初心者向けブログの始め方!無料やスマホで作る方法も紹介

シンレンタルサーバーのWordPressブログの作成・申し込み手順

永久無料ドメインが取得できるレンタルサーバーの条件をわかりやすく解説

違法行為でアフィリエイトが捕まる事例と対策

WordPressブログに人気のレンタルサーバー 【新規契約・乗り換えにおすすめ】トップ3

WordPressブログ 人気テーマランキング トップ3はどれ?

SWELLテーマの使い方やテンプレートカスタマイズ機能を紹介

趣味ブログ収益化の例 月3万円を稼ぐ具体的な方法

ラッコキーワードのメリットやキーワードプランナーとの違いをわかりやすく解説
SWELLブログの作り方 初期設定・導入手順 一番はじめに設定すべき7項目

SWELLブログの作り方 初期設定・導入手順
SWELLの初期設定・導入手順を解説します。
はじめてWordPress有料テーマを初期設定・カスタマイズする場合は、はじめからデザインにこだわりすぎるのは禁物です。
WordPressテーマの初期設定をほぼ変えずに使うことで、カスタマイズにかける時間・工数を減らしてコンテンツ作りに集中できます。
スマホ時代の現代で、デスクトップ表示のサイトデザインに時間をかけることはほぼ無意味です。
スマホファーストのデザインを行うことでユーザビリティも良くなり、カスタマイズにかける手間も減らすことができます。
それではSWELLの初期設定について解説していきます。
SWELLのデメリットとは?
- SWELLのデフォルトの配色があまりよくない
SWELLは機能面ではほぼデメリットがありませんが、気になるとことが一点あります。
それはデフォルトの配色です。
その理由をわかりやすく説明します。

SWELLのデフォルトの配色を見てあなたは率直にどう思いましたか?
SWELLの基本カラー #04384c

SWELLのデフォルトの配色があまりよくないのでそのまま使うと失敗します。
SWELLのデフォルトの基本カラー(メインカラー)があまりよくない配色になっています。
SWELLのキーカラーはSWELL(うねり)という意味の通り深海をイメージしたものになっています。
ですがサイトデザインに使うにはジャンルが限られる色なので、そのまま使うのは推奨しません。
この色がよく使われる業種とは?
一昔前の病院や整骨院、老人ホームなど。

濃い色は気分を重くさせるので、いまはサイトデザインで重い色はほぼほぼ使わなくなってます。
かっこよさよりも暗い気持ちが湧きおこりやすいです。
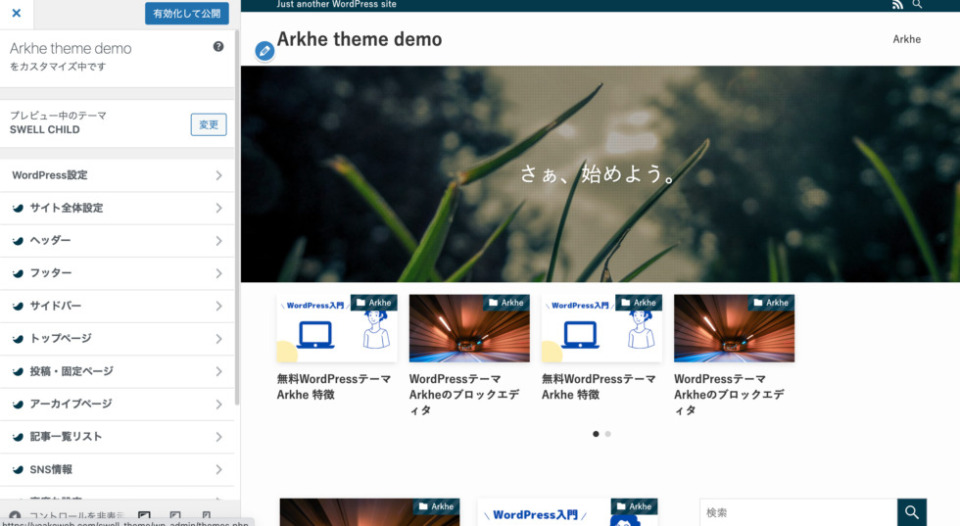
SWELL おすすめの初期設定
SWELLの初期設定方法やコツがわからない人は参考にしてください。
はじめからあまりごちゃごちゃと複雑にカスタマイズするのは時間の浪費です。
基本的にデフォルトのものを使うのが時短するにはおすすめです。
使いこなしていけば自分の好みのカスタマイズ方法やブロックエディタの使い方も慣れてきます。
それから自分のサイトデザインにしていけばOKです。
詳しいテンプレートのカスタマイズ方法は『SWELLテーマの使い方・テンプレートカスタマイズ』も参考にしてください。
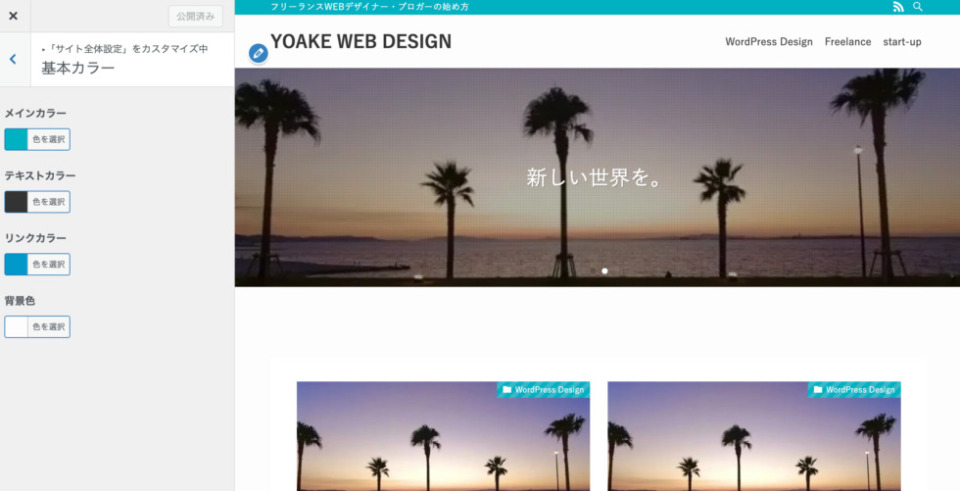
基本カラーの設定変更
《設定箇所》カスタマイザー起動 → サイト全体設定 → 基本カラー
先にも説明した通り、SWELLの基本カラーはあまり明るくないので変更しましょう。

おすすめの配色 #00b1c3
当ブログでは気分が明るくなる配色をベースにしています。
とりあえず基本カラーを明るいものに変更するだけでもサイトの印象が変わるので、ぜひやってみてください。
| メインカラー | #00b1c3 |
| テキストカラー | #333 |
| リンクカラー | #0099cc |
| 背景色 | #fdfdfd |
サイトのテーマやキーカラーが決まっていない場合は、サクッとマネしていただくと当サイトと同じ配色になります。
そのほかの配色パターンはこの記事を参考にしてください。
SWELLの子テーマをダウンロード

子テーマ使ってなかったから保存したデータが消えちゃったよ!

子テーマを使うとカスタマイザーで保存したデータが消えないですよ。
SWELLの子テーマは、SWELL公式会員サイトのマイページでダウンロードできます。
子テーマを使うには必ず親テーマが必要です。
小テーマの役割は、保存した設定を変えずに親テーマの更新ができることです。
逆に子テーマを使わずに親テーマだけを使っていると、親テーマをアップデートしたときに設定保存したデータが上書きされて消されてしまいます。
WordPressテーマを使うなら、必ず子テーマを使おう!
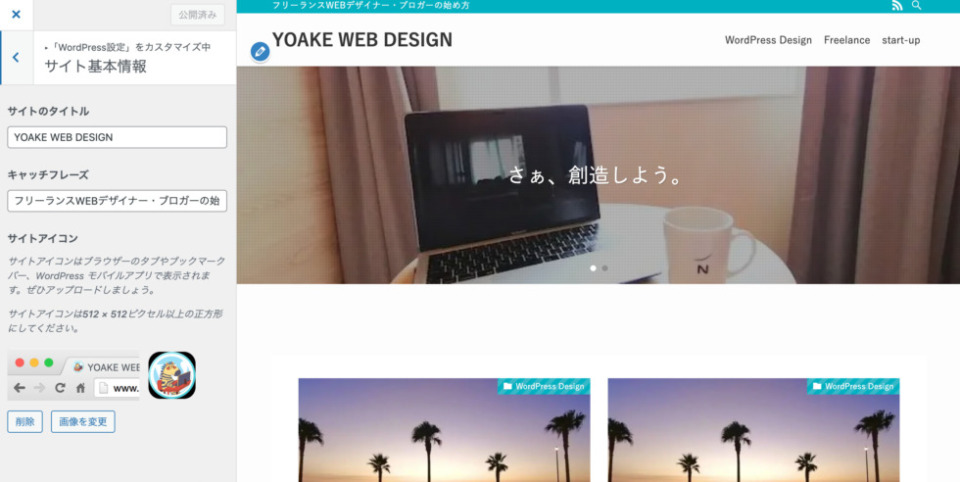
サイト基本情報の設定
《設定箇所》カスタマイザー起動 → WordPress設定 → サイト基本情報

この箇所でサイト情報やキャッチフレーズ、サイトアイコンを設定・変更できます。
グーグルの検索結果にも反映されます。
サイトアイコンはこちらのサイト『リンクリングミー』で作成しました。
リング付きの透過PNG画像が簡単に作れるので会話アイコンを作るのにもおすすめです。
見出しデザインの設定(コンテンツのデザイン)
《設定箇所》カスタマイザー起動 → 投稿・固定ページ設定 → コンテンツのデザイン
SWELLの見出しデザイン設定は『コンテンツのデザイン』という箇所で行います。

| 見出しのキーカラー | デフォルト |
| 見出し2のデザイン | 帯 |
| 見出し3のデザイン | 下線(ストライプ) |
| 見出し4のデザイン | 左に縦線 |
| セクション見出しのキーカラー | デフォルト |
| セクション用見出し2のデザイン | デフォルト |
当ブログではこのように設定しています。(2022年4月時点)
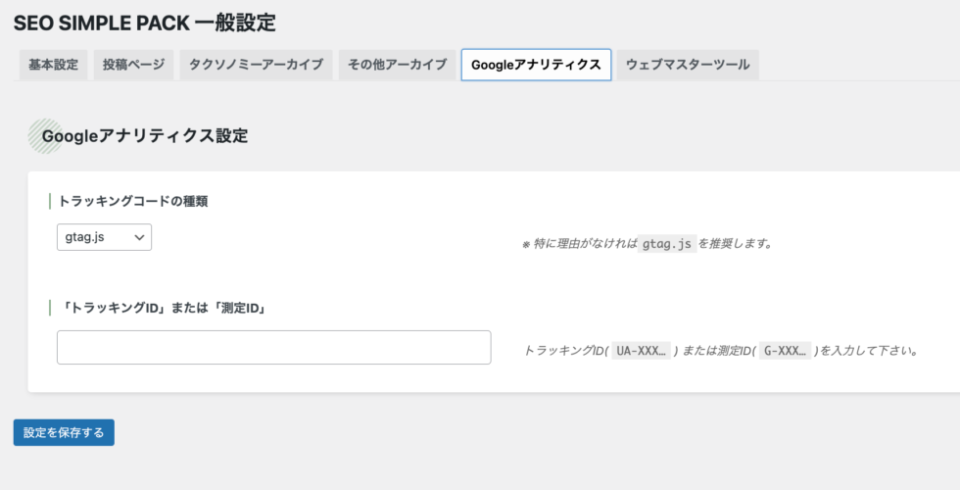
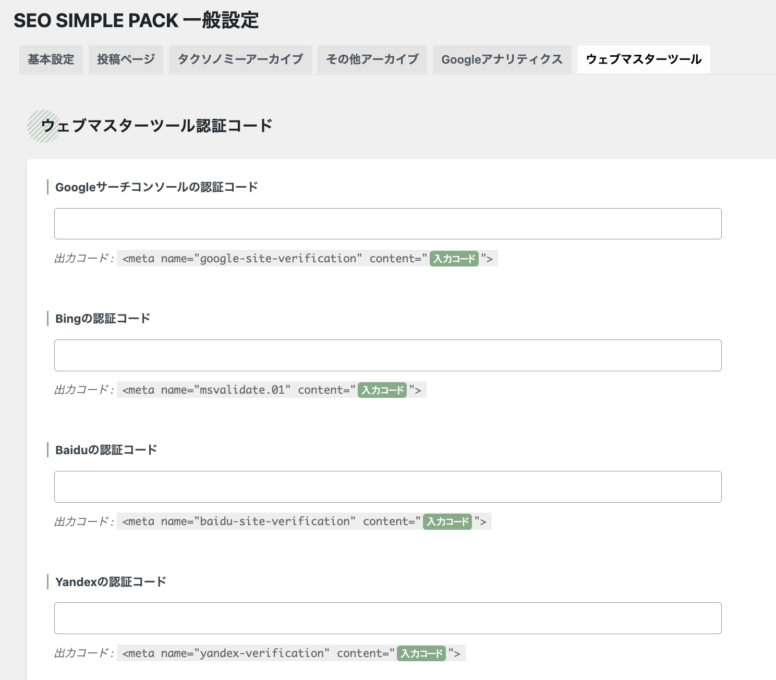
Googleアナリティクスとサーチコンソールの設定
GoogleアナリティクスとGoogleサーチコンソールの設定はどこでやるのか?
SWELLの場合はSWELLと開発者が同じの『SEO SIMPLE PACK』というプラグインを使います。
WordPressのプラグイン新規登録で『SEO SIMPLE PACK』を検索してインストールします。



SEO SIMPLE PACKの詳しい設定方法、使い方はこちらを参考にしてください。
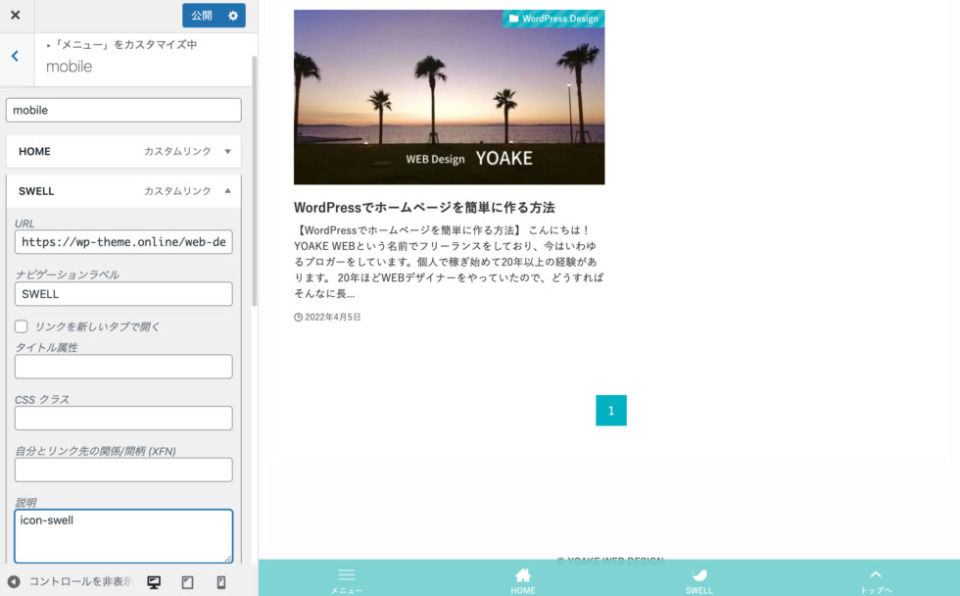
スマホの固定フッターメニュー、ハンバーガーメニューを設定する

スマホのナビゲーションを最適化するのは、サイトの回遊率を上げる上でとても大切です。
この設定をしていないのはPV増加のチャンスを自ら逃しているようなものなので、計画的にせっていしてPVアップを図りましょう。
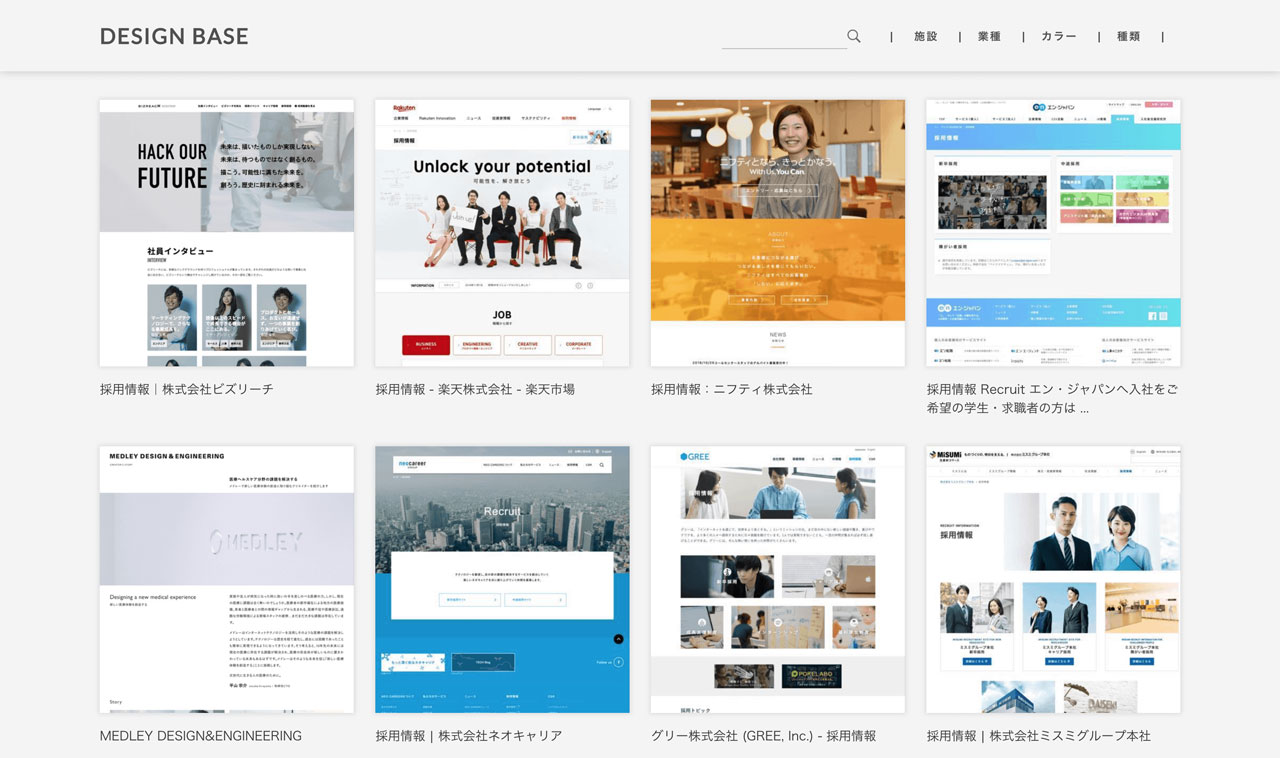
参考サイトを調べる方法(配色・デザイン)
サイトデザインの業種・配色(カラー)・サイトの種類をまとめたサイトがあります。
幅広いジャンルの業種とカラー別に参考サイトを調べることができるのでとても参考になります。
例えば、カフェの店舗サイトやブログを作る場合とリラクゼーション店舗のサイトを作る際の最適なベースカラーは違いますよね。
人気のある心地よい配色を研究してみてマネてみましょう。
まとめ
SWELLの初期設定の方法やカスタマイズ方法については順次追記していきます。
\ 高機能で人気のテーマ /
SWELLテーマの購入〜カスタマイズ
-
SWELLの固定フッターメニューとハンバーガーメニューの設定方法
-
SWELLのカテゴリー・タグページを使ってまとめ記事を作る方法
-
SWELLテーマの使い方やテンプレートカスタマイズ機能を紹介
-
【SWELL】WEB制作会社やフリーランスが商用利用できるWordPressテーマ2選 複数サイトもOK
-
SWELLテーマの価格・購入 無料お試し方法からインストールまで紹介!
-
SWELLの制限エリアの使い方 キャンペーンやステマ規制の対応におすすめ
-
SWELLブログ記事の書き方・ブロックエディタの使い方を徹底解説
-
SWELLとSANGOなど有料テーマ比較レビュー 機能や料金の違い
-
SWELLの表示速度の高速化設定 有料テーマでは最も速い?
-
WordPressブログ 人気テーマランキング トップ3はどれ?
-
SWELLテーマを使ったセンスの良いブログ・サイト30選
-
SWELLブログの作り方 初期設定・導入手順 一番はじめに設定すべき7項目
-
SWELLテーマの乗り換えサポートプラグインの使い方 移行で表示崩れる?
-
WordPressプラグイン『SEO SIMPLE PACK』の設定・使い方
-
SWELLテーマを安く買う方法 エックスサーバーのテーマインストール機能の使い方