
初心者向けブログの始め方ガイド 無料やスマホで作る方法も紹介

シンレンタルサーバーのWordPressブログの作成・申し込み手順

永久無料ドメインが取得できるレンタルサーバーの条件をわかりやすく解説

違法行為でアフィリエイトが捕まる事例と対策

WordPressブログに人気のレンタルサーバー 【新規契約・乗り換えにおすすめ】トップ3

WordPressブログ 人気テーマランキング トップ3はどれ?

SWELLテーマの使い方やテンプレートカスタマイズ機能を紹介

趣味ブログ収益化の例 月3万円を稼ぐ具体的な方法

ラッコキーワードのメリットやキーワードプランナーとの違いをわかりやすく解説
Googleサーチコンソールの設定方法〜HTMLタグ(メタタグ)を再確認する方法

- サーチコンソールのhtmlタグはどこにあるの?
- サーチコンソールのHTMLタグが確認 できない!
- サーチコンソール タグの埋め込みってどうすれば?!
ブログ初心者がよく迷うポイントが、Googleサーチコンソールの設定です。
Googleサーチコンソールの設定方法
- ブログテーマを変更したので、サーチコンソールのHTMLタグ(メタタグ)を再設定しなければいけない
- ドメインを変更たので、サーチコンソールのHTMLタグ(メタタグ)を再設定しなければいけない
一度設定してしまえば、メタタグの確認方法などは覚える必要がないので、再設定するときに手順をすっかり忘れてしまうケースが多いと思います。
私自身も慣れないことは手順を再確認してから行っています。
この記事では、Googleサーチコンソールの設定・再確認の解決方法を解説します。
ブログ収益化に悩んでいる超初心者は次は必読!

ブログ収益化の基礎から学びたい人は、『ブログ収益化完全ロードマップ』を参考にしてください。

今すぐワードプレスブログを始めたい人やレンタルサーバー選びに悩んでいるよ人は『初心者がブログを始めるにはどこがいい?簡単にブログを開設する方法』を参考にしてください。

Google Search Consoleとは?
ブログを開設したらアクセス数や検索キーワードを分析するためにGoogle Search Consoleを使います。
Google Search Consoleは無料で使うことができるGoogleのキーワード・アクセス分析ツールであり、ブロガー必須のツールです。
Googleサーチコンソールの登録方法

ブログから発信されるサイトマップをサーチコンソールと紐づけることにより、サーチコンソールが検索キーワードや検索順位を調査・分析してくれるというわけです。
Googleサーチコンソール設定手順
- URL プレフィックスを追加
- ドメインを入力
- 発行されるメタタグのIDを設定する

URLプレフィックス(右)の方に自分のブログのURLを入力する

メタタグが発行されるのでタグをコピーする
必要なのはタグの「content=”〜”」の中の数列部分です。
コピーしたタグをブログテーマの所定の箇所にペーストする
サーチコンソールのブログテーマの設定方法

説明だけ読んでいるとわかりにくいと思うので、実際にテーマを開いて設定してみてください。
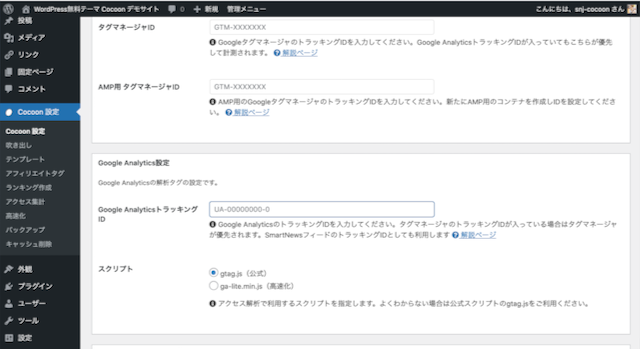
Cocoonの場合

Cocoon設定 → アクセス解析・設定 → Google Search Console設定
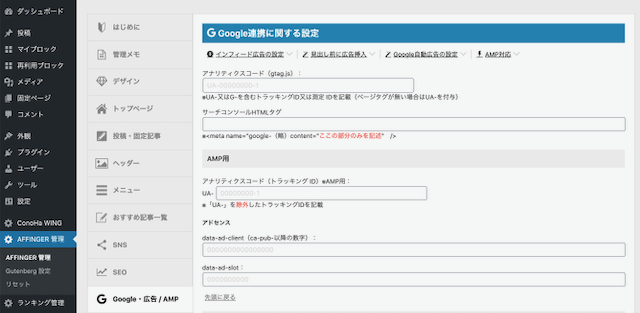
AFFINGERの場合

AFFINGER管理 → Google連携に関する設定 → サーチコンソールHTMLタグ

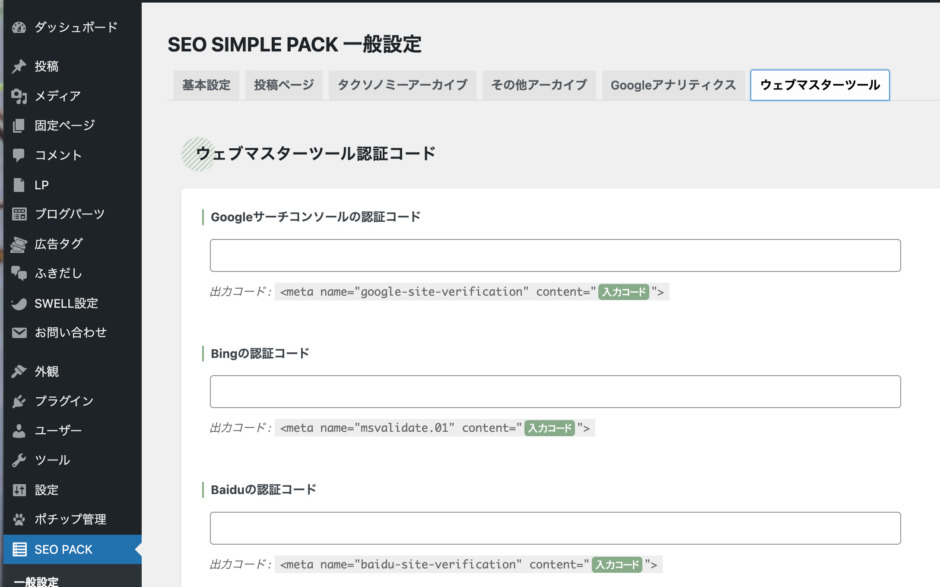
SWELL(SEO SIMPLE PACK)の場合

SEO PACK → ウェブマスターツール → Googleサーチコンソールの認証コードに入力

\ 高機能で人気のテーマ /
SANGOの場合
カスタマイズ → 詳細設定 → headタグ内にコードを挿入



今使ってるWordPressテーマで大丈夫?
Googleサーチコンソールの設定がしやすい有料テーマがこちら!
| テーマ名 |  SWELL |  SANGO |  AFFINGER |
|---|---|---|---|
| 税込価格 | 17,600円 | 14,800円 | 14,800円 |
| Gutenberg対応 | |||
| 高速化 | 独自高速化機能あり | 独自高速化機能あり | プラグインが必要 |
| ABテスト | オプション | ||
| ダウンロード | ConoHaで割引 | ダウンロード |
今使っているWordPressテーマに満足していないなら、絶対に読んでおいた方がいい記事です。
今もっとも人気があるWordPressテーマトップ3と、納得の理由を超解説!

HTMLタグ(メタタグ)を再確認する方法


