AFFINGER6
- AFFINGERって遅いの?
- AFFINGERの購入を検討しているけど表示が早いのか知りたい
- AFFINGERを使っているけど重いので改善したい
こんな人はこの記事を参考にしてください。
当ブログは、AFFINGERでもトップクラスで高速表示できているブログですので参考になると思います。


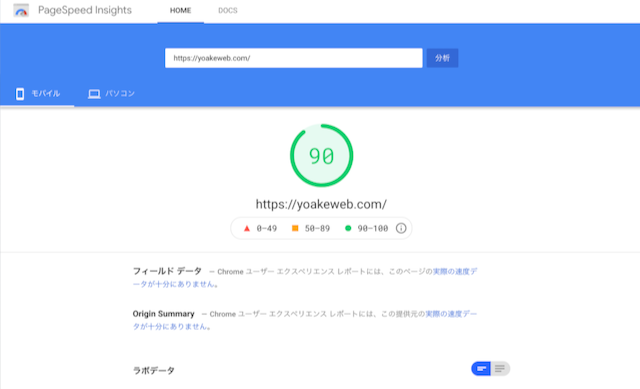
- トップページのモバイル表示 90
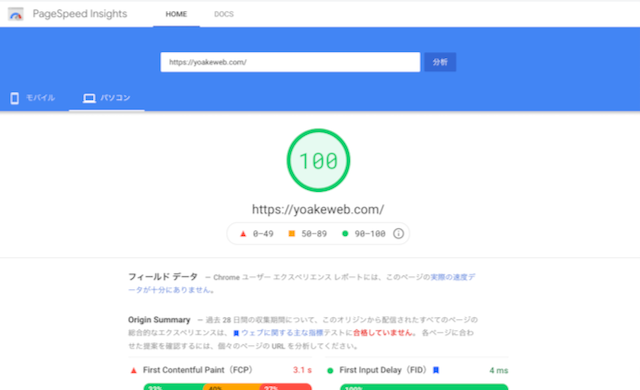
- トップページのPC表示 100
- fontawesome使用
- AFFINGERの高速モード不使用

AFFINGERは結構簡単に高速化できるのでおすすめです。
AFFINGERの方はやや問題ありだけどアドセンス表示させてて無料対応、妥当なところか
— ワープレ (@warpressblog) March 12, 2022
私はそこそこのところで妥協するタイプです pic.twitter.com/zoHFpv6ScL

アフィンガーでもSANGOでも、アドセンス広告を掲載していてもハイスコアが出せます。
参考にしてください。
アフィンガーの高速化に有料プラグインのWPロケットをオススメしている人もいますが、アフィンガーなら有料プラグインを使わなくてもPSIでハイスコア出せます。
WordPressテーマ・レンタルサーバーによって対応策はことなるので、最終的には自分で改善策を判断してください。
同じように行ってもスコアがそれほど上がらない場合があります。
AFFINGERを高速化|PSIスコア100点に近づける方法
そもそもブログの高速化が必要な理由は2つあります。
- 表示速度を速くしてユーザーにとって快適な閲覧環境を提供する
- 離脱率を下げてGoogleからの評価を高める
表示速度が重いブログは、内容がよくてもブログが表示される前に離脱される恐れがあります。
これは非常にもったいないことです。
ライバルが少ないキーワードなら、遅い表示でも検索上位に表示されることもありますが、ユーザーにとってはストレスになりますよね。
呼んでも対応してくれない店員さんみたいでイライラします。
「ここは遅いな」と思われると他のお店に行きますよね。
再来店もしてもらえません。
対応が速いとそれだけ実質的にユーザーからの印象が良くなります。
ブログの閲覧時間が増えることによりGoogleからの評価も上がりやすくなります。
AFFINGERを高速化する5つのポイント
ブログを高速化するには5つのポイントがあります。
これはどのWordPressテーマでも同じなので、AFFINGER以外のテーマでも参考になるはずです。
- 処理が速いサーバーを使う
- 軽いワードプレステーマを使う
- 画像を適切に圧縮して遅延読み込みさせる
- キャッシュを利用する
- スクリプトを遅延読み込みさせる
1:処理が速いサーバーを使う

WordPressブログが遅い原因に利用しているサーバーの処理速度が遅い場合があります。
転送容量の制限があるサーバーも、アクセスが増えてくれば遅くなってしまいます。
あらかじめ速いサーバーを使っておきましょう。
当ブログはConoHa WINGサーバーを使っています。
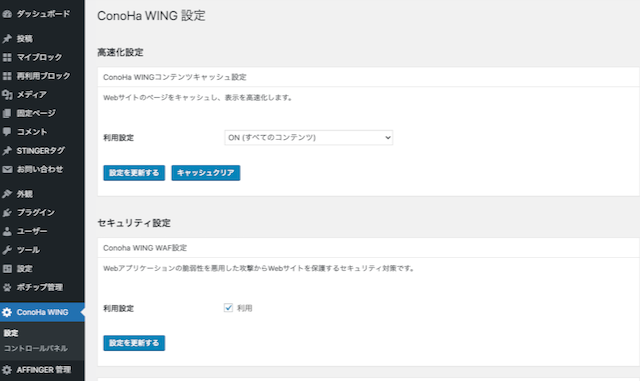
ConoHaサーバーには、独自のキャッシュ機能があるので高速化しやすいのです。
》レンタルサーバーConoHa WING キャンペーン|評判とデメリット
》エックスサーバー 評判・大量の検索流入に本当に耐えれるのか?
2:軽いWordPressテーマを使う
PC表示は大抵のテーマでスコアが高いので、モバイル表示でハイスコアのテーマを選ぶ。
WordPressテーマによって表示速度が変わります。
WordPressを開設しただけの表示速度の検証ブログ記事はよく見かけますが、あれでは正確な検証は不可能です。
たいていは有料テーマをアフィリエイトしたいだけのステマ記事です。
WordPressを開設しただけなら、どのテーマもそこそこ速いです。
実際によくアクセスされるのはモバイルからの記事ページです。
ですがトップページと記事ページで比較しなければ、実用的な検証にはなりません。
有料テーマによっては、高速化対策をしても表示速度があまりあがらないテーマもあるようなので気をつけたいところです。
AFFINGER6になってからまぁまぁ速いので、アフィリエイトやりたい人はAFFINGERを使えば間違いないです。
高速化のやり方はこの記事を参考にしてください。
表示が速い有料テーマランキング(個人調べ)
- SANGO
- AFFINGER
- SWELL
- JIN
》SWELLの表示速度は遅い?! WordPress高速化4つのポイント
》WordPressを高速化|表示速度を100点に近づける6つの対策|ワープレ
3:画像を適切に圧縮して遅延読み込みさせる
- EWWW Image Optimizer
画像ファイルを適切に圧縮してくれるプラグインです。
これを使えばある程度は速くなるはず。
4:キャッシュを利用する

キャッシュとは、英語で「隠し場所・貯蔵」などの意味があります。
あらかじめWordPressのページを生成したデータを見せる機能です。
本来はアクセスがあるたびに、データベースからデータを読み込んでWordPressで組み立てて表示させるので遅くなってしまいます。
詳しい説明は置いておいて、キャッシュを使えば速くページを表示させることができます。
(記事をリライトしたり、ブログの設定を変更した場合はキャッシュをクリアしましょう)
ConoHa WINGサーバーは、独自のキャッシュ機能を備えているため、他のレンタルサーバーよりも高速表示を可能にしています。
速さにこだわるならConoHaサーバーがオススメです。
徹底的に高速化してライバルブログをブチ抜きましょう。
5:スクリプトを最適化・遅延読み込みさせる
- Autoptimize
- Lazy Load
ページの表示速度を重くさせがちなCSSやJavaScriptを遅延読み込みさせるプラグインです。
使用することによって高速化が可能です。
プラグインの相性もあるので、イマイチ高速化できない場合は、それぞれのプラグイン をON・OFFして速い状態を採用します。
WordPress5.5で画像遅延読み込み機能が実装されたのでLazy Loadはほぼ不要になりました。
Googleアドセンス広告のJavaScriptを遅延用見込みさせる方法|PSI改善
AFFINGER6で実際に運営しているブログでJavaScriptを遅延読み込みしてPSIスコアを上げる方法を解説します。
WP Rocketという年額6000円ほどの有料プラグインを使わずに、無料プラグインだけで行います。
参考にさせていただいたのがこちらの記事です。
参考記事 PageSpeed Insightsがモバイルだけ遅いのを90以上にする4つの方法|ブログアンサー
プラグインFlying ScriptsをAFFINGER6に使った結果
Googleアドセンス広告を掲載したブログでスコアの改善が見られました。


- fontawesome使用
- AFFINGERの高速モード不使用
- Googleアドセンス広告掲載
- Twitter、Instagramの埋め込みあり


FCPやLCPに警告が出ていますので問題が完全に改善されたわけではありませんがスコアが上がったのでよしとしましょう。
Flying Scriptsのデメリットはスコアが下がる場合がある
Flying Scriptsで対応できなかったケースがあります。
- YouTube動画埋め込みするとモバイルスコアが下がる
- JavaScriptの意味を知っていないとスコアが下がる、表示が崩れる場合がある
YouTube動画を掲載している記事でスコア改善しようとしましたが、モバイルスコアが50ぐらいでした。
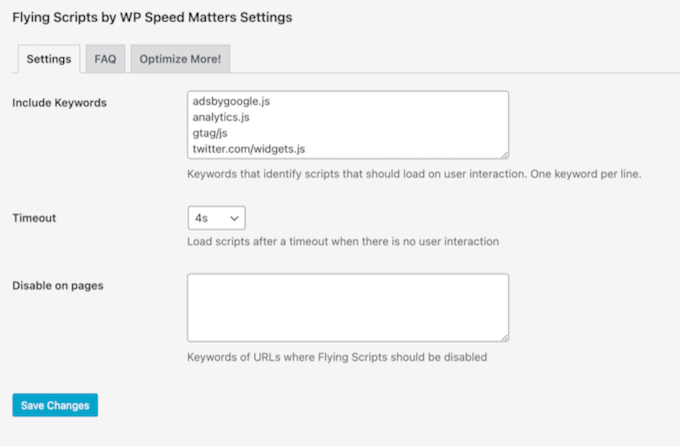
Flying Scriptsの使い方・設定例
Timeout設定 4秒

遅延時間の設定は4秒にしました。
使用しているテーマや読み込んでいるJavaScriptによって設定が違うので、下記をコピペすればいいというわけではありません。
jQueryを遅延させると不具合が起こる可能性が高いので、jQueryは設定しないのがオススメ。
AFFINGERのJavaScript遅延設定例
adsbygoogle.js
analytics.js
gtag/js
twitter.com/widgets.js
instagram.com/embed.js
pinit_main.js
wp-emoji-release.min.jsjqueryやGoogle系、SNSやPinterestのスクリプトなどを遅延させました。
何を遅延させるべきかは自分で確認して行ってください。
SANGOの設定例
adsbygoogle.js
analytics.js
gtag/js
twitter.com/widgets.js
instagram.com/embed.jsAFFINGERと同じく、使用しているJavaScriptを遅延させました。
WPロケットを使わなくてもモバイルスコアが90近くなるのは満足度が高いです。

無料でここまでPSIスコアが改善するのはありがたい!
コスパでみるとSANGO、機能を重視するならAFFINGERの使用がオススメです。
関連記事 WordPressテーマおすすめ比較|初心者向き有料・無料テーマまとめ
AFFINGERの標準機能で高速化

AFFINGERにはあらかじめ表示速度優先モードがあります。
これを有効にすればさらに高速化できます。
表示速度優先モードを有効にすると、使えない機能があります。
JavaScriptやJQuery系の動きのある機能が制限されます。
キーワードの激戦区で検索上位を狙うために表示速度優先モードにしてみるのは有効だと思います。
まとめ AFFINGERを高速化|スコア100点に近づける方法
》Googleの表示速度チェックツール|PageSpeed Insights
- 処理が速いサーバーを使う
- 軽いワードプレステーマを使う
- 画像を適切に圧縮して遅延読み込みさせる
- キャッシュを利用する
- スクリプトを遅延読み込みさせる
- AFFINGERの表示速度優先モードを使う
AFFINGERに限らず、この対策を行えばどのブログでも高速化が可能です。
今までブログの高速表示なんて気にしたことがないならば、少しでも対策することにより表示スコアは上がるはずです。
ひとつひとつ遅くなっている原因を把握して対策すれば必ず表示速度は改善します。
\WordPressが簡単にはじめられる/
人気テーマSANGO・JINが割引!
アフィンガー(AFFINGER)はこんな人におすすめ

- HTML + CSSの知識がなくても記事の装飾をよくしたい
- 個人でアフィリエイトや情報発信を本格的に始めたい
- 無料のものを使うより有料のものを使って利益に差をつけたい
- ブログを高速化させてSEO対策をしたい
- 検索順位を上げてアクセスと収益を上げたい
アフィンガー(AFFINGER)当ブログ限定特典
当ブログからアフィンガー(AFFINGER)を購入してくれた人にオリジナルの特典を用意しました。
この特典は当ブログが独自に用意した非公式の特典なので他では入手できません。
特典に関するお問い合わせ等はYoake Webまでお願いします。
オリジナル特典・内容
- 「挫折しないアドセンス」ブログ相談可能
- 初心者でも1万円稼ぐためのブログ戦略(アドセンス審査に合格するコツ収録)30ページ
- WordPress・アフィンガー構築チェックリスト
- WordPressでSEOに強いブログを作る方法
- 新規ブログ1ヶ月で10万円稼いだ具体的な方法
- 月収10万円超えるために読むべき本・教材リスト
- 購入者限定ブログ(さらに限定特典あり)

趣味でブログをやりたい人なら無料テーマで十分ですが、速く結果を出したい稼ぎたいブロガーは速攻で使うべきブログテーマです。
私もプチ目標である月収50万円をはるかに超えることができました。



