AFFINGER(アフィンガー)でスマホ用フッター固定メニューを表示する方法を解説します。
ブログのスマホ用フッター固定メニューを使う目的は主に固定ファン作りです。
ブログは放っておいても固定ファンは増えません。
固定ファンを増やすことに成功すれば、SEOに関係なくブログのアクセス数を増やすことができます。
SNSやLINEへ登録してもらうことができれば、たまたまブログに訪れた読者をリピーターにすることができます。
ブログで固定読者を増やす施策をしているかしていないかで、将来的な固定ファンの獲得数が全く異なってきます。

AFFINGERでスマホ用フッター固定メニューを表示
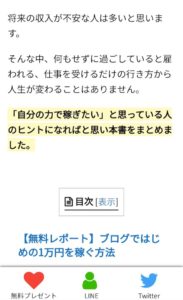
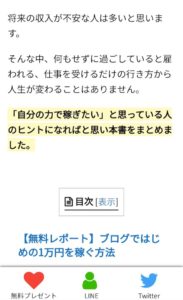
スマホのフッター固定メニューとはこのようなメニューです。


簡単にいうとリピート率が上がります。

1ユーザーが2ページ、3ページとブログ記事を読んでくれれば、ページセッション数というのが上がり、総PV数が上がります。
- 100人が2ページ読んでくれれば200PV
- 1000人が2ページ読んでくれれば2000PV
- 1万人が2ページ読んでくれれば2万PV
- 5万人が2ページ読んでくれれば10万PV
このようにアクセス数は倍増するのです。
LINEやTwitterフォロワーなどを増やすことで、ブログ記事をみてもらう動機を増やすことができます。
固定読者を獲得する施策として、フッター固定メニューは必ず目に入るので非常に有効な方法です。
AFFINGERでスマホ用フッター固定メニューを表示する手順
アフィンガーの公式サイトでもスマホ用フッターメニューの設定方法が解説されていますが、少しわかりにくいので詳しく解説していきます。
- スマホ用フッターメニューを設定
- メニューを装飾する
メニューを設定するのは簡単ですが、メニューの装飾が少し難易度が上がります。

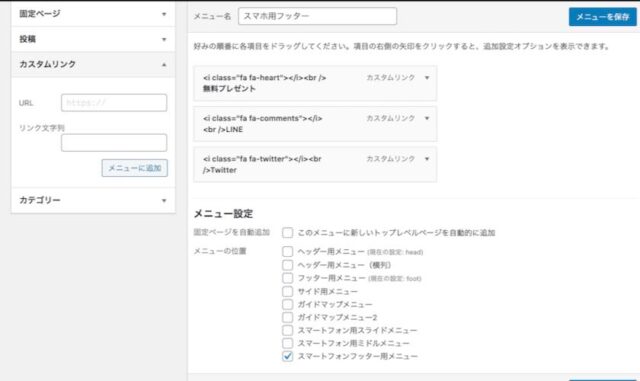
外観 → メニュー →「スマホ用フッター」を設定
カスタムリンク設定例
<i class="fa fas fa-heart"></i><br />無料プレゼント
<i class="fa fas fa-comments"></i><br />LINE
<i class="fa fas fa-twitter"></i><br />Twitter


AFFINGER管理 → メニュー →「その他のスマホ用メニュー」で「スマホ用フッターメニューを表示する」にチェックを入れる
これで一応スマホ用フッター固定メニューが表示されるようになります。
WEBアイコンを装飾する
そのままだと、WEBアイコンが表示されているだけなので、色をつけたり大きさを変えます。

このブログの場合、以下のスタイルシートを入れてます。
#st-footermenubox ul.menu li .fa{
font-size:40px;
}#st-footermenubox ul.menu li .fas fa-heart{
color: #f44336;
}
#st-footermenubox ul.menu li .fas fa-comments{
color: #39b900;
}
#st-footermenubox ul.menu li .fas fa-twitter{
color: #40a2f5;
}
カスタマイズ → 「追加CSS」にコピペします。
これで一応、当ブログと同じようにスマホ用フッター固定メニューがひょうじされるようになります。
もっといろいろカスタムしたい人はサルワカというブログで詳しく丁寧に解説されているので参考にしてみてください。
【保存版】Font Awesomeの使い方:Webアイコンフォントを使おう|サルワカ
WEBアイコンの使い方 FontAwesomeIcons
WEBアイコンの使い方を覚えるのが初心者の人には難しいかもしれません。

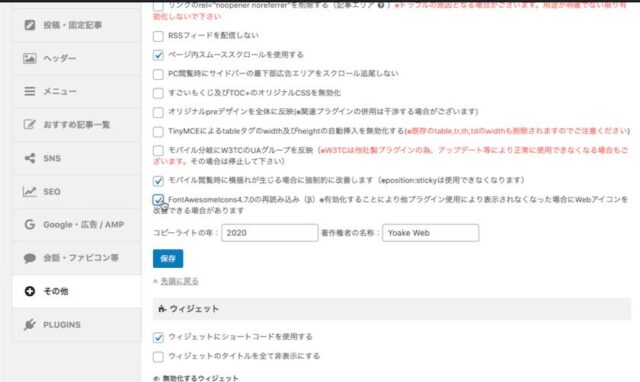
AFFINGER5 → その他 → 「FontAwesomeIcon4.7.0」にチェックを入れる
アフィンガー5ではFontAwesomeIconのバーション4まで対応していますが、その後のバージョンが使えない場合があります。
これにチェックを入れることで使えるWEBアイコンが増えます。
とはいえ、本当に表示されるかはコードを表示してみないとわかりません。
表示されないWEBアイコンもあります。

公式サイトで文字コードを調べてコピペします。
よく使われるWEBアイコン一覧
| WEBアイコン | 表示 | コード |
| home | <i class="fa fas fa-home"></i> | |
| <i class="fa fas fa-twitter"></i> | ||
| <i class="fa fas fa-instagram"></i> | ||
| chat | <i class="fa fas fa-comments"></i> | |
| file | <i class="fa fas fa-file"></i> | |
| user | <i class="fa fas fa-user"></i> |
※LINEはアフィンガーではうまく表示されません。
\当ブログ特典付きリンク/
ほかにもAFFINGER(アフィンガー)についてわからないことがあれば、次の記事も参考にしてください。
アフィンガーのカスタマイズ方法&サイト事例
AFFINGERの使い方・カスタマイズ方法を初心者向けにわかりやすく解説 AFFINGERの使用方法は、ポイントがわかれば初心者でも簡単なので是非参考にしてください。 アフィンガーの購入方法を知りたい アフィンガーの使い方を詳しく知りたい AFFINGERのカスタマイズ方法を知りたい これらの悩みがある人はこの記事が参考になると思います。 WordPressテーマ AFFINGER6 ACTION(アフィンガー) 当ブログではAFFINGER6(アフィンガー6)の使い方を詳しく紹介しており、初心者の人でも ...