ブログ初心者や、AFFINGER5(アフィンガー5) 購入を検討している人に向けて、テーマの使い方・記事の書き方やインストールの仕方・購入手順まで詳しく解説。

ネット歴20年以上の元WEBデザイナーの私が、WordPressの最適な構築方法や、ブロガーに人気のAFFINGER5(アフィンガー5)の購入後からブログ初心者でも即戦力の相棒として使う方法を解説します。
- AFFINGERをすぐに使いこなしたい初心者の人
- AFFINGERの使い方を知りたい人
- AFFINGERを購入したけど使い方がいまいちわからない人
- AFFINGER(アフィンガー)を使った具体的な記事作成方法を知りたい人
- AFFINGER(アフィンガー)の訴求力のある装飾の使い方を知りたい人
- AFFINGERの購入特典で本当に使えるものを探している人
AFFINGER6
最新のAFFINGER6の情報はこちら
ブロックエディタに対応したAFFINGER6 ACTIONは強力にWordPressブログの運営をサポートしてくれます。
AFFINGER6
AFFINGER5 アフィンガー5の設定 トップページカスタマイズ方法

AFFINGER5 アフィンガー5を使ったシンプルなトップページのカスタマイズ方法を解説しました。
ブログ初心者の人でもすぐに真似できる手順と方法で解説しています。
-

-
アフィンガー6デザインテンプレート・トップページの初期設定 マネすればOK!
続きを見る



AFFINGER5(アフィンガー5)は買っても失敗しないテーマといえるだろう
AFFINGERが初心者におすすめの理由
ポイント
- WordPressテーマにAFFINGER5を導入するとブログの質がレベルアップする
- 多様なカスタムが可能
- Google(アドセンス・アナリティクスなど)に対応した設定が豊富
- AFFINGER5がはじめから多機能なのでプラグイン を必要最低限にすることができ、記事表示の高速化が可能
- 比較データを見やすく表示することができる
- アフィリエイトリンクへの誘導がわかりやすいボタンデザインが豊富
- 個人使用であればテーマの使用数制限なし(複数のブログでテーマを使用してもOK)

有料テーマで構成のしっかりしたブログデザインにしておくと、目に止めてくれる人が増えて初心者こそ大きなメリットを得ることができます。
AFFINGER(アフィンガー)のデメリットは?
AFFINGERのデメリットはないのかが気になる人は次の記事をチェックしてみてください。
AFFINGERは機能が多いので、ブログが全くはじめての人は戸惑うかもしれません。
でもほとんどのデメリットは解消できます。
AFFINGERの使い方・記事の書き方
AFFINGER(アフィンガー)は多機能ですので、使い方・記事の書き方やインストールの仕方を、ブログ初心者でもわかるように詳しく解説します。
上手な文章の書き方を知りたい人はこちらの記事を参考にしてください。
AFFINGER(アフィンガー)の設定・カスタマイズ方法・管理画面を11枚の画像で説明
アフィンガーの管理画面を11枚の画像で説明しました。
購入前にアフィンガーの管理画面をみたい人は見ておきましょう。
購入してから使用するまでスムーズになるはずです。
AFFINGER デザイン済みデータの使い方 設定・リセット方法
アフィンガーにはデザイン済みデータが公開されています。
初心者には少し導入方法が難しいかもしれませんが、デザイン済みデータをインポートするだけでおしゃれなブログデザインが出来上がります。
(シンプルなブログを作りたい人は、デザイン済みデータの使用は非推奨です)
AFFINGER デザイン済みデータの使い方、設定・リセット方法を解説しました。
-

-
AFFINGER 無料テンプレートの設定・リセット方法
続きを見る
AFFINGER(アフィンガー)カスタマイズのポイント2つ

でもこの3点をおさえておけばブログ記事の質が非常に向上します。
ポイント
- フォントの大きさや行間を最適化する
- ボックスデザインとリストを活用する
使い方 ポイント1 フォントの大きさや行間を最適化する
ブログで最も大事なポイントは読みやすさだ。
この読みやすさを決めるのはブログのデザインではなくフォントの大きさと行間だ。
これを最適化しよう。
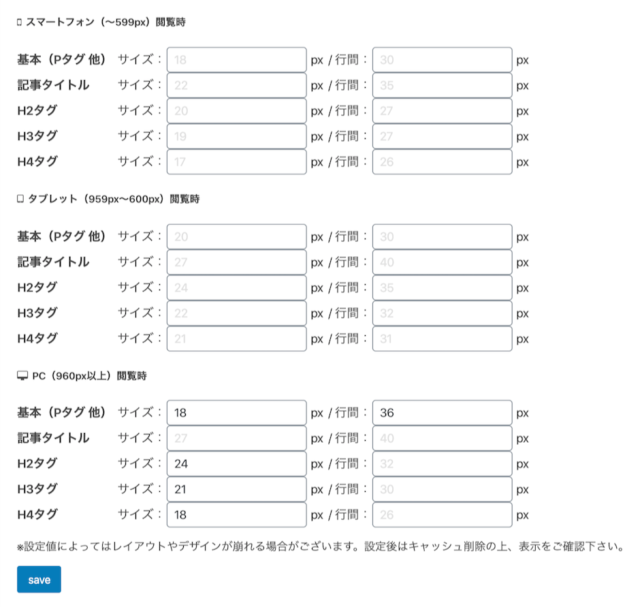
フォントの設定

パソコン表示のフォントサイズ調整
- 基本 18px / 行間 36px
- 記事タイトル デフォルト
- H2タグ 24px
- H3タグ 21px
- H4タグ 18px
pxとはピクセルと読む。
文字の大きさなどを表す。
行間はフォントサイズの倍ほど。
行間が詰まっていると非常に読みづらい記事になる。
適度な空間が見やすさ、読みやすさにつながる。
パソコンでブログにアクセスしてくるのは通常1割〜2割り程度だが(ブログのジャンルで違いあり)パソコンユーザーはコアなユーザーが多い。
例えば普段はスマホでネットをしているけど通販で注文するときはパソコンを使うケース。
ビジネス系のブログだとパソコンからのアクセスが多くなる。
そういうコアなユーザーが離脱しないようにパソコンの表示はより読みやすくしておく必要がある。
使い方 ポイント2 ボックスデザインとリストを活用する
- ボックスデザインとリストを活用する
- ボックスデザインとリストを活用する
- ボックスデザインとリストを活用する
- ボックスデザインとリストを活用する

その時に目につくのがリストです。
アフィンガー5には見やすいボックスデザインとリストがあらかじめ用意されている。
ダラダラと文章に書くよりも箇条書きにしてリスト化する方が視覚的に伝えることができる。
ボックスデザインの使用例
ブログの書き出し部分に使う「こんな方におすすめボックス」

こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
メモボックス
特に読んで欲しい文章をメモで囲む
メモ
アフィンガー5はブログ初心者こそ今すぐに使うべきブログテーマです。
ココがポイント
ボックスを使えば訴求力抜群!

WordPressのおすすめの目次の作り方
アフィンガーには目次を作成するタグがありますが、手動なので自動で目次を挿入してくれるプラグインの使用がおすすめ!
簡単に導入できます。
-

-
AFFINGER6(アフィンガー6)目次プラグイン 公式以外のおすすめ
続きを見る
AFFINGER(アフィンガー)の記事の書き方
アフィンガーは見出しや文字装飾など、ブログらしいカスタムが簡単にできちゃいます。
ぜひ真似して参考にしてください。
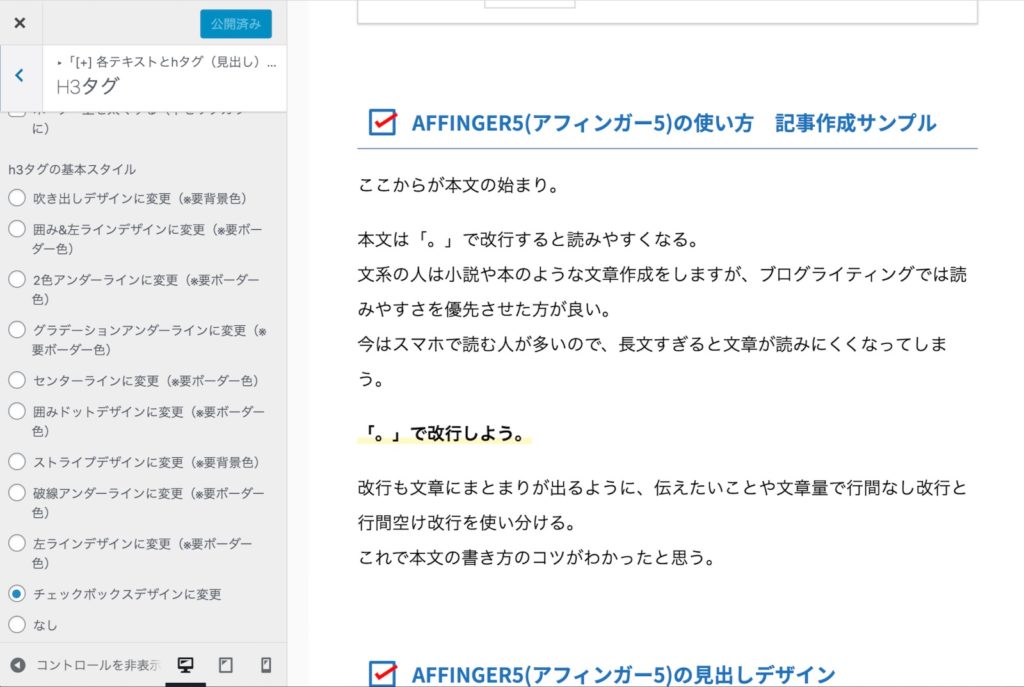
AFFINGER(アフィンガー)の見出しデザインの使い方

設定箇所
カスタマイズ > 各テキストとhタグ(見出し)
カスタマイズから各テキストとhタグ(見出し)に移動しよう。
見出しのデザインが変更できる。
Hタグというのはブログでは大変重要で、ここに検索キーワードなども含める。
検索意図を反映したタイトルをつけておく必要がある。
この記事ではデザイン面での工夫について解説します。
ブログというのはじっくり読んでもらえるものではなく、ざっと読み飛ばされるのが前提。
大事な見出しは必ず目に止めてもらいたいところ。
ここはチェックボックスを付けたデザインにしておくことをオススメします。
チェックボックスは目に止まりやすいです。
このブログではH3タグにチェックボックスを付けています。
AFFINGER(アフィンガー) おしゃれなボックスデザイン・マイボックスの使い方

マイボックスの種類
ポイント
基本
四角・枠のみ
まるみ
まるみのある枠
参考
参考
「メモ」の応用
タイトルや枠線などの色カスタムが可能
関連
関連
メモ
メモ
ポイント
ポイント
注意ポイント
注意ポイント
デメリットや注意を促すときに使用
〇〇すると失敗する〇〇の理由
〇〇だけでは危険〇〇は必須
はてな
はてな
疑問を投げかけたい時に使用
はたして〇〇には本当に効果があるのだろうか?
〇〇は本当に稼げるだろうか?
マイボックスを活用できるようになると、伝いたいことをわかりやすく表現できる。
訴求力抜群!見出し付きフリーボックスの使い方
アフィンガー5には見出し付きフリーボックスというのがあります。
これを使うと訴求力が抜群です。
見出し(全角15文字)
見出し付きフリーボックスは訴求力が抜群です
注意
多用しすぎると記事がうるさくなるので、訴求したい文書のところにだけ使いましょう
はてな
ブログ初心者にもうまく使えるかなぁ?
ポイント
見出し付きフリーボックスは記事執筆画面からコードを読みだすだけなので、ブログ初心者でもすぐに書き方を覚えられます。
AFFINGER(アフィンガー) 会話ふきだしの使い方
- AFFINGER5(アフィンガー5)の会話ふきだしは、デフォルトで8つまで設定可能




商品を買う時に疑問を店員に聞くように、会話文をつかって商品に対する疑問解決をしていくことで、読んでいる人が疑問解決できたら商品を買う気になったりしてくれる
漫画っぽさも出るので読みやすさも増すよね

-

-
AFFINGER6 会話吹き出しの使い方・口コミ評価お客様の声の作り方
続きを見る
お客様の声・口コミ評価コメントの作り方
『お客様の声』というやつです。
お客様の声も、こんな感じでシンプルで小粋に目をひくデザインにカスタムできます。
こんなコメント、可愛すぎて読んでまうやろ〜
目につくやろ〜
目に刺さるやろ〜

こんなコメント欄が欲しかった!
20代女性
こんな使い方、簡単にできるのかな?
簡単にできるのならうれしい!!
このユーザーコメントの作り方を詳しく解説しました。
-

-
AFFINGER6 会話吹き出しの使い方・口コミ評価お客様の声の作り方
続きを見る
AFFINGER5(アフィンガー5) スターの使い方


アフィンガー5ならYouTube動画の埋め込みでも表示が重くならない
AFFINGER5独自のYouTube埋め込みタグがあり、それを使うとYouTube動画をブログに貼ってもブログの表示速度が遅くならないです。
アフィンガー5の複合テキストパーツで訴求力UP!
複合テキストパーツを使うと、見栄えよく伝えたいポイントが伝わります。
ココがポイント
ココに注意
さらに詳しく
AFFINGER5(アフィンガー5) カスタムボタン(リンクボタン)の使い方
AFFINGER5には、あらかじめ32種類のカスタムボタンが用意されていて、ワンクリックで記事に挿入可能です。
思わずクリックしたくなるシンプルでおしゃれなボタンだから、売り上げも上がるのです。
ノーマルボタンの使い方
角丸ボタンの使い方
ミニボタンの使い方
ボタン 詳しくはコチラ 詳しくはコチラマイクロコピーボタン 訴求力
複数の商品リンクに使えるボックスメニューの使い方
シンプルなリンクボタン
アフィリエイトリンクコードを貼るのに使いやすいボタンです。
AFFINGER5(アフィンガー5) マーカーの使い方
特に読んで欲しい文章にはマーカーを使うと目に止まりやすい。
SNSや検索から来て記事を読む人は、全員が記事をじっくり読むわけではない。
ざっと読み飛ばしをする人がほとんどだ。
一生懸命質の高い記事を書いていても、読む気にさせなければ意味がない。
ここは絶対読んでほしいとかこの文章を読んでおかないと自分に不利益があるかも?!と思える部分にマーカーを使うと効果的だ。
かといって多様すぎるとかえって逆効果。
本当に読んで欲しい文章にだけマーカーを引こう。
ちなみに私は青色のマーカーはほとんど使わない。
帯マーカーもここぞというときに使うと効果的だ。
AFFINGER5(アフィンガー5) ボックスの使い方
ボックスを使う時は特に目に止めて欲しい文章や、そもそも読むのが退屈なデータを囲うときに使う
注意を促したいときは赤
データ的な内容はグレー
AFFINGER5(アフィンガー5) リストの使い方
ブレットやメリット・デメリットや手順を書きたいときによく使う。
- リストの使い方サンプル
- リストの使い方サンプル
- リストの使い方サンプル
- リストの使い方サンプル
- リストの使い方サンプル
- リストの使い方サンプル
- リストの使い方サンプル
- リストの使い方サンプル
- リストの使い方サンプル
- リストの使い方サンプル
- リストの使い方サンプル
- リストの使い方サンプル
- ナンバリング+下線
- リストの使い方サンプル
- リストの使い方サンプル
下線が入った方が読みやすい。
ナンバリングが入るとさらに認識しやすい。
色の調節は「カスタマイズ」の「[+]オプションカラー」で設定できる。
AFFINGERのGoogleアドセンス広告を貼る手順
AFFINGER5なら、Googleアドセンス広告を貼るにはコピペで完了!
どこに何をコピペすればいいのか解説していきます。
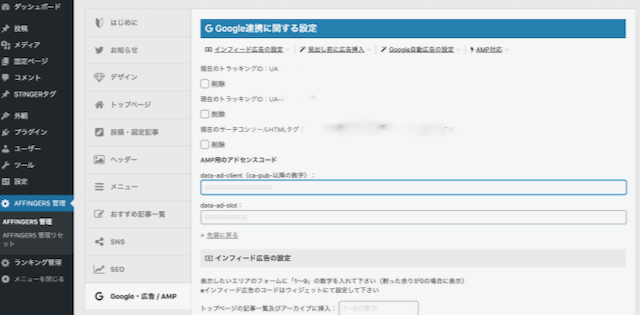
AFFINGERのGoogleアドセンス広告の設定
AFFINGER5管理 → Google・広告/AMP の順に進みます
コピペするコードはアドセンス広告のページから取得してきます。


step.1
Google広告・AMP設定ページ

このページでアドセンスコードを貼り付けます。
step.2
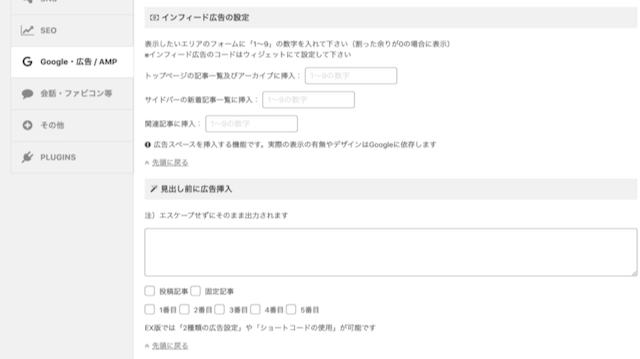
インフィード広告の設定・見出し前広告の挿入

インフィード広告とはブログ記事内に自然な形で挿入される広告のことです。
見出し前広告とは見出し(Hタグ)の前に表示される広告のことです。
「記事を続けて読むのか」「気になる広告をクリックするのか」
記事の各トピックの区切りとなる箇所なので、読者が次の行動を起こしやすい箇所です。
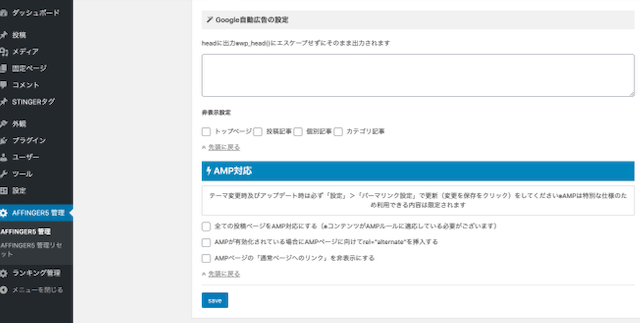
step.3
Google自動広告の設定

初心者はアドセンス広告の自動表示がおすすめです。
実際にクリック率も高めな結果になります。AMP対応したい場合もここで設定します。

AFFINGER5のGoogleアドセンス広告を特定の記事で非表示にする手順
アフィリエイトの成約率を高めるには他のページに遷移させないことがポイントです。
他のページにジャンプさせずに最後まで記事を読んでもらい、アフィリエイトリンクを踏んでもらうことが最大の目的です。
アフィリエイト商品記事にアドセンス広告を表示していると、アドセンス広告が邪魔になることがあります。
その場合はアドセンス広告を非表示にしておきたいですよね。
例えば
- アドセンス広告のクリック報酬 50円
- アフィリエイト広告で成約した場合の報酬額 3500円
アフィリエイト広告をクリックしてもらって購入してくれた方が断然売上が上がります。
*このページも広告は非表示に設定しています。

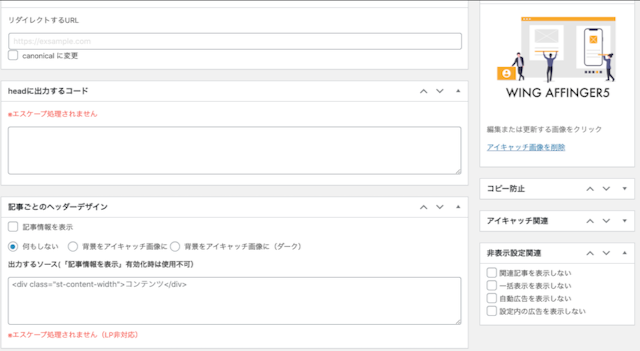
step.1
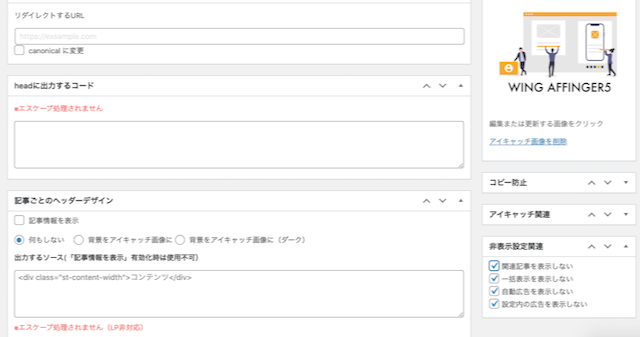
記事執筆画面の右下『非表示設定関連』で設定します。

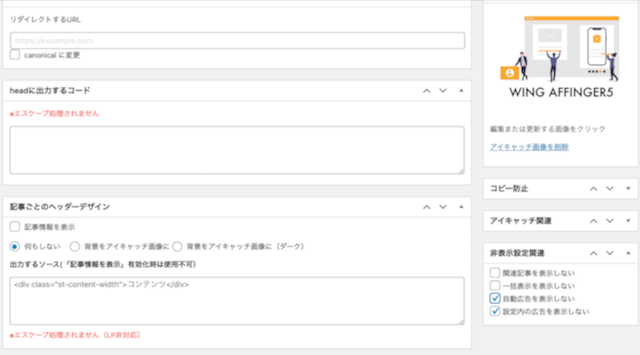
step.2
『自動広告を表示しない』『設定内の広告を表示しない』
ここにチェックを入れれば広告が非表示になります。

step.3
関連記事も非表示にしたい場合
『関連記事を表示しない』『一括表示を表示しない』をチェック

主に収益記事でこの設定を行います。
たくさんの記事リンクが表示されていると、せっかくアクセスしてくれた人に迷いを生じさせる場合があるので、できるだけ購買意欲を落とさない施策を行うのがオススメです。
『一括表示』とは、ウィジェットで追加した表示のことで、これを表示したり非表示にしたりができます。
読者登録記事やセールス記事でLP(ランディングページ)的に使いたい時に設定します。
アフィンガーなら、広告の表示も非表示も簡単にできます。
初心者でも慣れればすぐに使いこなせます。
AFFINGER(アフィンガー) の料金と特典付き購入方法
アフィンガー の販売価格は14,800円(税込)です。

当ブログから購入すると、当ブログオリジナル特典を無料でプレゼントしています。
有料教材も含まれるので、非常にお得な内容です。
AFFINGERをまだ購入していない人は当ブログの購入特典を今すぐチェックしてください。
AFFINGER6(アフィンガー6)特典付き購入方法
AFFINGER6(アフィンガー6)をブログ初心者でも即戦力の相棒に
ワードプレステーマにAFFINGER6の購入を検討している人や、既に使っている人に向けて、AFFINGER6の稼げる実用的な使い方を解説しています。

\当ブログ特典付きリンク/










ワードプレス有料テーマならアフィンガー5一択ですね!
40代男性