- ブロックエディタ(Gutenberg)にしないといけないの?
- ブロックエディタは書きにくい?
こんな悩みがある人はこの記事を参考にしてください。
WordPressは2018年のアップデートで標準エディタがブロックエディタ(Gutenberg)になりました。

クラシックエディタを使っていた人は、はじめは戸惑うことが多いかもしれません。
でも、慣れてしまえばブロックエディタの方が記事執筆の快適さを感じることができるはずです。
1日集中してブロックエディタに慣れてみましょう。

WordPressブロックエディタ(Gutenberg)の使い方紹介動画|AFFINGER
- WordPress記事が感覚的にサクサク書ける
- 装飾・カスタムの選択がみやすくなった
- ブロック(文章)の入れ替えがワンタッチでできる
AFFINGER6のブロックエディタの装飾一覧はこちら。
》AFFINGER6の使い方を編集ページを画像で説明|ブロックエディタ・装飾
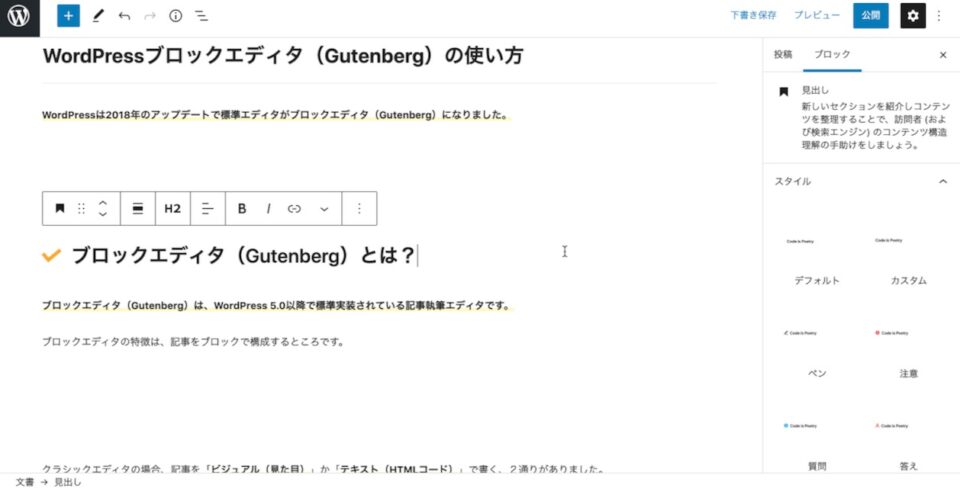
ブロックエディタ(Gutenberg)とは?
ブロックエディタ(Gutenberg)は、WordPress 5.0以降で標準実装されている記事執筆エディタです。
ブロックエディタの特徴は、記事をブロックで構成するところです。

ブロックエディタの使い方を動画で紹介しました。
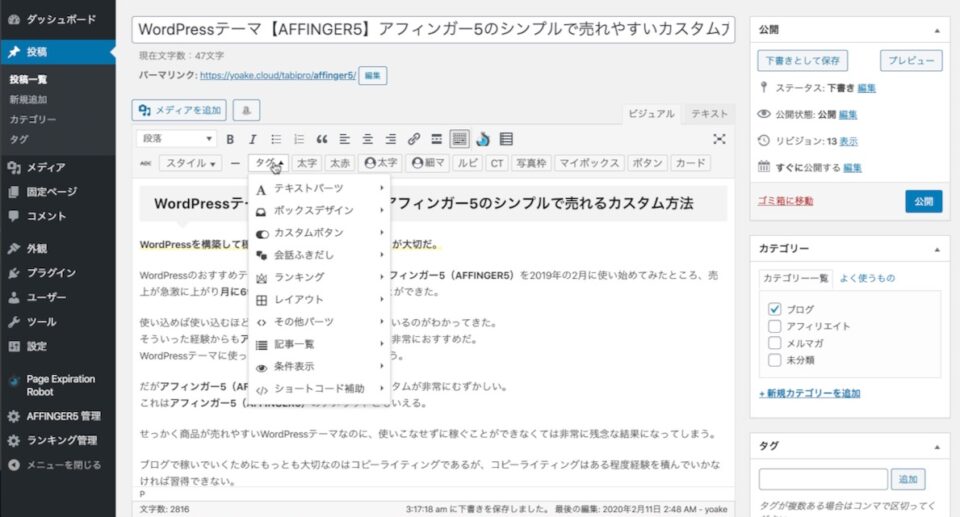
クラシックエディタとブロックエディタの編集画面の違い


クラシックエディタの場合、記事を「ビジュアル(見た目)」か「テキスト(HTMLコード)」で書く、2通りがありました。
ブロックエディタの場合、むずかしいHTML言語やスタイルシート (CSS)を理解していなくても、感覚的に記事を装飾できるのが特徴です。

クラシックエディタにすっかり慣れてしまった人は、ブロックエディタでの記事執筆に戸惑う人も多いようです。
でも、どこに何があるかがわかれば記事執筆の快適さは、ブロックエディタの方が断然上です。
ブログ記事自体も非常に観やすく仕上がるので、書き方をぜひマスターしましょう。
クラシックエディタのサポートが2021年12月には終了してしまうので、それまでにブロックエディタに慣れておく必要があります。
》https://make.wordpress.org/core/2018/11/07/classic-editor-plugin-support-window/
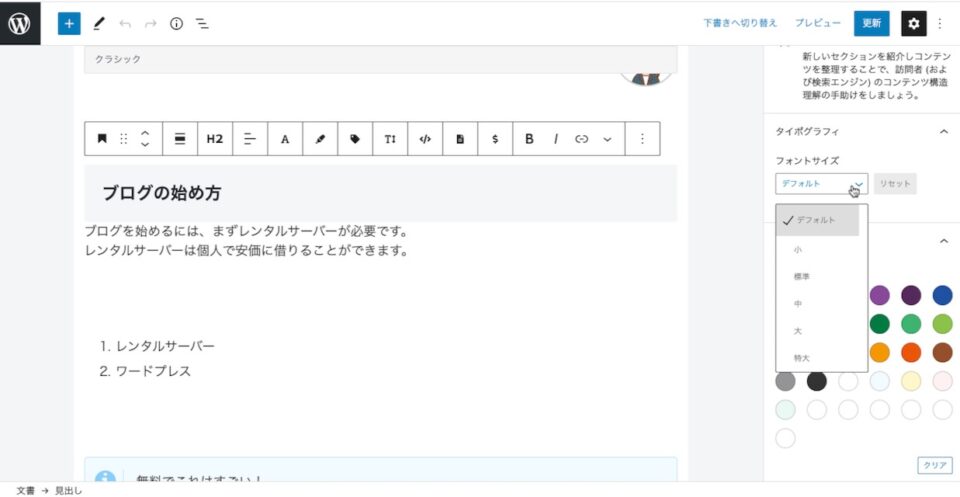
ブロックエディタの使い方(基本)

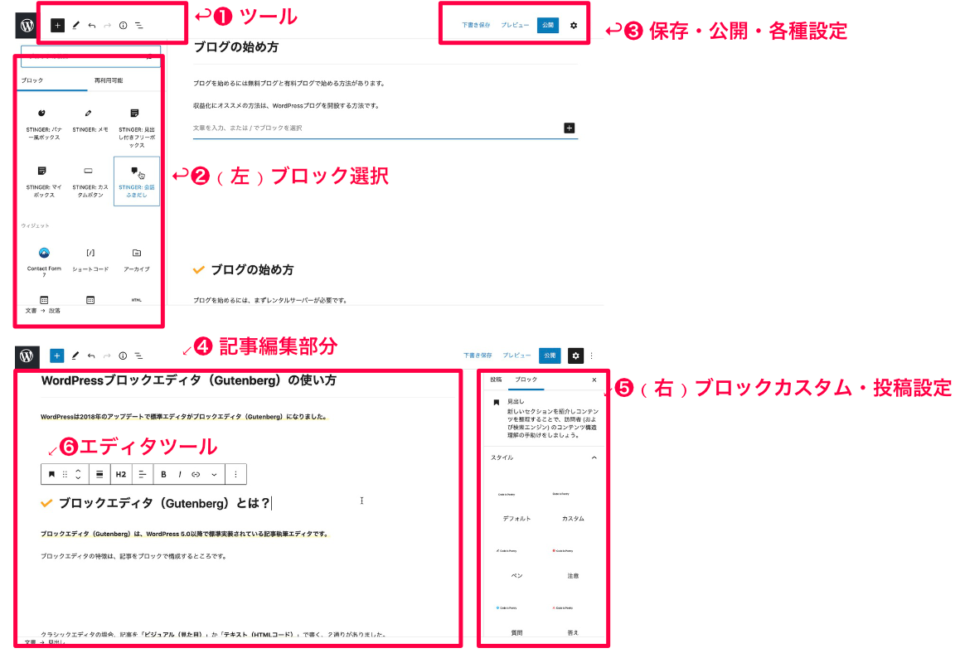
ブロックエディタは大きく5つの箇所に別れています
ブロックエディタの構成
- ツール
- (左)ブロック選択
- 保存・公開・各種設定
- 記事編集部分
- (右)ブロックカスタム・投稿設定
- エディタツールバー


ブロックエディタで使いこなすのは主にこの6つです。
ブロックエディタ(Gutenberg)を使った書き方・文章構造

ブログ記事は、大きく分けると以下の6つの構成要素から成り立っています。
順番は、見出しから始まっていれば中は前後してもOKです。
最後に関連記事へのリンクを配置するか、アフィリエイトリンクを配置するなどが考えられます。
ポイント
- 見出し
- 画像(画像・動画・SNS埋め込み等)
- 会話文 or リード(導入部分)
- リスト(メリットやブレットを示すときに使う)
- 本文(テキスト)
- リンク(カード)

ブログ1記事で、だいたいこのパターンの構成の文章を4つぐらい書いてまとめています。
自分がよく使うブロックのパターンも決まってくると思います。
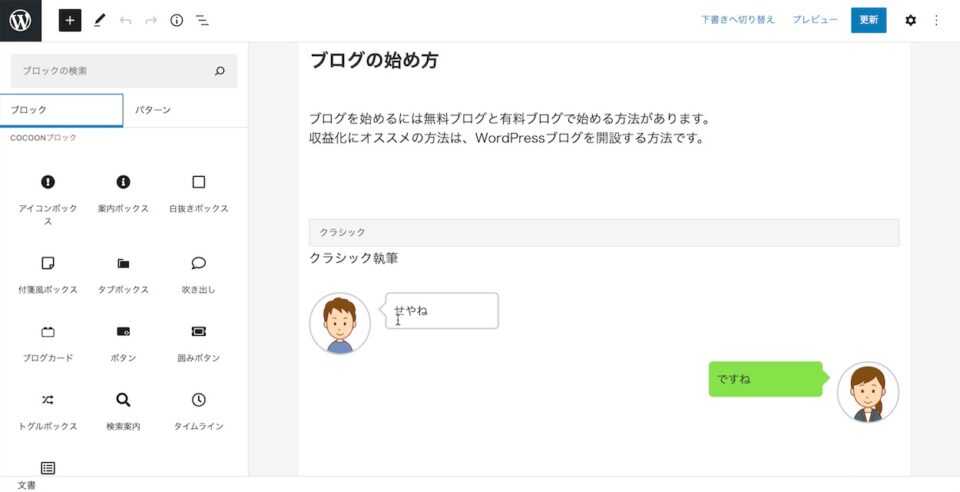
Cocoon(コクーン)のブロックエディタ編集画面
Cocoonのブロックエディタの編集画面です。

Cocoon独自のブロックも用意されています。

Cocoonのツールバー

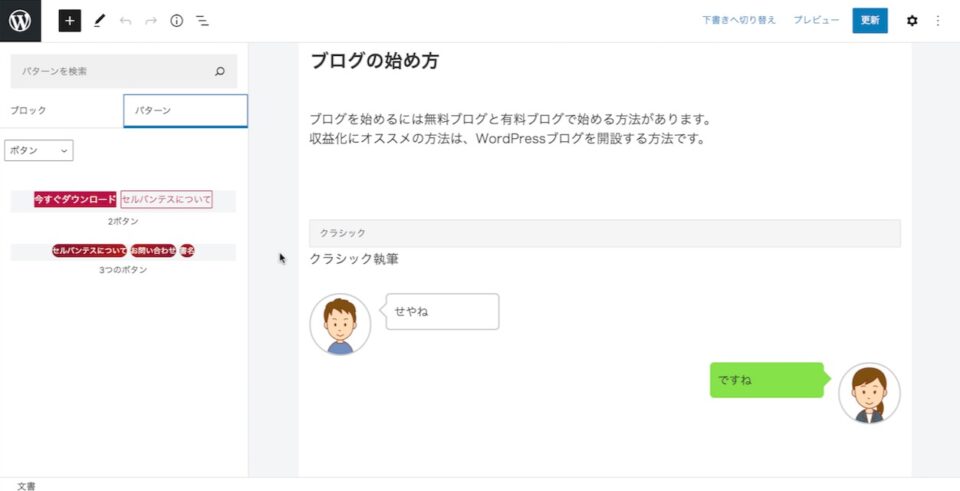
Cocoon独自のパターンもあります。
AFFINGER6(アフィンガー6)のブロックエディタ編集画面

AFFINGERのブロックエディタの方がシンプルで使いやすいです。

装飾・ブロックのバリエーションも豊富です。

Gutenbergには「再利用ブロック追加」機能があり、アフィンガーには「マイブロック(パターン)」機能があります。
どちらも使いこなすと記事を書くのがが速くなり、レギュレーションの取れたきれいな読みやすい記事執筆ができるようになります。
AFFINGER(アフィンガー)のブロック
見出しテキスト
バナー風ボックス
メモ
見出しテキスト
見出し付きフリーボックス
ポイント
マイボックス

会話吹き出し
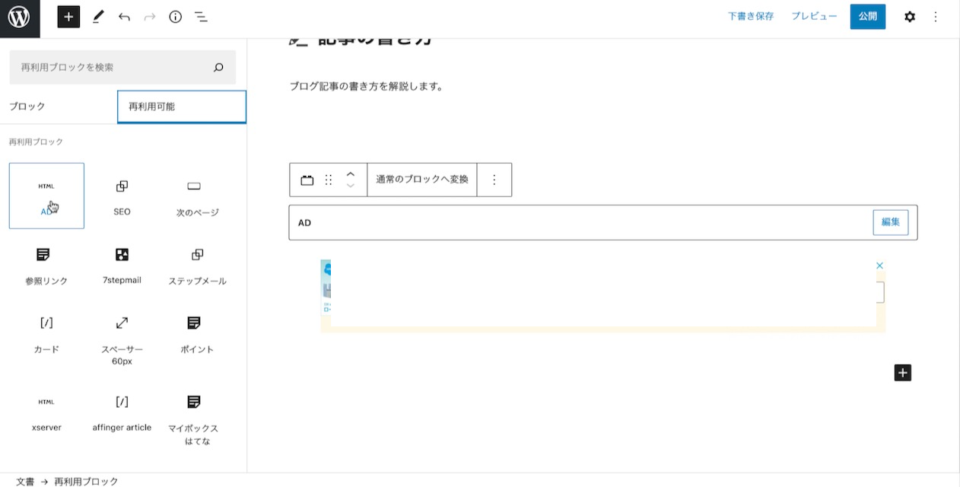
ブロックエディタの「再利用ブロック追加」が便利

WordPress Gutenbergには、「再利用ブロック追加」機能が装備されており、あなたがよく使う記事構成(ブロック構成)を保存して、何度も呼び出して使うことができます。

- よく書く文章構成
- よく使うブロック構成
- よく使うアフィリエイトリンク(商品ごと)
- アドセンス広告コード
これらのマイブロックをさくさく記事に挿入できるので、記事執筆が速くできます。
まとめ WordPressブロックエディタ(Gutenberg)の使い方
ブロックエディタを使いこなすには、ブロックエディタで書き慣れることが大事です。
実際に使ってみれば、使いやすさに気がつくはずです。
覚えてしまえばサクサク記事が書けること間違いなしです。
この記事を参考にブロクエディタを使いこなしてくれたら嬉しいです。
ほかにもブログについてわからないことがあれば、次の記事を参考にしてください。
▼ブログの始め方・収益ブログの作り方
WordPressを初心者でも最高の相棒に。
以前はワードプレスを始めるにはプログラム言語やサーバーのことがわからなければ開設することがむずかしかったけど、今はワンクリックで設置することができる。
WordPress初心者でもわかりやすいようにワードプレス構築や運営術について解説。
\YOAKE WEB 無料LINE講座/
ブログ収益化
- ブログの始め方 趣味ブログにおすすめの無料サービスとWordPress
- ブログ収入の仕組み|アフィリエイトで稼ぐオススメの始め方
- アフィリエイトにおすすめのASP一覧 登録方法・ジャンルの選び方
- 収益ブログ初心者が1ヶ月でやるべきこと|自信を持つためのスタート
- 趣味ブログで小遣い稼ぎの方法|目標月3000円の収益化
- 雑記ブログと特化ブログの違い|人気雑記ブログのマネは見本にならない
- ブログ副業の始め方 7つのおすすめ理由と危ないリスクを解説
- ブログ初心者の実績の出し方・目標の具体的な立て方
- 【伝わる】上手なブログの書き方・初心者は『PREP法』で書こう
- ブログの書き方 厳選4冊|心理的ライティングおすすめ本
WordPressの始め方
- 独自ドメインを育てるメリットを解説
- レンタルサーバー比較 無料・安いWordPressにおすすめのサーバー紹介
- プロが教えるWordPressブログの作り方|初心者マニュアル
- ConoHa WING(コノハウイング)でWordPressを簡単セットアップ
- ConoHa WING(コノハウイング)の評判 8つのメリットとデメリットも解説
- シン・レンタルサーバーの始め方とワードプレス作成方法
- WordPressの絶対確認してほしいスパム対策〜フィード設定
- 【超簡単】WordPressブログを高速化する具体的な3つの方法
- ブログのお引越し|無料ブログからWordPressに移行
- ドメイン・URLの変更はリスクが大きい|悪影響を避ける方法
マインドセット
- ブログ収入公開!累計1000万円達成 よあけウェブ / ふなさん プロフィール
- 20年ほどネットで稼いでいる変な人が書いた話|起業家マインド
- 自己プロデュースのやり方〜自分の強みを発見する方法
- 【厳選5冊】ネット起業したい人におすすめの本
- 【人気】無料オンライン起業セミナー 独学で勉強できるWEBマーケティング
WordPressテーマ
- ワードプレス有料テーマ9選 初心者に絶対おすすめなのは3つだけ
- AFFINGER6|アフィンガー6特典あり感想レビュー メリットとデメリットも
- Cocoon 評判レビュー!稼ぎたければ絶対有料テーマ?
- SWELLテーマレビュー|SWELLでブログを始める手順
- SANGOテーマ評判、JINとどっちがおすすめ? WordPressテーマ比較
- AFFINGERとSANGO|WordPressテーマどっちがオススメ?
SEO対策
- SEO対策のやり方 E-A-Tとは?個人が検索上位を狙う方法
- SEO対策の種類|内部対策と外部対策はどちらを優先すべきか?
- ラッコキーワードの使い方|検索ボリュームの調べ方
- SEO対策おすすめ本|Google AdSenseマネタイズの教科書【完全版】
- WordPressブログのSEO面で最適なURL(パーマリンク)の設定方法
ほかにもAFFINGER(アフィンガー)についてわからないことがあれば、次の記事も参考にしてください。
アフィンガーのカスタマイズ方法&サイト事例
AFFINGERの使い方・カスタマイズ方法を初心者向けにわかりやすく解説 AFFINGERの使用方法は、ポイントがわかれば初心者でも簡単なので是非参考にしてください。 アフィンガーの購入方法を知りたい アフィンガーの使い方を詳しく知りたい AFFINGERのカスタマイズ方法を知りたい これらの悩みがある人はこの記事が参考になると思います。 WordPressテーマ AFFINGER6 ACTION(アフィンガー) 当ブログではAFFINGER6(アフィンガー6)の使い方を詳しく紹介しており、初心者の人でも ...