
初心者向けブログの始め方!無料やスマホで作る方法も紹介

シンレンタルサーバーのWordPressブログの作成・申し込み手順

永久無料ドメインが取得できるレンタルサーバーの条件をわかりやすく解説

違法行為でアフィリエイトが捕まる事例と対策

WordPressブログに人気のレンタルサーバー 【新規契約・乗り換えにおすすめ】トップ3

WordPressブログ 人気テーマランキング トップ3はどれ?

SWELLテーマの使い方やテンプレートカスタマイズ機能を紹介

趣味ブログ収益化の例 月3万円を稼ぐ具体的な方法

ラッコキーワードのメリットやキーワードプランナーとの違いをわかりやすく解説
SWELLの固定フッターメニューとハンバーガーメニューの設定方法

今はほとんどの人はネットをスマホで見るので、スマホ対応を優先してサイトやブログを作成しましょう。
特にこだわりがない場合は、ぶっちゃけPC表示は無視していいかと思います。
このブログもPC表示でもワンカラム表示にして作成しています。
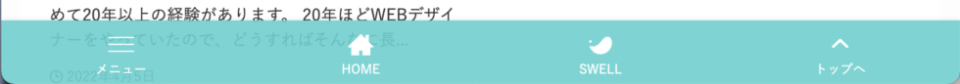
SWELLの固定フッターメニューの設定方法
ネットのアクセスの大多数がスマホアクセスの現代では、やはりスマホ表示の最適化がとても重要です。
PC表示のレイアウトばかりにこだわっていても大抵のブロガーにとっては時間の無駄になるはずです。
スマホのフッターメニューの注意点
スマホのフッターに広告を表示したい場合はフッターメニューが邪魔になるのでその点は注意しましょう。
記事ないのフッターに他のページへの動線を入れるのがおすすめです。

SWELLで使えるアイコン一覧
SWELLにはフォントファイルが独自で用意されています。
fontawesomeを使わなくてもわかりやすいアイコンを使うことができます。
SWELLで使い場合は簡単なコードを記述するだけでOKです。

fontawesomeを使わなくていいのでサイトが重くなりにくいです。
[icon class="ここにアイコンのクラス名"]
[icon class="XXXX"]
[icon class="icon-home"]
[icon class="icon-swell"]
[icon class="icon-megaphone"]ほかのWordPressテーマを使っていた人には馴染みがないかもしれませんが、SWELLの場合はアイコンのショートコードはこのように書きます。
文中などにアイコン用ショートコードを入れるだけで絵文字が出せます
SWELLで使えるアイコンリストは次のページに用意されています。

SWELLの固定フッターメニューの設定
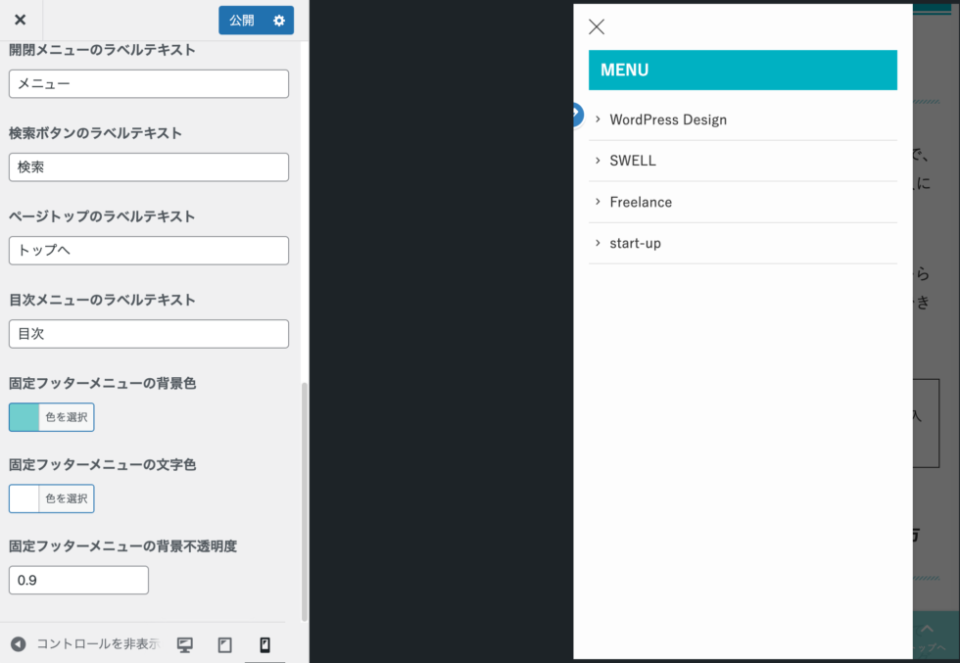
《設定箇所》カスタマイザー起動 → サイト全体設定 → 下部固定ボタン・メニュー

SWELLの固定フッターメニューではもっと簡単にアイコンを表示させることができます。
この箇所には文字だけではなくアイコンも表示させたいですよね。
SWELLなら簡単にアイコンを表示させることができます。
スマホページにフッターメニューがあると操作性がよくなり、サイト内の回遊率アップが期待できます。
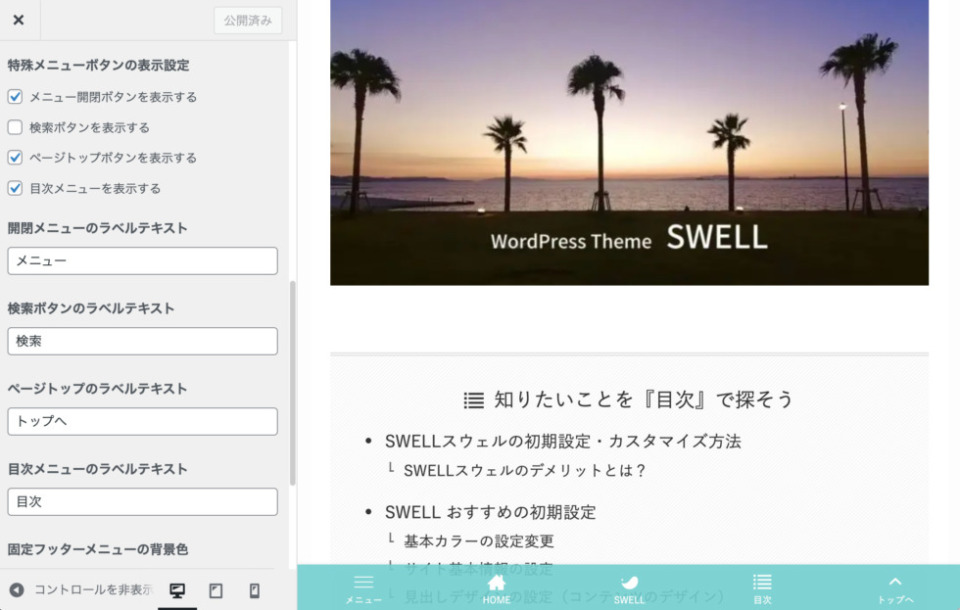
カスタマイザーで『 下部固定ボタン・メニュー』を開いてフッターメニューの設定を行います。

目次ボタン、トップへ戻るボタンは固定フッターに入れるので、ページ設定では非表示にします。
固定フッターメニューの背景色などは、サイトのキーカラーにあった色にしましょう。

『特殊メニューボタンの表示設定』で表示したいボタンにチェックを入れる。
- メニュー開閉ボタンを表示
- ページトップボタンを表示する
- 目次メニューを表示する
この設定でユーザーがサイト内を回遊しやすくなるでしょう。
固定フッターメニューにアイコンを表示させる
《設定箇所》カスタマイザー起動 → メニュー → 固定メニュー設定
次にアイコン付きボタンを作ります。
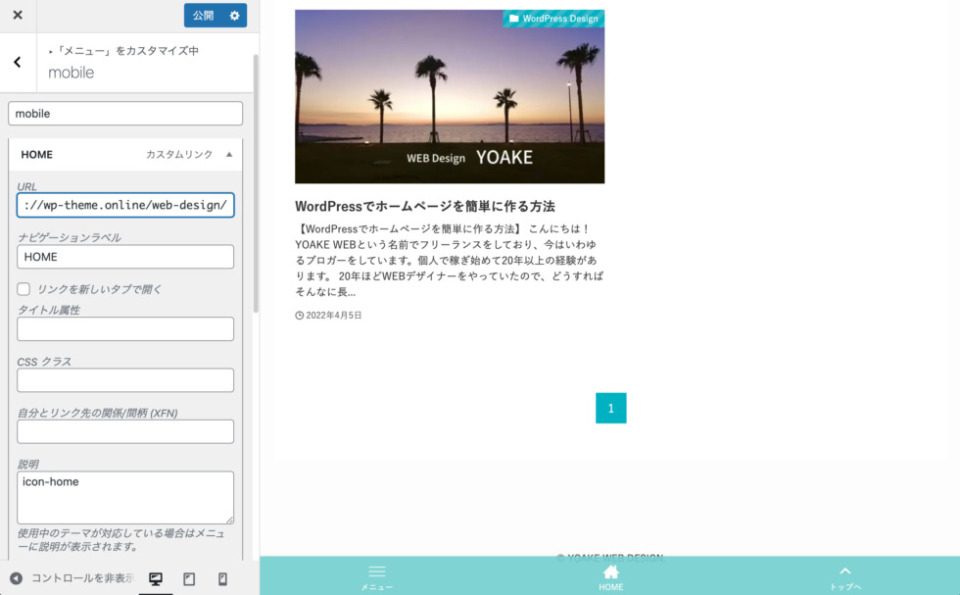
『固定フッター用』の新規メニューを作成しておきましょう。
設定で『固定フッター(SP) (現在: mobile)』にチェックを入れるとスマホ用固定フッターメニューになります。
ホームリンクボタンを作る

URLにサイトURLを入力。
説明のところにSWELLのアイコンコード『icon-home』を入力。
これでホームアイコンが表示されます。
簡単ですよね。
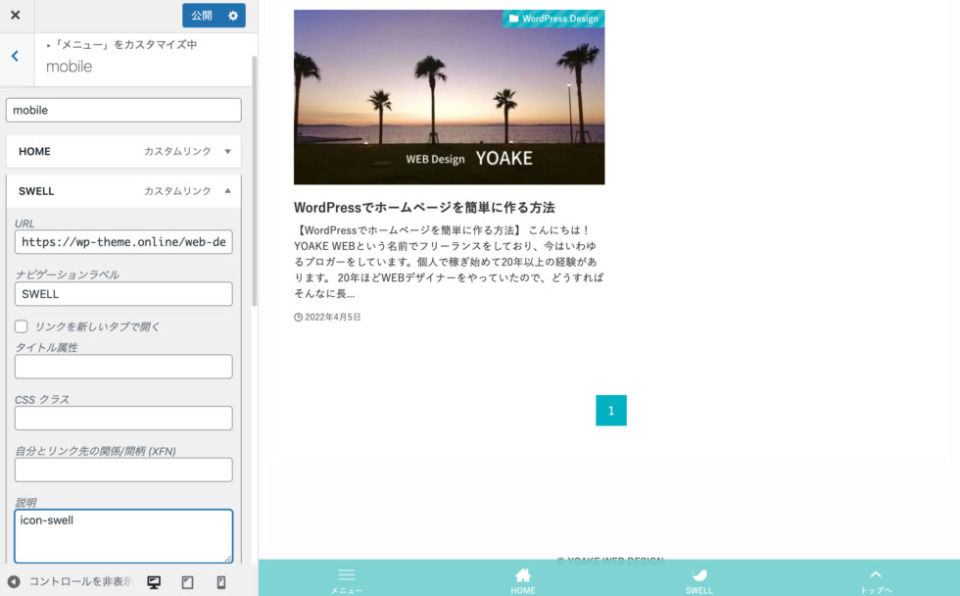
SWELLボタンを作る
次は任意ですが、SWELLについて書いたカテゴリリンクボタンを作りたいのでSWELLマークを使ったアイコンを作ります。

URLを指定して説明欄に『icon-swell』を入力。
たったこれだけで整った振ったボタンリンクが完成します。
応用してあなたのフッターメニューを作ってみてください。
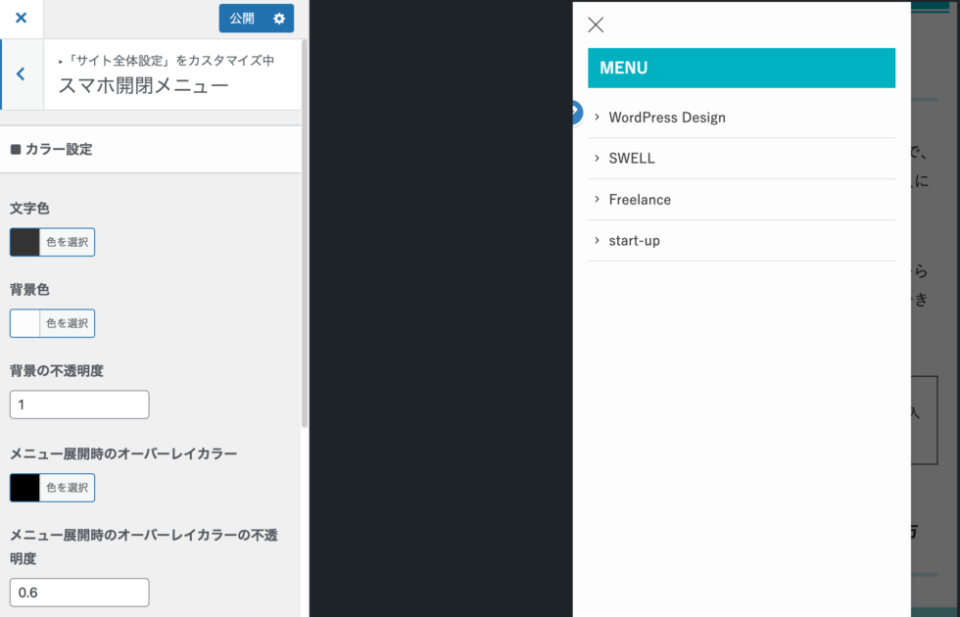
SWELLのハンバーガーメニューの設定(スマホ開閉メニュー)
《設定箇所》カスタマイザー起動 → サイト全体設定 → スマホ開閉メニュー
一般的にはハンバーガーメニューと呼ばれています。
SWELLでは『スマホ開閉メニュー』となっています。

基本設定はデフォルトにしています。

『スマホ開閉メニュー』はデフォルトでカテゴリが表示されます。
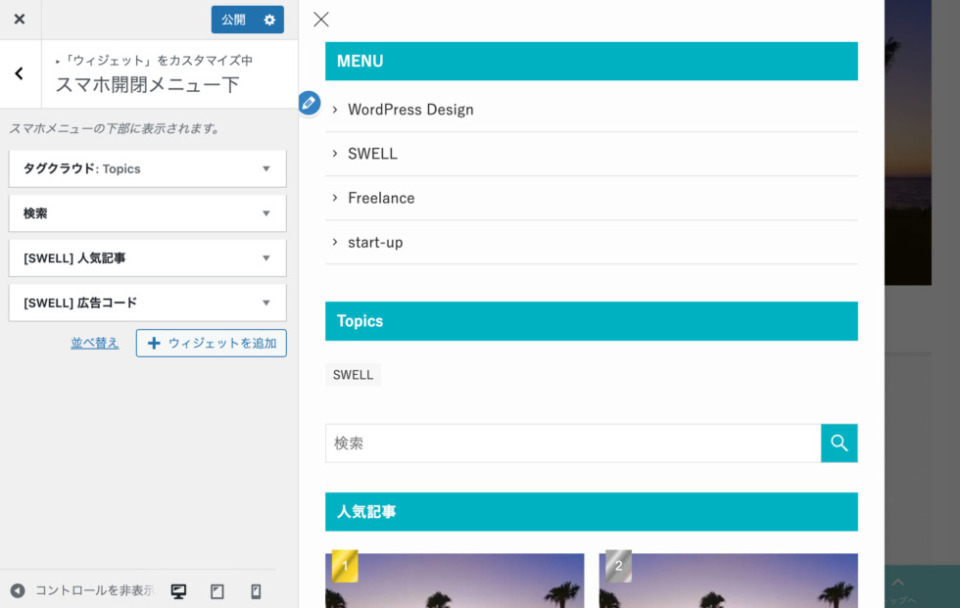
その下の箇所の設定はウィジェットの『スマホ開閉メニュー下』で設定します。
こに表示したいウィジェットを追加します。広告コードも追加できますよ。

これでスマホフッターメニューとハンバーガーメニューが完成しました!
おつかれさまです。

まとめ
スマホ表示のページ最適化は必須です。
回遊率を上げる、離脱率を下げるためにもスマホのナビゲーションはときどき見直してメンテナンスしていきましょう。
ここの設定次第でPV数が変ってしまう大事なところです。
\ 高機能で人気のテーマ /
SWELLテーマの購入〜カスタマイズ
-
SWELLの固定フッターメニューとハンバーガーメニューの設定方法
-
SWELLのカテゴリー・タグページを使ってまとめ記事を作る方法
-
SWELLテーマの使い方やテンプレートカスタマイズ機能を紹介
-
【SWELL】WEB制作会社やフリーランスが商用利用できるWordPressテーマ2選 複数サイトもOK
-
SWELLテーマの価格・購入 無料お試し方法からインストールまで紹介!
-
SWELLの制限エリアの使い方 キャンペーンやステマ規制の対応におすすめ
-
SWELLブログ記事の書き方・ブロックエディタの使い方を徹底解説
-
SWELLとSANGOなど有料テーマ比較レビュー 機能や料金の違い
-
SWELLの表示速度の高速化設定 有料テーマでは最も速い?
-
WordPressブログ 人気テーマランキング トップ3はどれ?
-
SWELLテーマを使ったセンスの良いブログ・サイト30選
-
SWELLブログの作り方 初期設定・導入手順 一番はじめに設定すべき7項目
-
SWELLテーマの乗り換えサポートプラグインの使い方 移行で表示崩れる?
-
WordPressプラグイン『SEO SIMPLE PACK』の設定・使い方
-
SWELLテーマを安く買う方法 エックスサーバーのテーマインストール機能の使い方


