AFFINGER6のデザインテンプレートのカスタマイズについて詳しく知りたい人、思ったようなデザインにカスタマイズしたい人はこの記事を参考にしてください。

AFFINGER(アフィンガー)を購入したばかりだとシンプルでおしゃれなカスタマイズ方法がわからないかも知れません。
実はめちゃくちゃ簡単にシンプルなトップページがカスタマイズできます。
同じように固定ページもカスタマイズできます。
AFFINGER6は公式マニュアルが充実しています。
購入済みの人は公式マニュアルをご覧ください。
この記事は購入前の参考程度にご覧ください。
AFFINGER6
WordPressブログ 人気テーマランキング トップ3はどれ?
SWELLテーマの使い方 テンプレートカスタマイズ【初心者OK】
AFFINGER6(アフィンガー)デザインテンプレート・トップページカスタマイズ|初期設定
AFFINGER5がAFFINGER6(アフィンガー6)にバージョンアップされました。
AFFINGER6 ACTIONはブロックエディタに対応した高機能WordPressテーマへとヴァージョンアップを果たしました。
ブログ記事をある程度書いたら、トップページを整えましょう。
主にカテゴリーごとのオススメ記事をトップページで構成して、ブログの特徴を読者に印象付ける役割があります。

アフィンガーのトップページカスタマイズ方法を説明します。
私は元WEBデザイナーです。
ここ15年ほどで、ブログ構築も数え切れないほどやってきました。
常に大切にしているのは、見た目のデザインよりもコンテンツ自体が大事だということです。
見た目を個性的にしても読者が読みたいのは基本的に文章です。
文字情報です。
ブログのデザインは本当にシンプルな方が良いのです。
\当ブログ特典付きリンク/
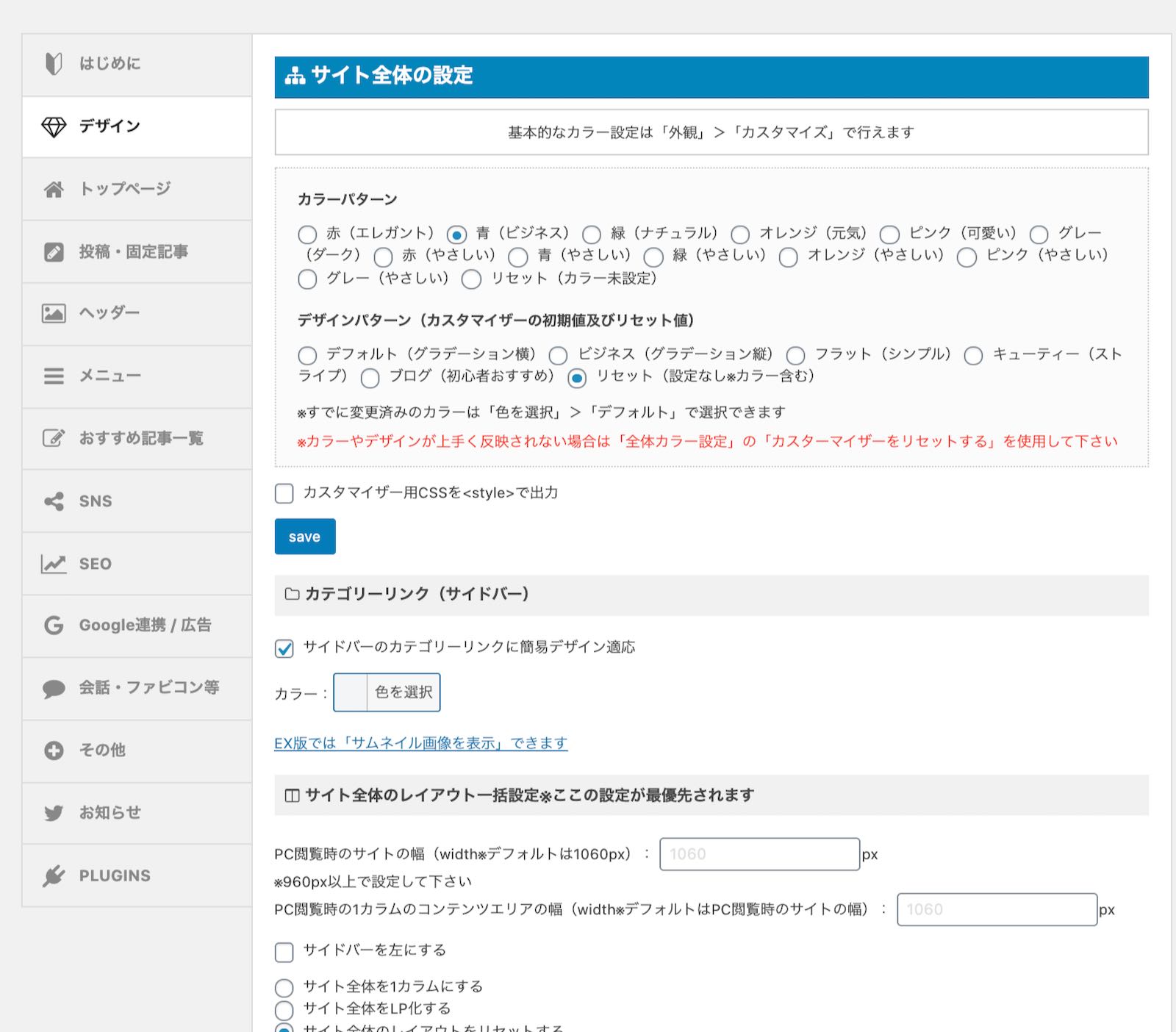
AFFINGER6(アフィンガー6)デザインテンプレートの初期設定

AFFINGER6のデザインテンプレートをワンクリックで変更
AFFINGER6ならデザインテンプレートの設定がワンクリックで設定できます。

デザインパターンがデフォルトで13パターン
ワンクリックで基本カラーの変更ができます。
6種類のデザインパターンもワンクリックで変更可能です。
WordPressテーマ AFFINGERの配色設定のポイント

元WEBデザイナーでもある私がおすすめする色設定をお教えします。
カラーパターンの選び方のポイントです。
| ベースカラー | 解説 |
|---|---|
| 赤色系 | 派手な色をブログのキーカラーにすることはあまりオススメしません。 ブログを読んでいて赤がキツいと読んでいて疲れるからです。 |
| 青色系 | 冷静なイメージの青形カラーはいろんなテーマに幅広く対応します。 ビジネス・ノウハウ系、転職系、金融系、旅行ブログなど、情報発信のテーマにピッタリのカラーです。 |
| 緑色系 | 緑の爽やかなカラーは健康系の情報発信にオススメの色です。 健康系、ダイエット系、コスメ系ブログなど。 |
| オレンジ色系 | オレンジ色の温かいカラーは料理系のブログにピッタリです。 レシピや料理がテーマのブログに向いています。 |
| ピンク色系 | ピンク色は美容系やコスメ系など、女性ターゲットのブログにオススメのカラーです。 |
| グレー色系 | シックなグレー系は物足りなさを感じるかもしれませんが、どんなテーマのブログにも合わせることができます。 |
AFFINGER(アフィンガー)のオススメの色設定はリセット


自己満足の色設定をしてしまうと、ブログが読みにくくなり、読者の離脱率が上がってしまうので注意なのです。
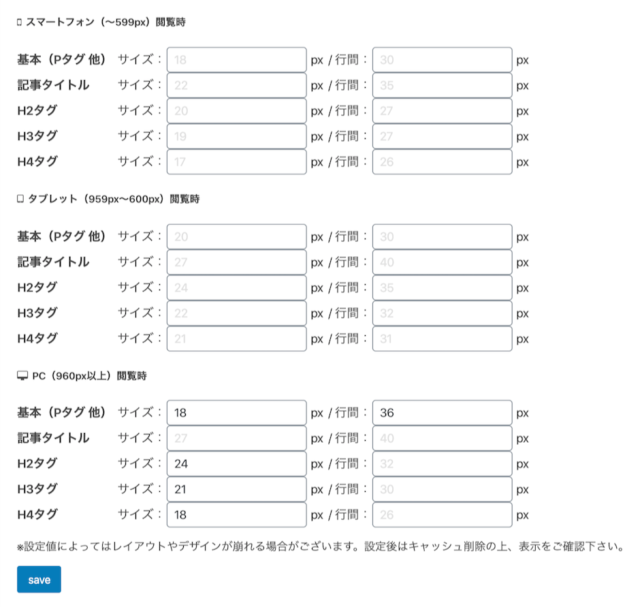
フォントの大きさや行間を最適化する
ブログで最も大事なポイントは読みやすさです。
この読みやすさを決めるのはブログのデザインではなく、フォントの大きさと行間です。
これを最適化しよう。
フォントの設定

パソコン表示のフォントサイズ調整
- 基本 18px / 行間 36px
- 記事タイトル デフォルト
- H2タグ 24px
- H3タグ 21px
- H4タグ 18px
pxとはピクセルと読む。
文字の大きさなどを表す。
行間はフォントサイズの倍ほど。
行間が詰まっていると非常に読みづらい記事になる。
適度な空間が見やすさ、読みやすさにつながる。
パソコンでブログにアクセスしてくるのは通常1割〜2割り程度だが(ブログのジャンルで違いあり)パソコンユーザーはコアなユーザーが多い。
例えば普段はスマホでネットをしているけど通販で注文するときはパソコンを使うケース。
ビジネス系のブログだとパソコンからのアクセスが多くなる。
そういうコアなユーザーが離脱しないようにパソコンの表示はより読みやすくしておく必要がある。
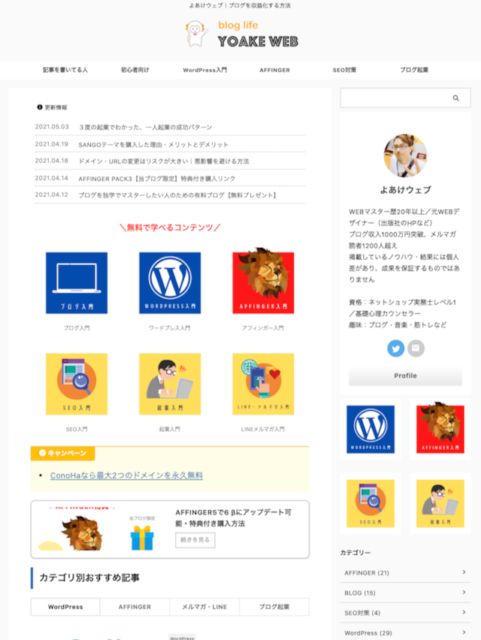
AFFINGER6 トップページデザイン カスタマイズ手順
AFFINGERのトップページの設定方法は主に2種類あります。
- デフォルトのトップページの挿入コンテンツを設定する
- トップページに固定記事を挿入
デフォルトの設定がもっとも簡単な設定方法です。
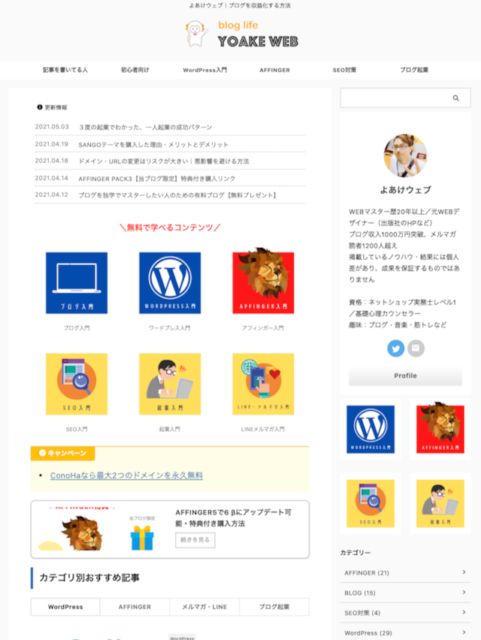
アイデア次第で表示させたいことも挿入して、当ブログのようなデザインに仕上げることもできます。
この記事ではもっとも簡単な設定方法について説明します。

カスタマイズ手順
- トップページに設定するカテゴリを選択
- NEWS(お知らせ)の表示設定
- 挿入コンテンツを設定
AFFINGERがブロックエディタに対応してから、トップページの作成カスタマイズ方法が超簡単になりました。
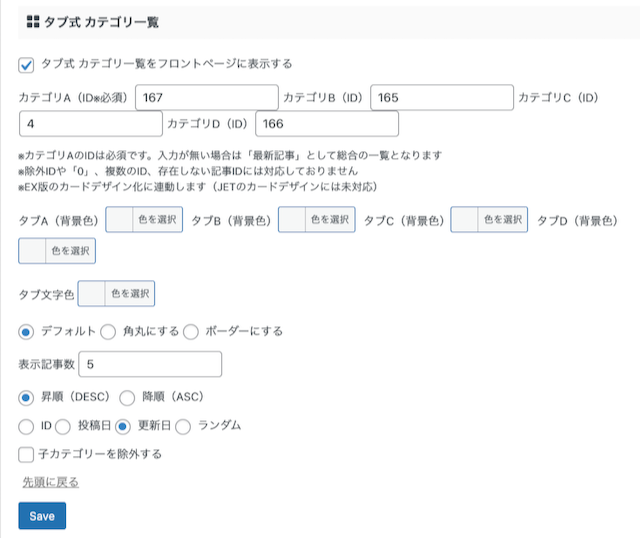
トップページのタブ式カテゴリ一覧を設定
難易度 ★
設定箇所
AFFINGER管理 →トップページ →タブ式カテゴリ一覧
この項目に4カテゴリ、タブ式で表示させることができます。

カテゴリIDを設定するだけでOK。
カテゴリIDの確認方法はカテゴリページの「ID」を見ればひと目で確認できます。
記事数が多い場合は「ランダム表示」の設定がおすすめです。
記事数が少なく、カテゴリが少ない場合は設定なしでOKです。
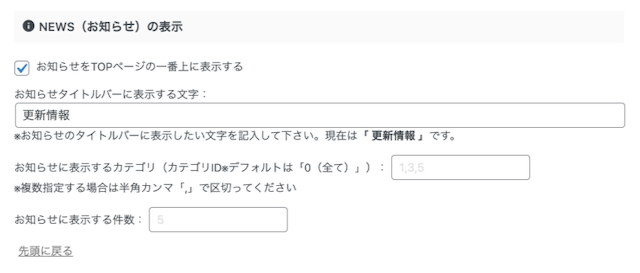
NEWS(お知らせ)の表示設定
難易度 ★

トップページに更新履歴を表示させます。
「お知らせをTOPページの一番上に表示する」にチェックをを入れればOK。
お知らせのタイトル設定もできます。
お知らせに表示させたいカテゴリを選択したり、逆に表示させたくないカテゴリの設定もできます。
挿入コンテンツを設定
難易度 ★★★
AFFINGERはトップページに自由にコンテンツを挿入させることができます。
AFFINGERならクラシックエディタを使って挿入コンテンツを作成できるので便利です。

トップページに使う画像などはあらかじめ自分で用意してください。
当ブログでは画像作成に無料で使えるCanvaを使っています。
シンプルでおしゃれな画像を作ることができます。
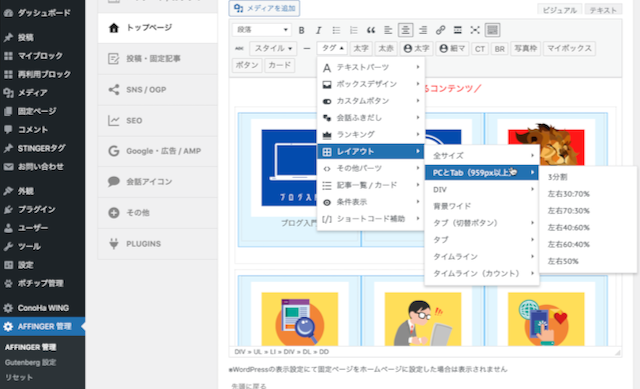
当ブログ風コンテンツナビゲーションの作成方法

挿入コンテンツ →タブ →レイアウト →PCとTab →好きな設定を選択
当ブログの場合、レイアウトの3分割を使ってボタン画像を配置しました。
画像サイズを指定することで、スマホ表示でもきれいに3分割でナビゲーション画像を表示させることができます。
2段にする場合は同じ要領で作ります。
応用してサイドバーにも設定することができます。
2分割して画像サイズを変更すれば挿入可能です。
ポイントはCanvaを使って見たくなるようなボタンを作ることかもしれません。
統一感のあるシンプルな画像を作成しましょう。
サイドバーに画像ナビゲーションを配置する方法
サイドバーに画像ナビゲーションを配置する方法は簡単です。
トップページに配置した方法を応用しておこないます。
2分割で画像サイズは150幅のピクセルで設定すればサイドバーに収まります。
HTMLコードをHTMLウィジェットにコピペすれば設置完了です。
自作で作成した固定ページをブログのトップページに設定する
自作した固定ページをトップページに設定する方法です。

- 設定方法1 AFFINGER設定で、トップページに固定記事を挿入
- 設定方法1 カスタマイザーで「ブログトップページを表示させた状態 →カスタマイズ →ホームページ設定 →作成した固定ページを選択して保存」
これで設定完了です。
準備した固定ページがブログのトップページになっているはずです。
トップページを確認しましょう。

これでAFFINGERのトップページ設定はとりあえず完了!
お疲れ様でした!
【超重要】AFFINGER6 おすすめ記事の設定
ヘッダーカード、サイドバーのおすすめ記事の設定方法とおすすめ記事の選定の理論を画像付きで具体的に解説しました。
ブログ記事全体のカスタム方法はこちらの記事を参考にしてください。
- サイト全体の設定
- フォント設定
- プロフィール設定
AFFINGERの記事の書き方
AFFINGERの設定ができたら実際に記事を書いてみましょう。
アフィンガーの記事の書き方、各ブロックの使い方サンプルは次の記事にまとめました。
参考にしてください。
-

-
アフィンガー6の使い方 ブログの書き方を初心者向けに画像で解説
2023/8/9
アフィンガー(AFFINGER)はこんな人におすすめ

- HTML + CSSの知識がなくても記事の装飾をよくしたい
- 個人でアフィリエイトや情報発信を本格的に始めたい
- 無料のものを使うより有料のものを使って利益に差をつけたい
- ブログを高速化させてSEO対策をしたい
- 検索順位を上げてアクセスと収益を上げたい
アフィンガー(AFFINGER)当ブログ限定特典
当ブログからアフィンガー(AFFINGER)を購入してくれた人にオリジナルの特典を用意しました。
この特典は当ブログが独自に用意した非公式の特典なので他では入手できません。
特典に関するお問い合わせ等はYoake Webまでお願いします。
オリジナル特典・内容
- 「挫折しないアドセンス」ブログ相談可能
- 初心者でも1万円稼ぐためのブログ戦略(アドセンス審査に合格するコツ収録)30ページ
- WordPress・アフィンガー構築チェックリスト
- WordPressでSEOに強いブログを作る方法
- 新規ブログ1ヶ月で10万円稼いだ具体的な方法
- 月収10万円超えるために読むべき本・教材リスト
- 購入者限定ブログ(さらに限定特典あり)

趣味でブログをやりたい人なら無料テーマで十分ですが、速く結果を出したい稼ぎたいブロガーは速攻で使うべきブログテーマです。
私もプチ目標である月収50万円をはるかに超えることができました。
ほかにもAFFINGER(アフィンガー)についてわからないことがあれば、次の記事も参考にしてください。
アフィンガーのカスタマイズ方法&サイト事例
AFFINGERの使い方・カスタマイズ方法を初心者向けにわかりやすく解説 AFFINGERの使用方法は、ポイントがわかれば初心者でも簡単なので是非参考にしてください。 アフィンガーの購入方法を知りたい アフィンガーの使い方を詳しく知りたい AFFINGERのカスタマイズ方法を知りたい これらの悩みがある人はこの記事が参考になると思います。 WordPressテーマ AFFINGER6 ACTION(アフィンガー) 当ブログではAFFINGER6(アフィンガー6)の使い方を詳しく紹介しており、初心者の人でも ...