- AFFINGER6のブロックエディタの機能を知りたい
- AFFINGER6の編集画面を購入前に見たい
- AFFINGERのブロックエディタの使い方を知りたい
AFFINGER6のブロックエディタの装飾を紹介します。
アフィンガーの購入前・アップデート前の参考にしてください。
AFFINGER6
AFFINGER6
最新のAFFINGER6の情報はこちら
ブロックエディタに対応したAFFINGER6 ACTIONは強力にWordPressブログの運営をサポートしてくれます。
AFFINGER(アフィンガー)は、ブロガーやアフィリエイターに人気の有料WordPressテーマです。
WordPressのアップデートの対応も早く、信頼できるWordPressテーマのひとつです。
当ブログはWordPressテーマにAFFINGER(アフィンガー)を使っており、非常に使いやすいと感じています。
AFFINGER(アフィンガー)について、実際どのようなメリットがあり、実際に使いやすいのか気になる人が多いのではないでしょうか?
アフィンガーの特徴をまとめるとざっくりこんな感じです。
- 慣れると立体的にブログ記事を書きやすい
- 訴求力があり販売力がある
- アフィリエイト・販売に強い
- 実際にSEO対策ができている
- スマホ対応が行き届いている
AFFINGERの使い方 もくじ
初期設定
カスタマイズ
書き方
AFFINGER6 アフィンガー6の主なブロック機能一覧
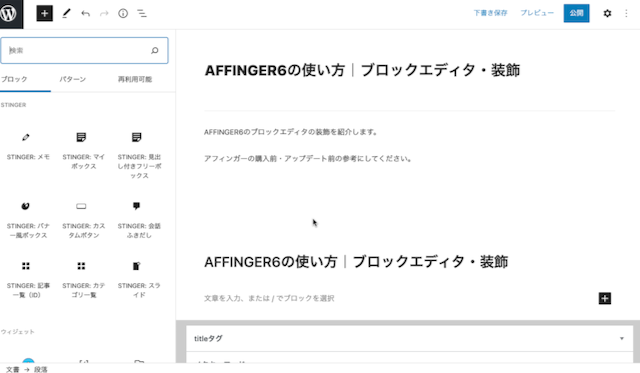
AFFINGER6のブロックエディタ・装飾一覧
AFFINGER6、ブロックエディタの装飾一例をザーッと掲載しました。
すでにAFFINGERを購入済みの人も、これからAFFINGERを購入しようか考えている人も、新しくなったアフィンガーでどんな奏s曲ブロックが使えるのかじっくり確認してみてください。
多くのブロックはワンクリックで装飾できます。

AFFINGERに装備されているブロックのほとんどをこの記事で紹介します。

AFFINGER6のブロックエディタは「こんな細かい設定もできるのか!」とおどろくこともあります。
使うのが楽しみになりますよ。
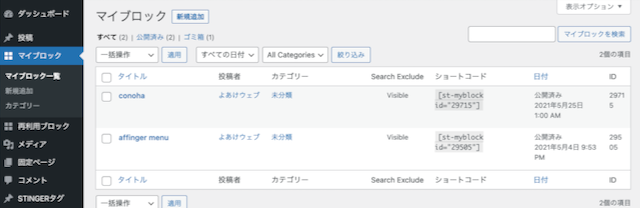
AFFINGER6独自のマイブロック機能

よく使うブロックパターンを登録しておくことができます。
WordPress標準装備の「再利用ブロック」とは機能が少し違います。
AFFINGERのマイブロックの場合、ブロックを呼び出して自由に編集することができます。
「再利用ブロック」の場合は編集してしまうと、既に挿入されている全ページに反映されます。
「再利用ブロック」はSTINGERタグのような使い方をします。
AFFINGERの「マイブロック」は、ブロックを呼び出して編集できます。
テンプレートのような役割を果たします。
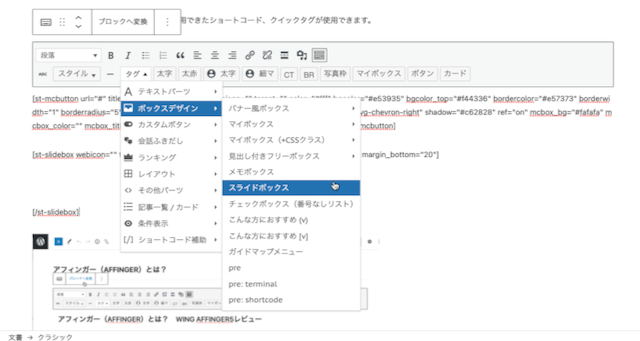
AFFINGER6のクラシックブロック

クラッシックブロックではAFFINGER5で使用できたショートコード、クイックタグが使用できます。
まだブロックエディタに慣れていない人は重宝するでしょう。
私もブロックエディタを使い始めた頃にかなりお世話になりました。
今はほとんどブロックエディタだけで書いています。
ブロックエディタに慣れれば使用頻度も減るでしょう。
段落ブロック
AFFINGERで大活躍するブロック「段落ブロック」は、なんと各装飾の色などを好みにカスタマイズできます。
AFFINGERなら自分好みに記事を仕上げることができます。

段落ブロックがめちゃ便利です普通に書いた文章をポンっと装飾できます。
段落ブロックがめちゃ便利です普通に書いた文章をポンっと装飾できます。
サンプル
サンプル
サンプル
サンプル
サンプル
サンプル
サンプル
サンプル
サンプル
サンプル
サンプル
リストブロック
メリットやブレットを表すときによく使うリストの装飾が豊富です。
- サンプル
- サンプル
- サンプル
- サンプル
- サンプル
- サンプル
- サンプル
- サンプル
- サンプル
- サンプル
- サンプル
- サンプル
コードブロック
テクニカルなことを説明するのに必要なコードブロック。
<p>sample</p>テーブルブロック
テーブルはスマホで表示したときに、スライドできるようになっています。
| 一、 | 二、 | 三、 |
|---|---|---|
| A | B | C |
| ○ | ○ | △ |
| 一、 | 二、 | 三、 |
|---|---|---|
| A | B | C |
| ○ | ○ | △ |
| 有料テーマ | 価格(税込) |
|---|---|
| SANGO | 11,000円(ConoHaで9,900円) |
| JIN | 14,800円(ConoHaで14,250円) |
| AFFINGER | 14,800円 |
| SWELL | 17,600円 |
》SANGOの価格・特徴|レンタルサーバーConoHa WING ![]()
》AFFINGER 公式ページ|当ブログ限定特典付き(無料ブログ相談OK)
テーブルを反転させるスタイルシート
追加CSSに下のスタイルスートコードをコピペすると、マウスオーバーすると行が反転します。
反転色は任意の色に設定できます。
.has-fixed-layout, .wp-block-table tr:hover td {
background-color: #d9efff;
}
AFFINGERで目立つカスタムボタンを作る

普通のリンクボタンはこのような感じです。
A8.netなどの代表的なASPで取得できるアフィリエイトリンクは、基本的に改変することはできません。
<a href="URL">キャッチコピー</a><img border="0" width="1" height="1" src="インプレッション計測用画像URL" alt="">
大抵このような形式になっています。

MCボタンと比較すると味気ないです。
それでも少し工夫をすれば目立つ押したくなるリンクボタンを作ることができます。
AFFINGER5で目立つカスタムボタンの作り方(1)
「スタイル」から「ボックス」を使う
黄色のボックスを使いました
AFFINGER5で目立つカスタムボタンの作り方(2)
バンザイを中央に配置
(バンザイと入力して変換すれば「\(^^)/」が出てきます)
\(^^)/
AFFINGER5で目立つカスタムボタンの作り方(3)
赤マーカーにする
もちろん好きな文言に変えてOKです。
\(^^)/
AFFINGER5で目立つカスタムボタンの作り方(4)
A・Bボタンを入れる

AFFINGER5で目立つカスタムボタンの作り方(5)
画像を入れちゃいましょう!

これならネットに慣れていない人でも、アフィリエイトリンクを見落とす人が減ります。
このように、工夫次第でリンクボタンをステキにさりげなくアピールしてクリック率を上げることができます。
アフィリエイトリンクを貼る際の注意点
アフィリエイトサイト周辺の独自で考える文言は、商材の品質などを過剰に盛った言葉を使うのはやめましょう。
あまりに過剰だと広告主からチェックが入り、発生した報酬が没収されかねません。
商材の特徴をあらわした常識的なコメントを書くようにしましょう。
商材ごとにNG事項やNG文言がある場合もあるので、提携PR条件をよく確認して行いましょう!
MCボタン
MCボタンはブロックを組み合わせて使います。
一度作ったブロックパターンは「マイブロック」に設定するか「再利用設定」に保存するのが便利です。
太字のテキスト
※マイクロコピーを書いてみよう
メモブロック
サンプル
マイボックス
重要なポイントやまとめ情報をボックスで囲います。
ポイント
マイボックス
シンプルなボックスもマイボックスを使います。
作り方は簡単です。
- 見出しを消去
- 太さを0に
- 背景色は薄めの青を選択
- ボックスの中にリストを作る
シンプルなブログ記事でよく使われているボックスです。
ごちゃごちゃ装飾するよりも読みやすいのでおすすめです。
自分の好きなパターンをマイボックスに保存しておけば、簡単に呼び出して使うことができます。
会話吹き出し
ブログに人気の会話吹き出しは8種類まで設定でき、ブロック設定から選ぶだけでキャラクターを切り替え可能です。

会話吹き出しもワンクリックで呼び出せます。
ワンクリックで右側に設定できます。

見出し付きフリーボックス
見出しテキスト
見出し付きフリーボックスもワンクリックで呼び出せる。
ワンクリックで色の変更ができます。
一覧ブロック
- 記事一覧ブロック
- カテゴリ一覧ブロック
- タグ一覧ブロック(EX版のみ)
カテゴリ一覧
AFFINGER6の構造化データの書き方【上級者向き】
AFFINGER6の構造化データの書き方 SEO対策にも影響がある『構造化データ』についてまとめます。 商品レビューを書いている人は、対応しておくと検索結果によい結果が出ると思います。 まだ私も十分理解していないところがありますが、ひとまず限定でやり方をまとめます。 構造化データの書き方はこちらの記事が参考になりました。 》【初心者向け】構造化データとは?メリット・書き方・種類・ツールまとめ SEOに強いハチドリさんのnoteも参考になります。 参考 #23 構造化データの設定方法と実際に記述している内容 ...
アフィンガー6のセール情報 LITE版(体験版)の無料ダウンロード
AFFINGERアフィンガー6 セール情報 アフィンガー関連のプラグインなどは不定期でセールやキャンペーンが行われています。 詳しくはアフィンガーの公式サイトで確認しましょう。 AFFINGER関連のプラグイン LITE版(体験版)の無料ダウンロード EX版(アップデート上位版) AFFINGERタグ管理マネージャー4(クリック計測・コード管理) PVモニター2(アクセス解析・人気ランキング) AFFINGERのキャンペーンで人気のプラグインの無料体験版であるLITE版(体験版)が無料ダウンロードできるよ ...
AFFINGERとSANGO どっちがオススメ?
WordPressテーマAFFINGER(アフィンガー)とSANGOは、どちらの方がオススメなのか解説していきます。 この記事はこんな人にオススメです。 これからWordPressテーマの購入を考えている AFFINGERとSANGOではどちらがいいか迷っている AFFINGER6とSANGOテーマ比較 AFFINGERもSANGOも2021年にブロックエディタに完全対応しました。 どちらもおすすめのWordPressテーマではあるのですが、デザインや使える機能が違います。 私はAFFINGERの方が使用 ...
AFFINGER6 ACTIONのアップデート・インストール方法
AFFINGER6 ACTIONのアップデート・インストール方法 AFFINGER6(アフィンガー6)アップデート情報 AFFINGERの新バージョン「AFFINGER 6(アフィンガー6)」の公開が公式サイトでアナウンスされています。 テーマ名はWINGからACTIONになりました。 ACTION AFFINGER6(アフィンガー6)は、ブロックエディタGutenberg(グーテンベルグ)に対応しました。 アップデート日リンク2020年11月10日WING ver20201110βアップデートとACTI ...
AFFINGER6 EX 特典付きレビュー 機能解説・購入方法
AFFINGER6を購入しようと思っている AFFINGER6とAFFINGER6 EX(ACTION PACK3)の違いを知りたい こんな悩みがある人はこの記事を参考にしてください。 AFFINGER6 EX 特典付きレビュー AFFINGER6 EXはブログアフィリエイトで人気のテーマ『AFFINGER』の上位版です。 アフィリエイト特化サイトの構築はもちろん、ブログ型やサイト型WordPress構築に適したワードプレステーマです。 AFFINGER6をフル活用したい人向けの上位版テーマです。当ブログ ...
記事一覧は任意の記事を複数設定できます。

AFFINGERのGoogleアドセンス広告の設定・使い方
AFFINGERなら、Googleアドセンス広告を貼るにはコピペで完了!
アフィンガーを使えばGoogleアドセンス広告を導入するには非常に簡単です。
どこに何をコピペすればいいのか解説していきます。
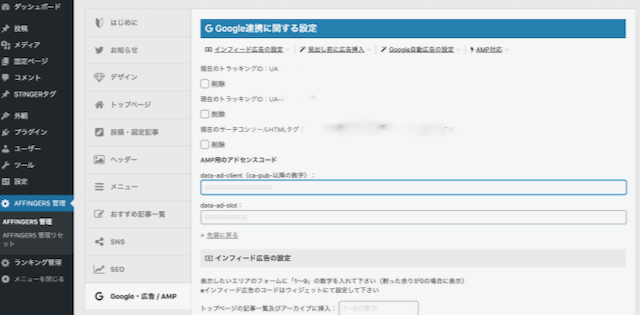
AFFINGER管理 → Google・広告 の順に進みます
コピペするコードはアドセンス広告のページから取得してきます。


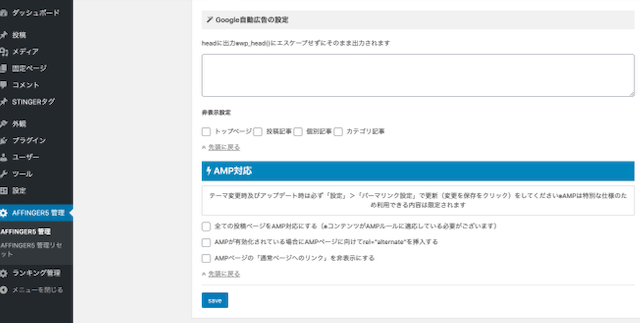
Google広告・AMP設定ページ

このページでアドセンスコードを貼り付けます。
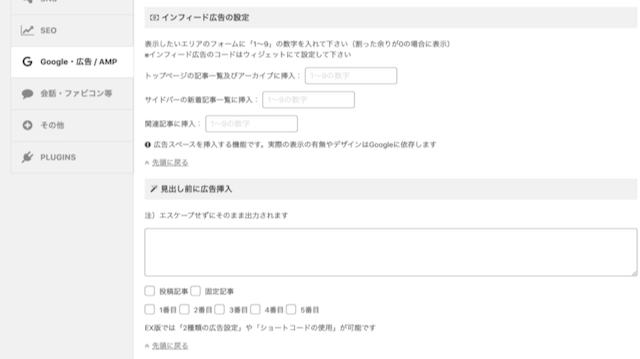
インフィード広告の設定・見出し前広告の挿入

インフィード広告とはブログ記事内に自然な形で挿入される広告のことです。
見出し前広告とは見出し(Hタグ)の前に表示される広告のことです。
「記事を続けて読むのか」「気になる広告をクリックするのか」
記事の各トピックの区切りとなる箇所なので、読者が次の行動を起こしやすい箇所です。
Google自動広告の設定

初心者はアドセンス広告の自動表示がおすすめです。
実際にクリック率も高めな結果になります。
AMP設定はGoogleからなくなるようなので、AMP対応をする必要性はないです。
AFFINGERのGoogleアドセンス広告を特定の記事で非表示にする手順
アフィリエイトの成約率を高めるには他のページに遷移させないことがポイントです。
他のページにジャンプさせずに最後まで記事を読んでもらい、アフィリエイトリンクを踏んでもらうことが最大の目的です。
アフィリエイト商品記事にアドセンス広告を表示していると、アドセンス広告が邪魔になることがあります。
その場合はアドセンス広告を非表示にしておきたいですよね。
例えば
- アドセンス広告のクリック報酬 50円
- アフィリエイト広告で成約した場合の報酬額 3500円
アフィリエイト広告をクリックしてもらって購入してくれた方が断然売上が上がります。
*このページも広告は非表示に設定しています。
アフィンガーなら記事設定一発でアドセンス広告の非表示ができるんです。
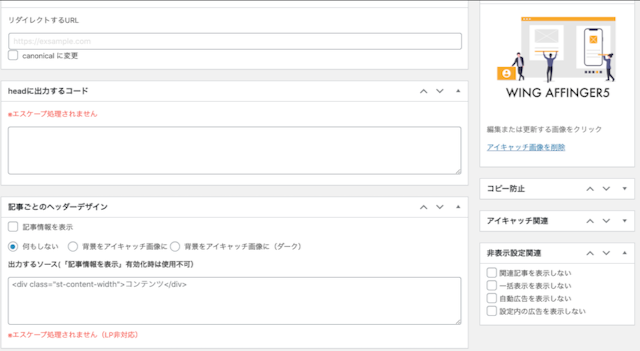
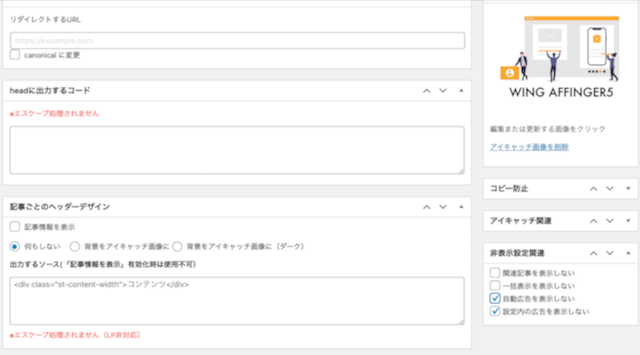
記事執筆画面の右下『非表示設定関連』で設定します。

『自動広告を表示しない』『設定内の広告を表示しない』ここにチェックを入れれば広告が非表示になります。

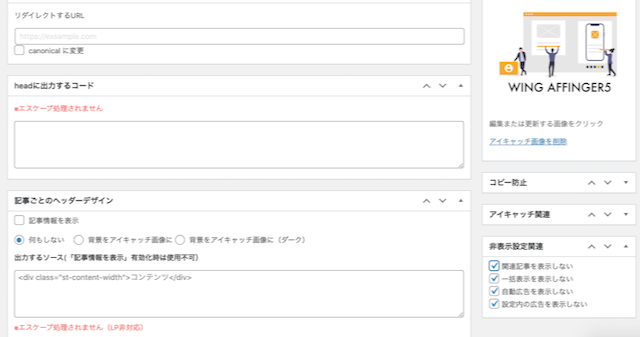
関連記事も非表示にしたい場合
『関連記事を表示しない』『一括表示を表示しない』をチェック

主に収益記事(アフィリエイト記事)でこの設定を行います。
たくさんの記事リンクが表示されていると、せっかくアクセスしてくれた人に迷いを生じさせる場合があるので、できるだけ購買意欲を落とさない施策を行うのがオススメです。
『一括表示』とは、ウィジェットで追加した表示のことで、これを表示したり非表示にしたりができます。
読者登録記事やセールス記事でLP(ランディングページ)的に使いたい時に設定します。
アフィンガーなら、広告の表示も非表示も簡単にできます。初心者でも慣れればすぐに使いこなせます。
AFFINGERでfontawesome5を使う方法
AFFINGER6からfontawesome5に対応しました。
とはいえ、fontawesome5の導入は手動で行います。(少しめんどくさい)
導入方法はパスワード付きのAFFINGER公式マニュアルでも解説されていますので、その通りに行うだけです。
少し面倒なのですが、fontawesomeのサイトに登録してコードを取得します

メールが届いたらコードを発行します。
取得したコードをAFFINGERのコード出力設定にコピペします。

設定箇所:AFFINGER管理 → その他(コードの出力)
ここにコピーしたafontawesomeのコードをペーストします。
通常はhaedに出力しますが、</body>直前にペーストしても大丈夫です。
遅延効果を狙いたい場合は自己責任でどうぞ。
FontAwesomeIcons4.7.0の読み込み設定を外す
fontawesome5の設定ができたら、AFFINGER5で使っていたFontAwesomeIcons4.7.0の読み込みをオフにしましょう。
設定箇所は同じく「AFFINGER管理のその他」でできます。
FontAwesomeIcons4.7.0を使っていた場合、使用箇所の文字が消えます。
これを一度にプラグイン「Search Regex」を使って書き換えます。
fontawesome4のコードはこんな感じのはず。
<i class="fa fa-camera-retro fa-lg"></i>これを
<i class="fas fa-camera-retro"></i>fa-これを
fas fa-これに置き換える処理をします。
これでfontaweson5の文字が表示されるはずです。
置き換えに成功したらプラグイン「Search Regex」は削除しておきましょう。(ワードプレスが重くなる原因)
個別の環境・fontawesomeの使い方、設定などでうまくいかない場合があるかもしれないので自己責任で行いましょう
置き換える文字列を間違えると大変なことになるので、自信のない人は記事のバックアップを事前にとっておきましょう。
コードの取得、使いたいアイコンの検索はこちら。
AFFINGERの使い方・記事の書き方
AFFINGER(アフィンガー)は多機能ですので、使い方・記事の書き方やインストールの仕方を、ブログ初心者でもわかるように詳しく解説します。
上手な文章の書き方を知りたい人はこちらの記事を参考にしてください。
AFFINGER(アフィンガー)カスタマイズのポイント2つ
アフィンガー5は多機能なので使い方が難しいです。
でもこの3点をおさえておけばブログ記事の質が非常に向上します。
ポイント
- フォントの大きさや行間を最適化する
- ボックスデザインとリストを活用する
使い方 ポイント1 フォントの大きさや行間を最適化する
ブログで最も大事なポイントは読みやすさだ。
この読みやすさを決めるのはブログのデザインではなくフォントの大きさと行間だ。
これを最適化しよう。
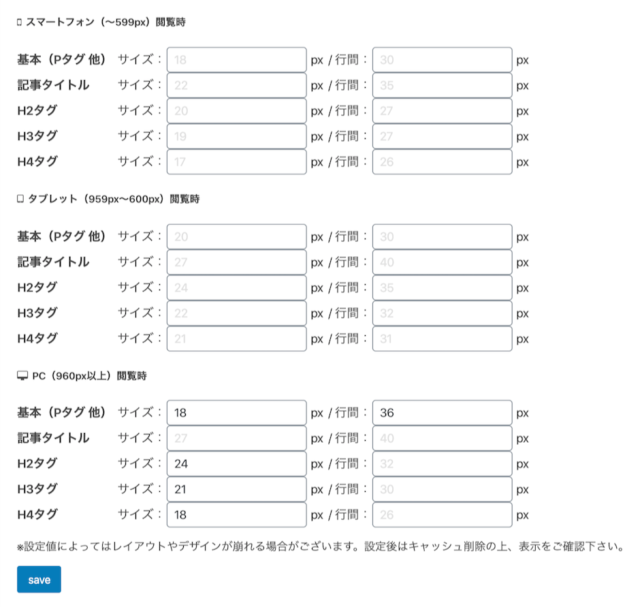
フォントの設定

パソコン表示のフォントサイズ調整
- 基本 18px / 行間 36px
- 記事タイトル デフォルト
- H2タグ 24px
- H3タグ 21px
- H4タグ 18px
pxとはピクセルと読む。
文字の大きさなどを表す。
行間はフォントサイズの倍ほど。
行間が詰まっていると非常に読みづらい記事になる。
適度な空間が見やすさ、読みやすさにつながる。
パソコンでブログにアクセスしてくるのは通常1割〜2割り程度だが(ブログのジャンルで違いあり)パソコンユーザーはコアなユーザーが多い。
例えば普段はスマホでネットをしているけど通販で注文するときはパソコンを使うケース。
ビジネス系のブログだとパソコンからのアクセスが多くなる。
そういうコアなユーザーが離脱しないようにパソコンの表示はより読みやすくしておく必要がある。
使い方 ポイント2 ボックスデザインとリストを活用する
ブログ読者は文章をじっくり読むのではなく、ざっと飛ばし読みをします。
その時に目につくのがリストです。
- ボックスデザインとリストを活用する
- ボックスデザインとリストを活用する
- ボックスデザインとリストを活用する
- ボックスデザインとリストを活用する
アフィンガー5には見やすいボックスデザインとリストがあらかじめ用意されています。
ダラダラと文章に書くよりも箇条書きにしてリスト化する方が視覚的に伝えることができる。
ボックスデザインの使用例
ブログの書き出し部分に使う「こんな方におすすめボックス」
「この記事はこんな人の役に立ちますよ」ということを伝えることができる。
ポイント
- これはダミーのテキストです
- これはダミーのテキストです
メモボックス
特に読んで欲しい文章をメモで囲む
アフィンガー5はブログ初心者こそ今すぐに使うべきブログテーマです。
ボックスを使いこなせば訴求力抜群です。
\当ブログ特典付きリンク/
WordPressのおすすめの目次の作り方
アフィンガーには目次を作成するタグがありますが、手動なので自動で目次を挿入してくれるプラグインの使用がおすすめ!
簡単に導入できます。
AFFINGER6を購入すると、公式SUGOIMOKUJI [LITE] が使えます。
AFFINGER6(アフィンガー6)目次プラグイン 公式以外のおすすめ
こんな疑問を解決していきます。 AFFINGER6から公式の目次「SUGOIMOKUJI LITE」が公式特典に AFFINGER6から公式の目次「SUGOIMOKUJI LITE」が公式特典になりました。 管理画面とカスタマイザーでお好みのデザインや設定に簡単に設定できます。 目次プラグインを追加してもページ表示速度が遅くなるということもなく、快適に使える仕様になっているのはさすがです。 AFFINGER5(アフィンガー5)おすすめの目次の作り方はTOCで WordPressに目次を自動で入れる場合、目 ...
\気になる収益が上がる使い方/