
初心者向けブログの始め方ガイド 無料やスマホで作る方法も紹介

シンレンタルサーバーのWordPressブログの作成・申し込み手順

永久無料ドメインが取得できるレンタルサーバーの条件をわかりやすく解説

違法行為でアフィリエイトが捕まる事例と対策

WordPressブログに人気のレンタルサーバー 【新規契約・乗り換えにおすすめ】トップ3

WordPressブログ 人気テーマランキング トップ3はどれ?

SWELLテーマの使い方やテンプレートカスタマイズ機能を紹介

趣味ブログ収益化の例 月3万円を稼ぐ具体的な方法

ラッコキーワードのメリットやキーワードプランナーとの違いをわかりやすく解説
オシャレなブログデザインの配色パターンは色彩心理学的に設定すると悩まない!

ブログを運営する上において配色ほど大事なものはないといってよいかもしれません。
配色ひとつで印象が変わってしまうので、あらゆるデザインは配色が非常に重要です。
オシャレな見やすいブログデザインの配色パターン
人は色に感情を抱きます。
色彩心理学の基礎テックニックでブログの配色を決めよう!
- 即離脱されるようなきつい配色にしない
- 淡い色を使う
- メインカラーは3色までにする
- キャッチーなアクセント色を入れる
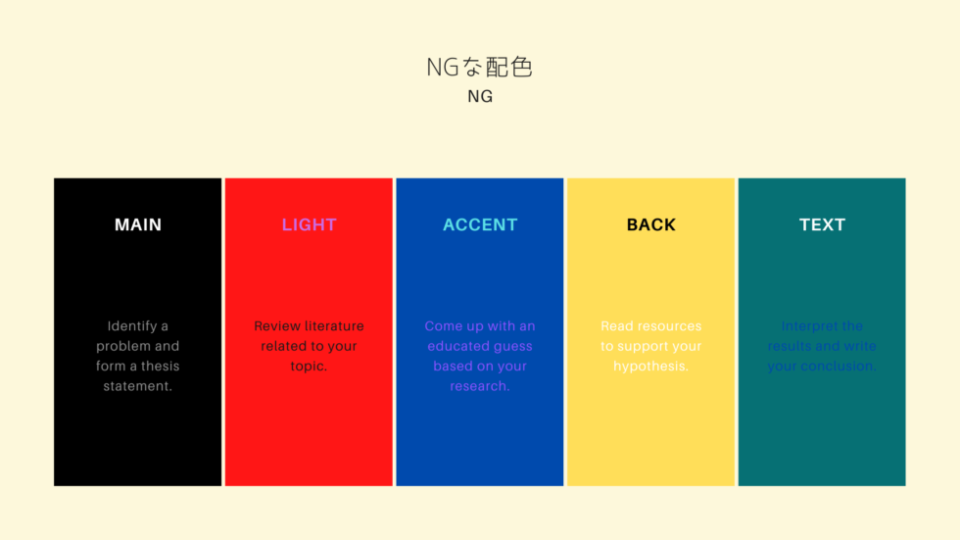
NGなブログの配色

- 黒背景は基本的にNG(とても目が疲れます)
- 目が痛くなるようなきつい配色
- 背景色と同化して読めない文字の色

濃い色の背景色に濃い色の文字を載せてしまう・・・
これ、本当に初心者がよくやりがちなミスです。
個人や企業に関わらず多くの人がブログを検索してアクセスします。
プロがデザインした企業メディアもライバルになりますし、個人ブログだって素敵な配色のものはたくさんあります。
ブログ初心者が適当に作ったブログではデザイン面でほぼ勝ち目はないです。
この記事を参考に配色設定を適切に行えば、ユーザーに無意識のうちに好印象を持ってもらえます。
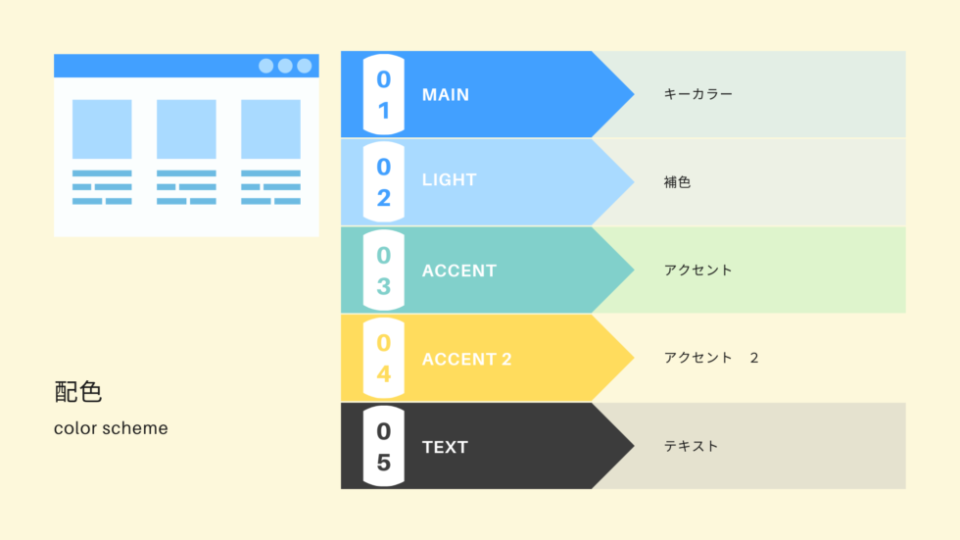
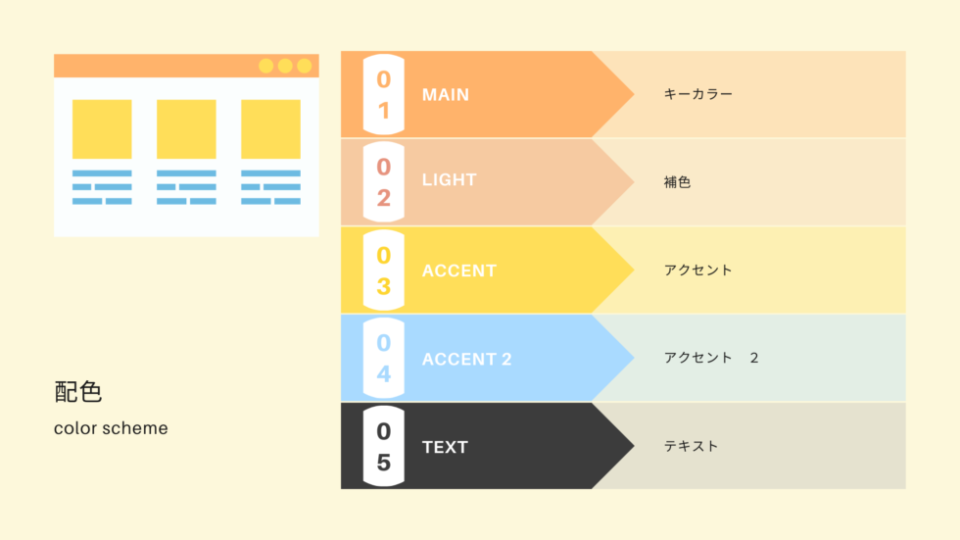
ブログの配色・テーマカラーの決め方
- 配色は3色までに決めてそれ以外の色は極力使わない
- 3色とは「キーカラー」「アクセントカラー」「アクセントカラー2」の3種類
- 文字色に黒ベタ(#000000)以外を使うと、全体的にお洒落になるし文字が読みやすくなる
テーマに合った適切なキーカラーを設定しましょう。
キーカラーとはサイトのメインになる配色でヘッダーやアクセントとなる箇所などに使います。
色の組み合わせで人の印象が変わる|色彩心理学

人間は色によって無自覚に印象を抱きます。
明るい気持ちになったり、爽やかな気持ちになったり、元気になったり、興奮したり、恐怖を感じたり、不安を感じたりします。
色だけで匂いを感じる場合もありますよね。
「現代広告の心理技術101」の306ページにも書かれている通り、消費者が一番好む色の研究結果が出ています。
『現代広告の心理技術』を学ぶと色彩心理を考えた配色設定ができるようになります。
そのほかにもブログに役立つ消費者心理、セールスライティングが学べます。
迷わない配色サンプル、マネするだけ!
色も情報を持っており、人間は色を見るだけでさまざまな感情を抱きます。
世の中のデザインやサインは色彩心理が反映されています。
信号や標識などは特にそうです。
『止まれ』は赤、『注意』は黄色です。
お店やネットでは特売品の値段は赤で表示されています。
世の中にあるほとんどのものは人の感情を考えて色の配色が設計されています。
ブロブの配色であまり目立った色使いをしたり色数が多くなると、読んでいる人が受け取る情報が多くなります。
ブログは文章を読んでもらって理解してもらうのが一つの目的なので、それ以外のところで情報を与えすぎるとかえって大事な情報が伝わらなくなります。
次の配色スキームは最も好まれる組み合わせです。
SWELLのカラー設定箇所はこちらにまとめました。
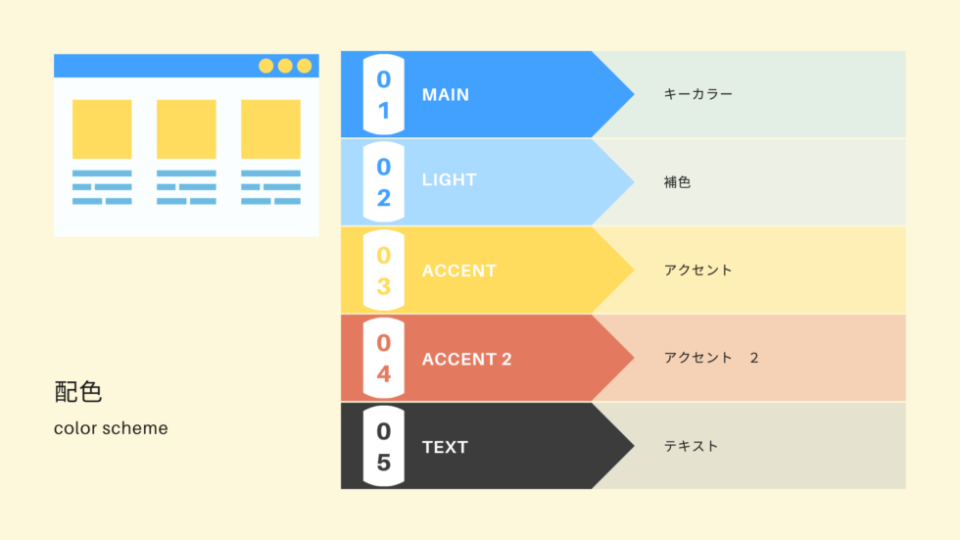
1:基本は軽いブルーカラー

青は年齢性別関係なく平均的に最も好まれる色です。
配色パターンに迷っているなら、まずこのパターンを設定してみましょう。
| #42A0FF |
| #A9DAFF |
| #81D0CB |
| #FFDC5D |
| #3C3C3C |
2:イエローとレッド系をアクセントカラーに

ブルーを基調にアクセントカラーにもう少しインパクトが欲しい場合に。
| #42A0FF |
| #A9DAFF |
| #FFDC5D |
| #E37A60 |
| #3C3C3C |
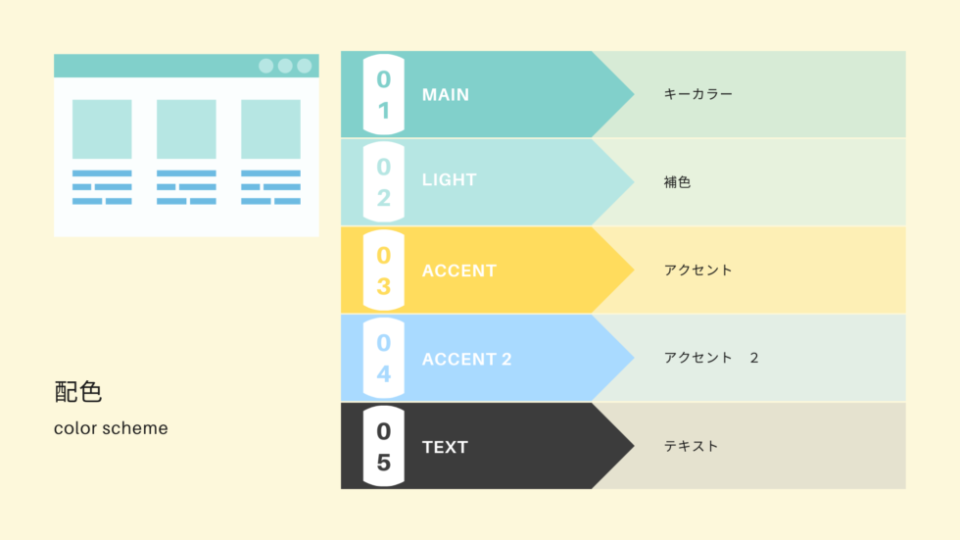
3:さわやかなミントカラー

爽やかさ、柔らかさが欲しい場合の配色パターンです。
この配色パターンも結構何にでもあいます。
| #81D0CB |
| #B6E6E3 |
| #FFDC5D |
| #A9DAFF |
| #3C3C3C |
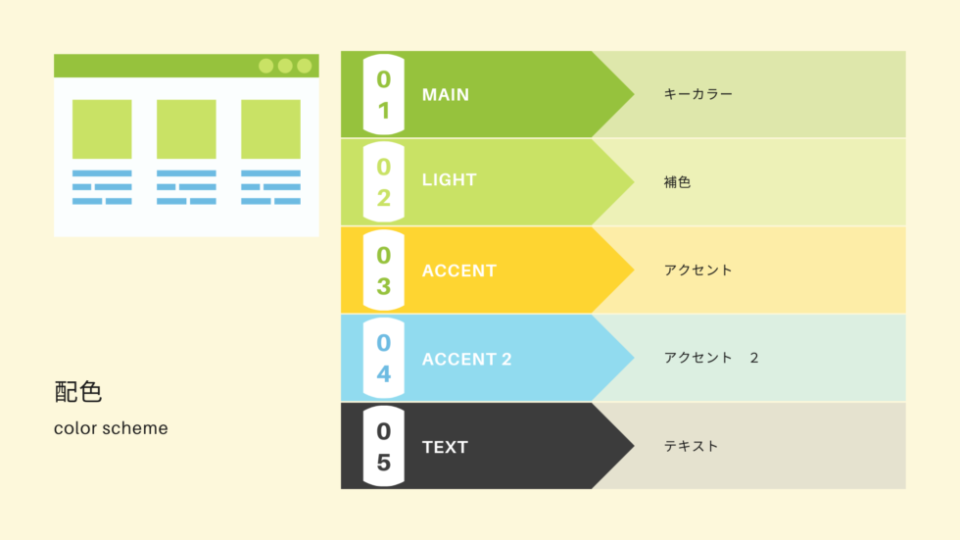
4:ヘルシーなグリーン

ヘルシーな印象を与える配色パターンは、生活情報や健康情報ブログに合います。
| #96C23D |
| #C9E265 |
| #FFDC5D |
| #91DBEF |
| #3C3C3C |
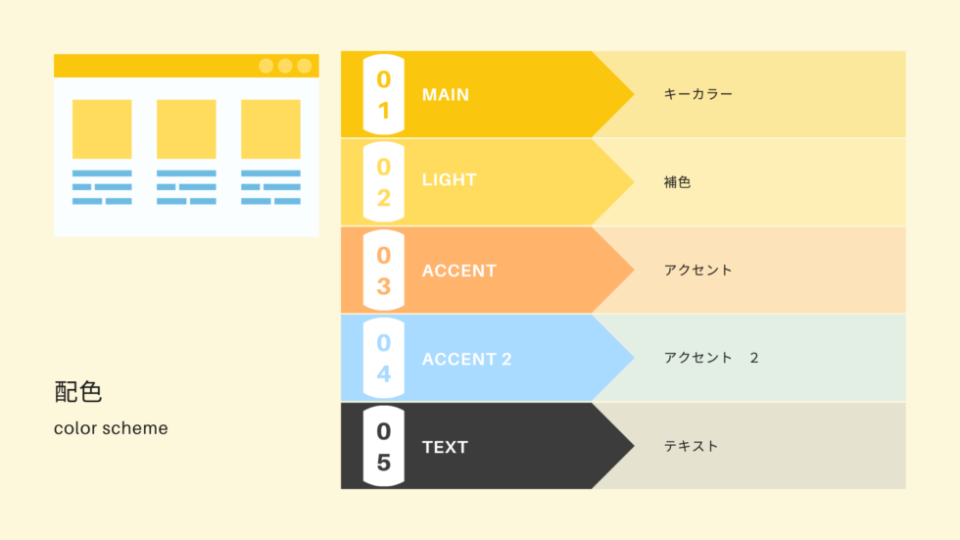
5:元気がでるイエロー

もう少しアクティブな印象を与えたい場合、元気が出るイエロー系の配色がおすすめです。
| #FBC60E |
| #FFDC5D |
| #FFB36B |
| #A9DAFF |
| #3C3C3C |
6:元気が出るオレンジ

より明るく元気なオレンジをキーカラーにした配色です。
| #FFB36B |
| #F6CAA1 |
| #FFDE59 |
| #A9DAFF |
| #3C3C3C |
配色WEBツールを使う
配色例をクリックするとおすすめの配色サンプルを簡単に確認することができます。
6桁のカラーコードも表示されるので、そのまま設定するだけでベストなブログ配色が完成します。
その他の配色パターンもみたい場合は、サルワカの配色ツールを使ってみてください。
オシャレなブログデザインにおすすめのWordPressテーマ
WordPressはデザインテンプレート(WordPressテーマ)を変えるだけで、デザインや機能を変えることができます。
人気のワードプレステーマは次の3つです。
- SWELL
- SANGO
- Coco0n
オシャレに仕上がるWordPressテーマのおすすめは有料テーマならSWELLがおすすめです。
SWELLは現在一番人気のWordPressテーマで実装するだけでもオシャレなWordPressブログが仕上がります。
SWELLは多機能なので価格以上の価値があります!

\ 高機能で人気のテーマ /
おしゃれでかわいいブログデザインができるのがSANGOです。
SANGOをオシャレなデザインにするには多少カスタマイズを工夫する必要があります。
SANGOとSWELLを両方実際に使ってみて感じるのは、SWELLの方がカスタマイズがしやすくブログも書きやすいです。

無料テーマで人気のCocoonは、カスタマイズに手間はかかりますが努力すればオシャレなブログに仕上がります。
WordPressブログのカスタマイズに慣れていればおしゃれになりますが、初心者だとかなり難しいのがデメリットです。

まとめ
どんな印象を与えるか?で配色パターン例をまとめました。
まずは参考に設定してみてください。
配色の勉強を特にしたことがなかったり気にしたことがない初心者は、ブログの色設定で失敗している人が多いです。
ブログが醜く不愉快な印象を与えてしまうので、心地よい配色パターンをマネして設定してみてください。
HTMLカラーコードをコピペして設定するだけなので簡単にマネできますね。




