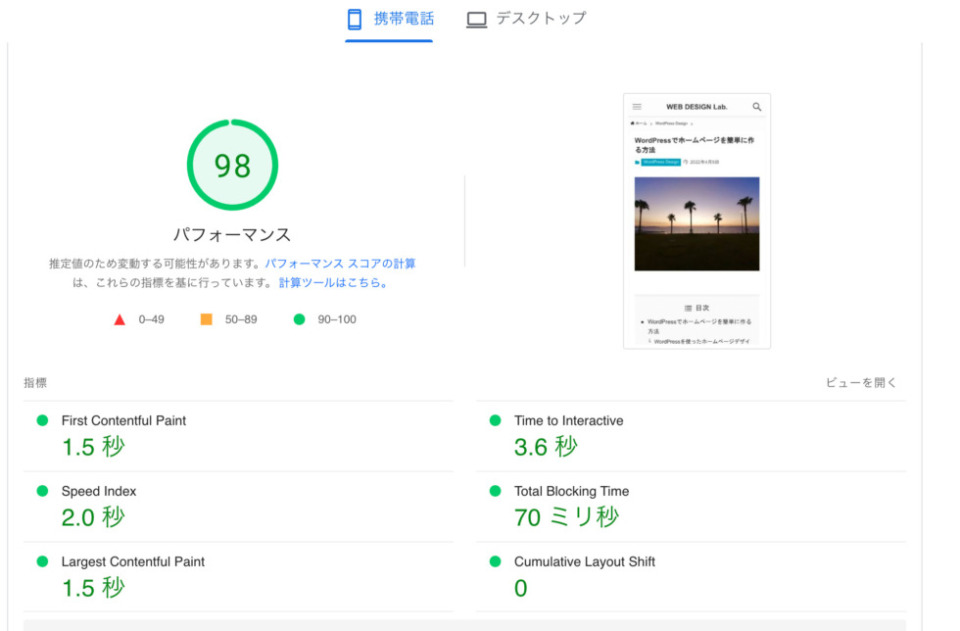
フィールドデータとは?
- First Contentful Paint
- Speed Index
- Largest Contentful Paint
- Time to Interactive
- Total Blocking Time
- Cumulative Layout Shift
PSI は指定された URL を Chrome ユーザー エクスペリエンス レポート(CrUX)データセット内で検索します。データが入手できる場合は、オリジンのほか、できればその特定のページ URL について、コンテンツの初回ペイント(FCP)と初回入力遅延(FID)の指標データがレポートに表示されます。
PageSpeed Insights API について | Google Developers
各項目の秒数が短いほどいいです。
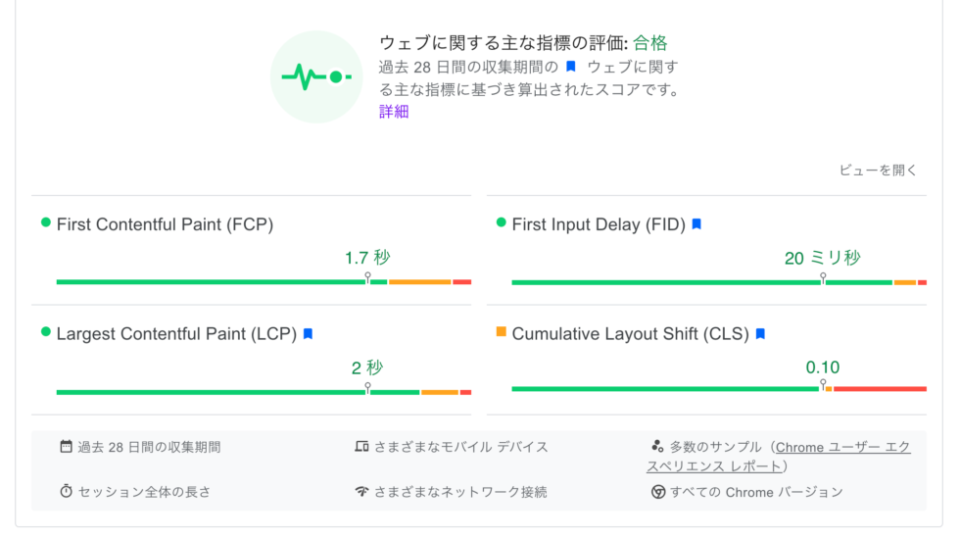
オリジン(オリジンサマリー)とは?

スコア結果のタブで『このURL』『オリジン』というタブがあると思う。
『オリジン』クリックすると上図のような結果がわかります。
オリジンは実際に過去28日間閲覧されたデータから結果が表示されます。
ですからここのスコアが悪ければサイトは最適化されていないということだし、ここがよければパフォーマンススコアが悪くても合格という結果になる。
少しややこしいですが、パフォーマンススコアだけで一喜一憂せずに総合的にスコアを分析、改善しましょう。
SWELL高速化の結果




AFFINGERやSANGOでもプラグインを利用すれば同じぐらいのスコアは出ます。

サイト高速化のチェック項目
機能を使って高速化をする前に、不必要なコンテンツや埋め込みを削除しましょう。
いくら高速化をしてもサイトが重くなる機能をたくさん使っているとどうしても重くなります。
- 不要なWordPressテーマを削除する
- 不要なプラグインを削除する
- サーバーを高速なものにする
- TwitterやInstagramの埋め込みが本当に必要か?
- YouTube動画の埋め込みは本当に必要か?
- 広告を表示すべき記事かどうか?
- 画像はWebP化されているか?
- 文字量は無駄に多くなっていないか?
これらの項目をチェックしてみてください。

アドセンス広告が一番重いんだよ・・・・
- シンレンタルサーバー

- ConoHa WING

シンレンタルサーバーはエックスサーバーが新しく提供しているレンタルサーバーブランド。
超高速WordPress実行環境KUSANAGIが使えます。
ConoHa WINGは高速化サーバーで評判、永年無料独自ドメインが2つ取得できることでもおすすめのサーバーです。
画像を最適化する(WebP)設定
- EWWW Image Optimizer(画像圧縮プラグイン)
WebPは表示速度を改善でき、軽量化ができる画像形式です。
画像をWebPに変換してくれるプラグインを使用すると、画像ファイルをWordPressでWebP化してくれます。
SWELL公式サイトにも記載があるように『EWWW Image Optimizer』をSWELLで使用すると、一部のブロックで画像が表示されない不具合場合があります。
画像をWordPressにアップロード、圧縮が終わったら、プラグインをオフにしてWordPressを公開しましょう。
プラグイン新規インストールで『EWWW Image Optimizer』を検索しインストール。
有効化すれば使えるようになります。
設定方法はこちら。
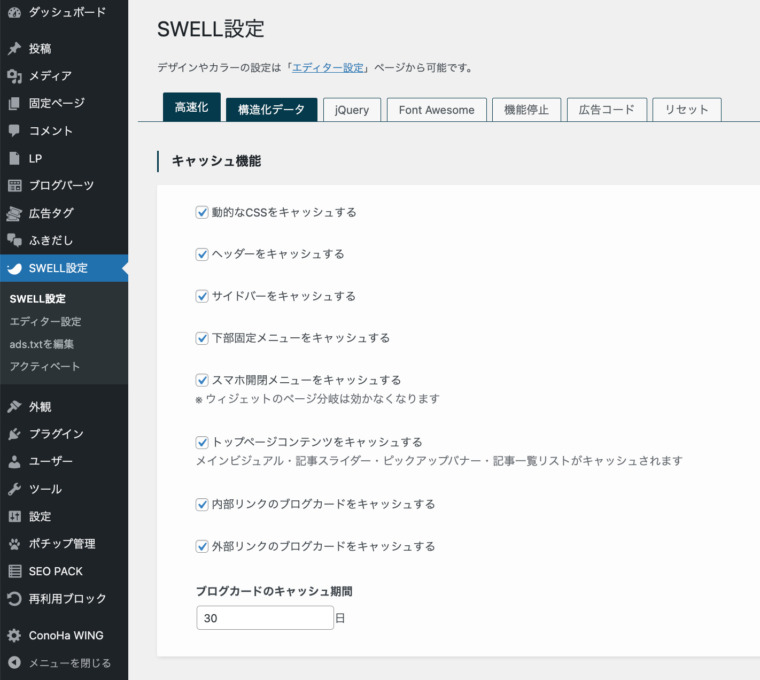
SWELLの高速化(遅延読み込み機能)設定方法
設定箇所
ワードプレスの管理画面『SWELL設定』→『高速化』
SWELLに実装されている高速化設定を行います。
SWELLにはスクリプト遅延プラグイン『Flying Scripts』と同等の機能が実装されています。
どのプラグインを使えばいいかと迷わなくてもいいので非常に助かります。

当ブログが有効化しているキャッシュ機能
- 動的なCSSをキャッシュする
- ヘッダーをキャッシュする
- サイドバーをキャッシュする
- サイドバーをキャッシュする
- 下部固定メニューをキャッシュする
- スマホ開閉メニューをキャッシュする
- トップページコンテンツをキャッシュする
- 内部リンクのブログカードをキャッシュする
- 外部リンクのブログカードをキャッシュする
- ブログカードのキャッシュ期間 30日間
これが正解というわけではないので、あなたの目的に合わせて設定してください。

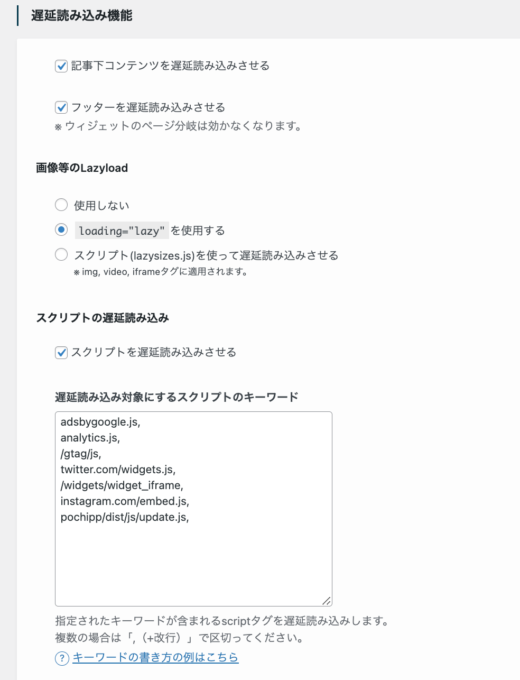
遅延読み込み機能
- 記事下コンテンツを遅延読み込みさせる
- フッターを遅延読み込みさせる
loading="lazy"を使用する
スクリプトの遅延読み込み機能
- 遅延させる秒数 4秒
JSコードを遅延読み込みさせます。
この機能はSNSの埋め込みや広告の読み込みも改善してくれる。
遅延させる秒数を3秒にするとスコアは若干下がります。
4秒設定がおすすめです。
自分のブログに合わせて調整してください。
遅延スクリプト例
adsbygoogle.js,
analytics.js,
/gtag/js,
twitter.com/widgets.js,
instagram.com/embed.js,
pochipp/dist/js/update.js,さらに詳しい設定方法はSWELL公式サイトで詳細に解説されています。

おそらく設定に記載した文字列が出てきたらそのスクリプトを遅延させる仕組みだと思います。
PSIチェックしてアラートが出ているスクリプトを確認して遅延させましょう。
スクリプトって何?
JSって何って感じの人はとりあえず上記のわかる部分を遅延させてみてください。

簡単に説明します。
- adsbygoogle.js, アドセンス広告コードを遅延
- analytics.js, アナリティクスコードを遅延
- /gtag/js, サーチコンソールコードを遅延
- twitter.com/widgets.js, Twitterのコードを遅延
- instagram.com/embed.js, Instagramのコードを遅延
- pochipp/dist/js/update.js, ポチップのコードを遅延
スクリプト遅延設定の後は動作確認を必ずしよう
キャッシュをクリアして動作確認を行おう。

SWELLにはキャッシュ機能があります。
ここをリセットする機能もあるので、設定を変えた時はキャッシュをクリアする習慣をつけておきましょう。
キャッシュをクリアしていない状態だと変更箇所が反映されない場合があります。
スクリプト遅延は効果のある方法ですが動作がおかしくなる場合もあります。
必ずPC、スマホ共に動作を確認しましょう。
特に動きのある箇所は要チェックです。
無事にスコアアップしたら高速化成功です。
おつかれさま!

ひとりで不安があれば、連絡くれればできる範囲でアドバイスします。(@warpressblog)
フォローもしてくれると嬉しいです!
まとめ|SWELLの表示速度の高速化設定
WordPressの最適化、高速化はSEO対策の最低条件となってきています。
ときどき自分のブログ記事をチェックして高速化しておきましょう。
サイトが高速化されれば検索順位が上がるというわけではありませんが、遅いサイトはそもそも検索上位を取りにくいのは確かです。
サイトが速いに越したことはない!
スクリプト遅延機能がある有料テーマはSWELLだけ。
\ 高機能で人気のテーマ /
SWELLテーマの購入〜カスタマイズ
-
SWELLの固定フッターメニューとハンバーガーメニューの設定方法
-
SWELLのカテゴリー・タグページを使ってまとめ記事を作る方法
-
【SWELL】WEB制作会社やフリーランスが商用利用できるWordPressテーマ2選 複数サイトもOK
-
SWELLテーマの使い方やテンプレートカスタマイズ機能を紹介
-
SWELLテーマの価格・購入 無料お試し方法からインストールまで紹介!
-
SWELLとSANGOなど有料テーマ比較レビュー 機能や料金の違い
-
SWELLの表示速度の高速化設定 有料テーマでは最も速い?
-
SWELLの制限エリアの使い方 キャンペーンやステマ規制の対応におすすめ
-
SWELLブログ記事の書き方・ブロックエディタの使い方を徹底解説
-
WordPressブログ 人気テーマランキング トップ3はどれ?
-
SWELLテーマを使ったセンスの良いブログ・サイト30選
-
SWELLブログの作り方 初期設定・導入手順 一番はじめに設定すべき7項目
-
SWELLテーマの乗り換えサポートプラグインの使い方 移行で表示崩れる?
-
WordPressプラグイン『SEO SIMPLE PACK』の設定・使い方



