WordPressテーマ『AFFINGER』はデザイン済みデータが無料で配布されています。
無料のデザインテンプレートを使用するには、本体のAFFINGERが必要です。
設定方法・導入方法がすごく難しいので、初心者の人は逆に使わない方がいいと思います。
デザイン済みデータ配布ページ(β)|STINGER STORE
導入したい人は参考にしてください。
AFFINGER 無料デザインテンプレート(デザイン済みデータ)の設定・リセット方法

結論的なことを書いてしまうと、私の場合、AFFINGERのデザイン済みデータを反映させましたが、デザインや配色がやはり気に入らずにリセットしました。
AFFINGERはやはり、初期設定のシンプルな状態がキレイでブログが読みやすいです。
手間がかかる割に納得のいくデザインにならないので、当ブログではAFFINGER デザイン済みデータの使用は非推奨です。
AFFINGER デザイン済みデータ設定・リセット方法


導入したらこんな感じでした。
デザイン済みデータを設定したらサンプルみたいなブログが出来上がるのかと思ったら、そこからまだひとつひとつ面倒な設定をしていかないとサンプルのようなブログにはなりません。
正直に言うと初心者にはハードルが高いし、手間をかけてまで導入するようなデザインテーマが公開されていません。
あくまでも個人的な感想ですが。
AFFINGER デザイン済みデータ設定手順
- 公式サイトから気に入ったデザイン済みデータをダウンロード
- ダウンロードしたデータを解凍
- データ引継ぎプラグイン をインストール
- デザイン済みデータをインストール
AFFINGER5のデザイン済みデータの設定手順はざっくりこんな感じです。
step
1デザイン済みデータをダウンロード

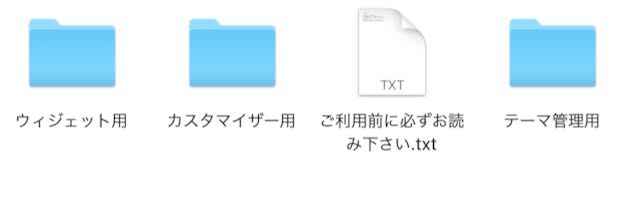
解凍するとこのようなデータが展開されます。

フォルダの中にそれぞれデータが入っています。


これを後ほどプラグインで読み込みます。
AFFINGER データ引継ぎプラグイン


step
2データ引き継ぎプラグインをインストール
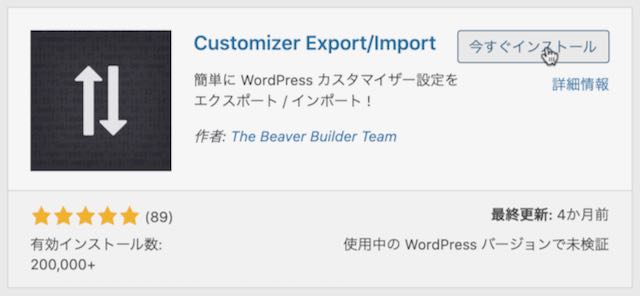
- Customizer Export/Import
- Widget Importer & Exporter
デザイン済みデータをインストールするためにプラグインが2つ必要です。
あらかじめこの2つのプラグイン をインストールして有効にしておきましょう。

デザイン済みデータをインポートする
step
3カスタマイザー用データをインストール

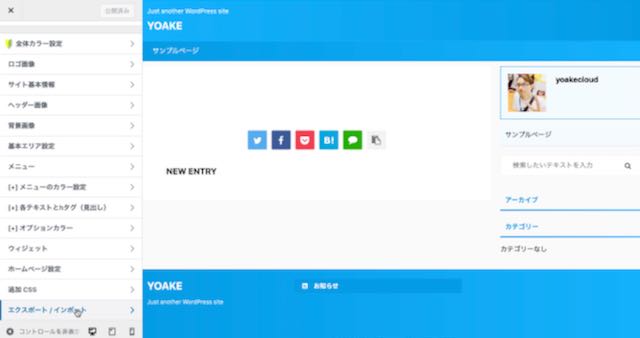
カスタマイズ画面から左下の『エクスポート/インポート』をクリックします。
インポートの箇所が出てくるので、そこにカスタマイザー用データ【affinger5-export.dat】をインポートします。
step
4ウイジェット用データをインストール

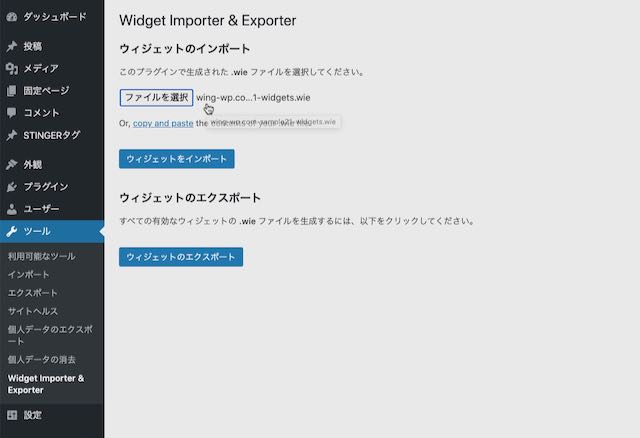
ツール → Widget Importer & Exporter → ファイルを選択 → インポート
(例)wing-wp.com-sample21-widgets.wie (.wie)という拡張子のデータをインポートします。
これでデータが無事に読み込まれたらデザインデータのインポートは完了です。
でもここで注意が必要なのは、インポート出来ないデザイン済みデータがありました。
不具合なのかわかりませんが。
AFFINGER デザイン済みデータのリセット方法
労力をかけた割にはテーマのデザインが気に入らなかったので、デザインをリセットすることにしました。
デザインのリセット方法は簡単です。
リセット箇所
外観 → カスタマイズ → 全体カラー設定 → 『カスタマイザーをリセットする』

『カスタマイザーをリセットする』
この箇所をクリックすれば、AFFINGER5をインストールした状態のデザインに戻ります。

テスト用WordPressを用意して試してしてみるのもおすすめです。
ほかにもAFFINGER(アフィンガー)についてわからないことがあれば、次の記事も参考にしてください。
アフィンガーのカスタマイズ方法&サイト事例
AFFINGERの使い方・カスタマイズ方法を初心者向けにわかりやすく解説 AFFINGERの使用方法は、ポイントがわかれば初心者でも簡単なので是非参考にしてください。 アフィンガーの購入方法を知りたい アフィンガーの使い方を詳しく知りたい AFFINGERのカスタマイズ方法を知りたい これらの悩みがある人はこの記事が参考になると思います。 WordPressテーマ AFFINGER6 ACTION(アフィンガー) 当ブログではAFFINGER6(アフィンガー6)の使い方を詳しく紹介しており、初心者の人でも ...