
初心者向けブログの始め方!無料やスマホで作る方法も紹介

シンレンタルサーバーのWordPressブログの作成・申し込み手順

永久無料ドメインが取得できるレンタルサーバーの条件をわかりやすく解説

違法行為でアフィリエイトが捕まる事例と対策

WordPressブログに人気のレンタルサーバー 【新規契約・乗り換えにおすすめ】トップ3

WordPressブログ 人気テーマランキング トップ3はどれ?

SWELLテーマの使い方やテンプレートカスタマイズ機能を紹介

趣味ブログ収益化の例 月3万円を稼ぐ具体的な方法

ラッコキーワードのメリットやキーワードプランナーとの違いをわかりやすく解説
SWELLテーマの乗り換えサポートプラグインの使い方 移行で表示崩れる?

SWELLにはWordPressテーマを乗り換えるための、独自で開発した『乗り換えサポートプラグイン』が用意されています。
実際に使ってみたところ思っていたのとかなり違ったので、どういったプラグインなのか、使い方と対策をまとめました。
テーマの乗り換えを考えている人は参考にしてください。
SWELLの移行手順|乗り換えサポートプラグインの使い方
- SWELL公式マイページから使いたい乗り換えサポートプラグインをダウンロード
- プラグインをインストールして有効化する
乗り換えサポートプラグインはこれだけで使えます。
非常に簡単です!
通常テーマを乗り換える際には記事のリライトが必須です。
文字列を置き換えてくれるプラグイン『Search Regex』を使って、文字列を新しいテーマの記述に置き換えていくのが従来のテーマ変更でよくやる方法です。
置き換え方法をミスると大変なことになるので手間も集中力も必要です。
新しいテーマがどんな記述をしているかも知る必要があるので、すぐにはできない大変労力がかかる作業です。
SWELLの乗り換えサポートプラグインはこの作業を大幅に軽減してくれますが、完璧に行ってくれるわけではないです。
乗り換えサポートプラグインを使わずにSWELLを使うには全記事リライトは必須です。
面倒だけどSearch Regexを使って移行作業を行うか、とりあえず乗り換えサポートプラグインを使ってブログを公開しつつ、暇な時にリライトを行うかの二択です。
SWELL 乗り換えサポートプラグインとは?
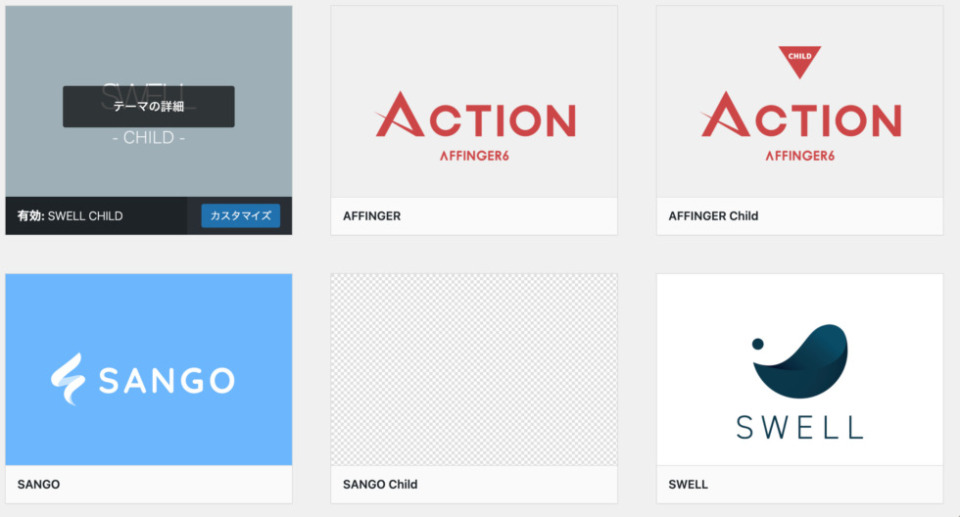
SWELL 乗り換えサポートプラグインの種類
- Cocoon
- JIN
- SANGO
- STORK
- THE THOR
- AFFINGER5
SWELLの乗り換えサポートプラグインは旧テーマの装飾を再現してくれるプラグインです。
使い方は非常に簡単で、該当するテーマのプラグインをSWELLのマイページからダウンロードして、プラグインに新規インストールして有効化するだけで使えます。
ユーザー登録の方法 SWELLのアフィリエイトとコミュニティ参加方法
これは大変便利ですが注意すべき点もあります。
当然ですが各テーマの独自ブロック装飾は乗り換えサポートプラグインを使っても崩れやすいです。
プラグインがソースコード自体を置き換えてくれるわけではありません。
ですから記事をリライトしない限り乗り換えサポートプラグインはずっと有効にして使い続けないといけません。

ちょっと思ってた機能とは違ったけど、これはこれで便利ですね。
- 吹き出し部分や複雑な独自ブロックは崩れやすい
- AFFINGERはAFFINGER6ではなくAFFINGER5に対応したプラグイン
- 乗り換え後の体裁は整うけど全記事リライトはほぼ必須
乗り換えサポートプラグインでできないことも事前把握しておけば乗り換え対策もスムーズにできます。
WordPressテーマの乗り換えのタイミング
無料テーマから有料テーマへ、有料テーマから有料テーマへ乗り換えるタイミングの目安です。
ブログの記事数が100記事ほどになるとリライトの作業が大変すぎます。
今使っているテーマが使いにくいと思ったらSWELLに乗り換えを検討しましょう。
- 無料テーマの場合、10記事か30記事ぐらいまででテーマの乗り換えを検討
- 有料テーマから乗り換える場合はテーマ移行の計画を立てておく
30記事ぐらいのリライトならまだ比較的作業は軽いです。
早めにテーマの変更を決断しましょう。
現在のブログを公開したままリニューアル作業を行う方法がありますが、やり方が複雑なのでまた何かの機会に別途まとめます。
SWELLのテーマ移行で表示崩れる?

乗り換えサポートプラグインを実際に使った様子をお伝えします。
実際に運用していたブログをテスト環境に移して実験したので、実際の移行で起こることが具体的にわかります。
AFFINGERからSWELLに移行した様子
AFFINGERからSWELLにテーマを移行した様子です。
具体的にチェックしていきます。
AFFINGER5の乗り換えサポートプラグインを有効化してSWELLの子テーマを有効化します。

AFFINGERの乗り換えサポートプラグインはAFFINGER5が対象なのでAFFINGER6だともっと表示が崩れるかもしれません。

SWELLカラーに変わりました。
いい感じです。

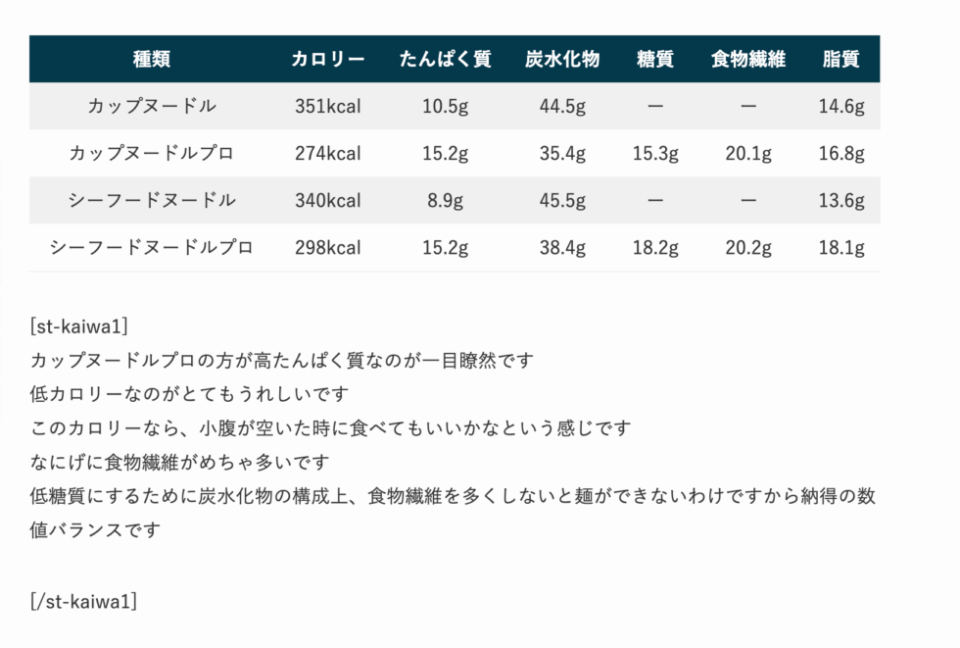
テーブルもそのままスッキリ表示、吹き出しはコードが残りました。
吹き出しコーをを削除するか、SWELLの吹き出しに置き換える作業が発生しますね。

AFFINGERと一発でわかるおすすめ一覧もバッチリ表示されました。
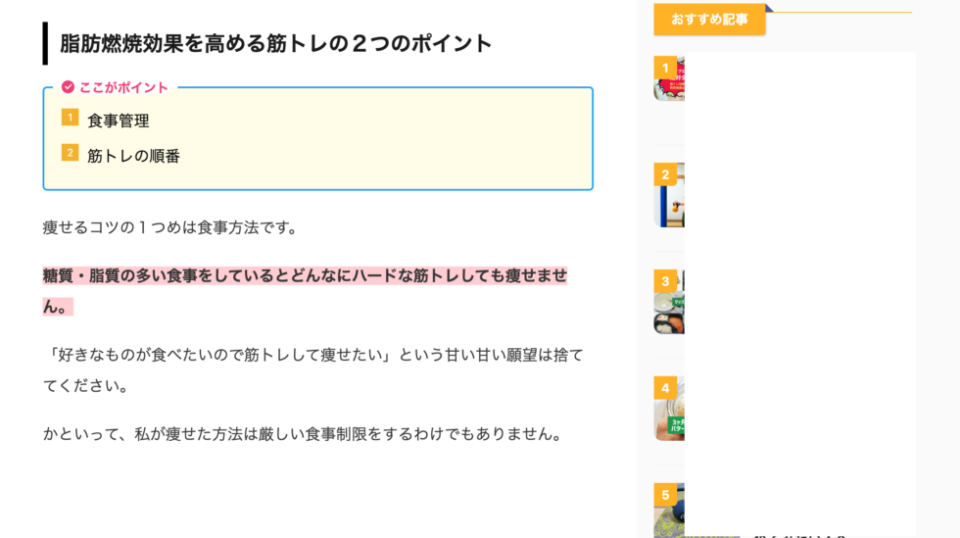
ボックスブロックやリストもまぁまぁ再現してくれています。

AFFINGERのショートコードが残ったままで、これはリライト必須です。
AFFINGERからSWELLの移行は全記事リライトした方がいい。
SANGOからSWELLに移行した様子
SANGOからSWELLにテーマを移行した様子です。
具体的にチェックしていきます。
SANGOの乗り換えサポートプラグインを有効化してSWELLの子テーマを有効化します。

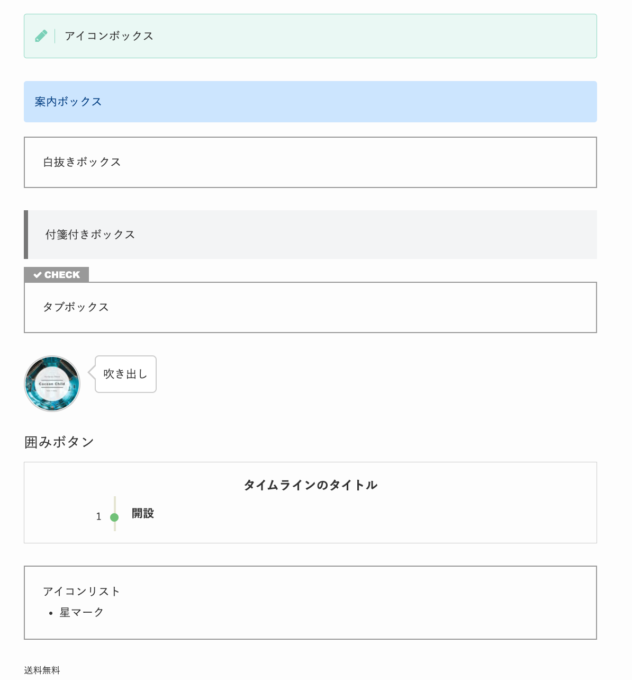
見出しはSANGOブロックの装飾とSWELLの装飾が混ざってます。

ブロックの装飾が一部おかしいです。
リライト必須ですね。

吹き出しは画像が飛び出してるので修正必須です。

ボックス内のリストが崩れてますのでリライト必須。

テーブルブロックはきれいに表示されました。

ボックスやリンクボタンはSANGOに近い形で表示されました。
SANGOからSWELLの移行は全記事リライトした方がいい。
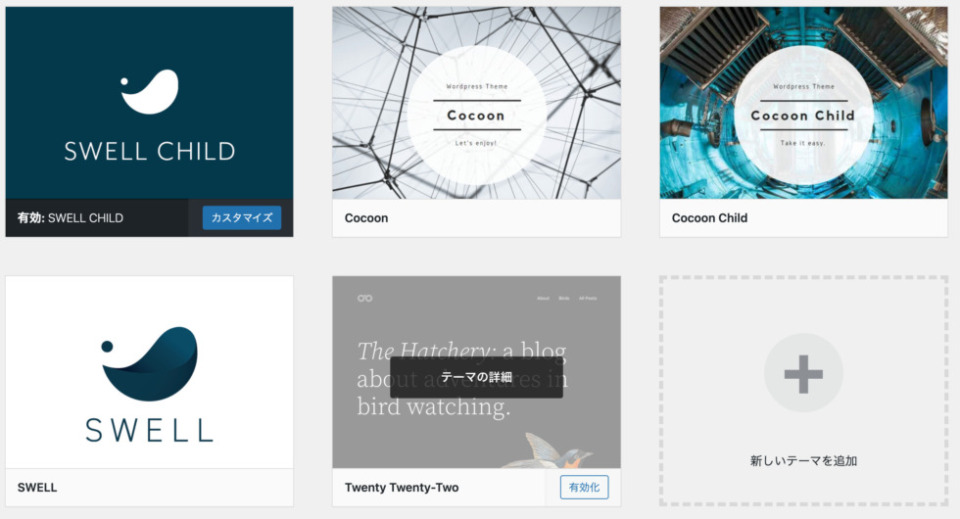
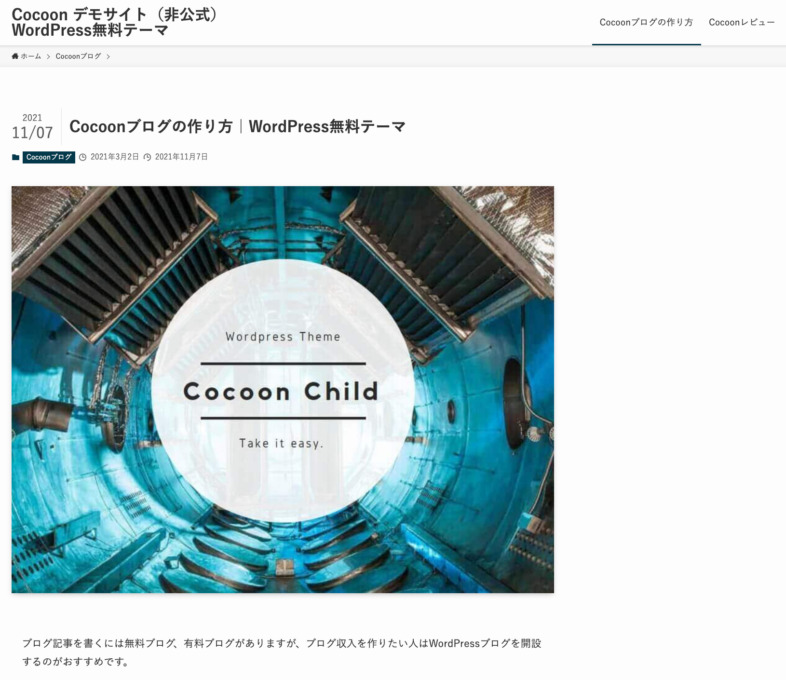
CocoonからSWELLに移行した様子
CocconからSWELLにテーマを移行した様子です。
具体的にチェックしていきます。

Cocoonの乗り換えサポートプラグインを有効化してSWELLの子テーマを有効化します。


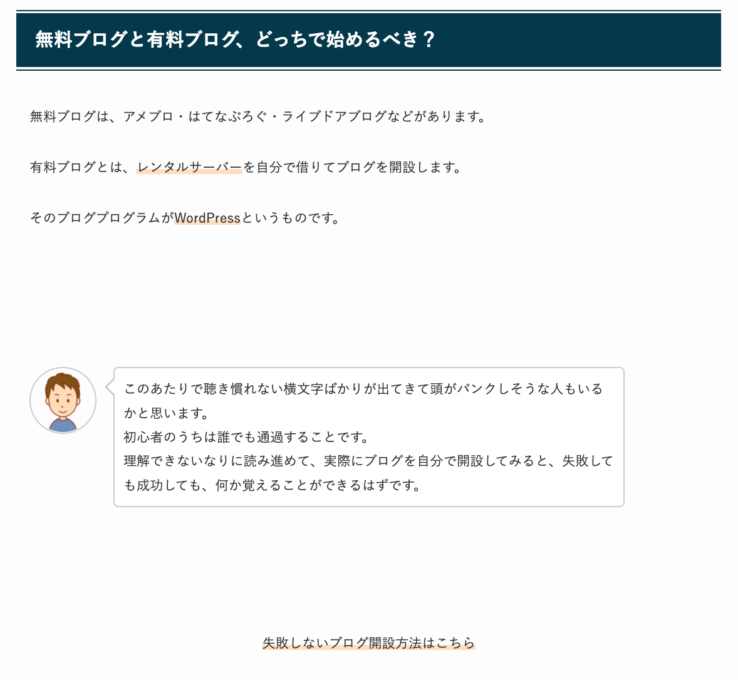
タイトルまわりもきれいに表示されています。

ボックス系も完璧です。

見出しも吹き出しも問題なし。

いいっすねー
コレよくない?
よくないコレ?
これだみんなメモれ!
CoconからSWELLの移行は超安心!
SWELLの乗り換えサポートプラグインは、あくまでデフォルトの装飾に対してスタイルシートを代替えする機能です。
ワードプレスのHTMLやCSSを独自でカスタマイズしている場合、移行プラグインを使っても大幅に崩れると思います。
まとめ|SWELL移行・乗り換えサポートプラグインの使い方
- 乗り換えサポートプラグイン(Cocoon、JIN、SANGO、STORK、THE THOR、AFFINGER5)
SWELLの他テーマからの移行は、乗り換えサポートプラグインを使えばリライト作業がかなり軽減されます。
記事内容や使っていたテーマによってはリライト作業の負担が増え、プラグインを使う意味があまりないテーマもありました。
乗り換えサポートプラグインが万能ではないことも把握しておきましょう。
\ 高機能で人気のテーマ /
SWELLテーマの購入〜カスタマイズ
-
SWELLの固定フッターメニューとハンバーガーメニューの設定方法
-
SWELLのカテゴリー・タグページを使ってまとめ記事を作る方法
-
【SWELL】WEB制作会社やフリーランスが商用利用できるWordPressテーマ2選 複数サイトもOK
-
SWELLテーマの使い方やテンプレートカスタマイズ機能を紹介
-
SWELLテーマの価格・購入 無料お試し方法からインストールまで紹介!
-
SWELLの制限エリアの使い方 キャンペーンやステマ規制の対応におすすめ
-
SWELLブログ記事の書き方・ブロックエディタの使い方を徹底解説
-
SWELLとSANGOなど有料テーマ比較レビュー 機能や料金の違い
-
SWELLの表示速度の高速化設定 有料テーマでは最も速い?
-
WordPressブログ 人気テーマランキング トップ3はどれ?
-
SWELLテーマを使ったセンスの良いブログ・サイト30選
-
SWELLブログの作り方 初期設定・導入手順 一番はじめに設定すべき7項目
-
SWELLテーマの乗り換えサポートプラグインの使い方 移行で表示崩れる?
-
WordPressプラグイン『SEO SIMPLE PACK』の設定・使い方
-
SWELLテーマを安く買う方法 エックスサーバーのテーマインストール機能の使い方


